Dreamweaverで行うページの制作フロー
Dreamweaverで行うページの制作フロー
Dreamweaverのテンプレート機能を使用する方法を「第2回:効率的に作るコーディングとは?(http://www.thinkit.co.jp/article/101/2/)」で解説しましたが、Movable Typeでも同様に作業を効率化することが可能です。
筆者が、Dreamweaverのテンプレートを使用してWebサイトを制作する際には、メインのコンテンツ領域を編集可能領域に設定して制作を進めています。編集可能不可能な領域を設定することによって、誤ってソースを消してしまうというミスを軽減することができます。
Dreamweaverのみで制作を進める際のフローは次の3つの手順になります。
1番目に、Dreamweaverのテンプレート機能を使用して、骨組みとなるテンプレートを作成します。
2番目に、作成した骨組みのテンプレートを使用して新規ページを制作します。
3番目に、新規ページのメインのコンテンツ領域にソースを記述し、コーディングを進めます。
また、新規ページのメインのコンテンツ領域の中身はさまざまです。大きく分けると2つケースに分けられます。
1番目は、デザインからコーディングを行う、比較的工数が多いケースです。この場合は、Dreamweaverなどの、Webオーサリングツールを使用してHTML、CSSを記述する必要があるので、ある程度のスキルを持つスタッフでないと制作することが難しいです。
2番目は、あらかじめ用意したデザインパターンから制作したパーツ集をコピー&ペースト(スニペットを使用して挿入)して作成する、比較的工数が少ないケースです。この場合は、基本的にはパーツ集を挿入して、文言変更やパスの変更をすることによってページを制作することができるので、高いスキルを持っていないスタッフでも制作することが可能です。
それでは2番目のケースを、Dreamweaverを使用せずに、Movable Typeで行う場合の作業手順を解説します。
Movable Type「ウェブページ」機能について
Movable Typeのバージョン4以降から搭載された、「ウェブページ」という機能を使用します。まず、次の8つの手順でテンプレートを作成します。
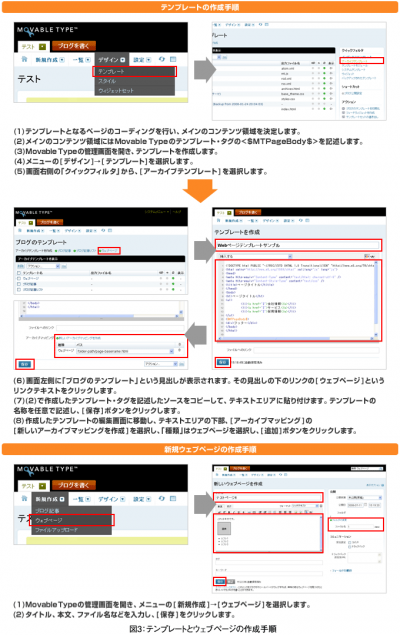
1番目に、テンプレートとなるページのコーディングを行い、メインのコンテンツ領域を決定します。
2番目に、メインのコンテンツ領域にはMovable Typeのテンプレート・タグのを記述します。
3番目に、Movable Typeの管理画面を開き、テンプレートを作成します。
4番目に、メニューの「デザイン→テンプレート」を選択します。
5番目に、画面右側の「クイックフィルタ」から、「アーカイブテンプレート」を選択します。
6番目に、画面左側に「ブログのテンプレート」という見出しが表示されます。その見出しの下のリンクの「ウェブページ」というリンクテキストをクリックします。
7番目に、2番目で作成したテンプレート・タグを記述したソースをコピーして、テキストエリアに貼り付けます。テンプレートの名称を任意で記述し、「保存」ボタンをクリックします。
8番目に、作成したテンプレートの編集画面に移動し、テキストエリアの下部の「アーカイブマッピング」の「新しいアーカイブマッピングを作成」を選択し、「種類」はウェブページを選択し、「追加」ボタンをクリックします。
以上の作業でウェブページのテンプレートは作成完了です。
次に、ウェブページのテンプレートを使用して新規ウェブページを作成してみましょう。次の2つの手順で新規ウェブページを作成します。
1番目に、Movable Typeの管理画面を開き、メニューの「新規作成→ウェブページ」を選択します。
2番目に、タイトル、本文、ファイル名などを入力し、「保存」をクリックします。
以上の作業で新規ウェブページは作成完了です。「本文」に記述した内容がテンプレート・タグのを記述した個所に挿入されてページが作成されます。
第1回(http://www.thinkit.co.jp/article/101/1/)では、Photoshopを中心に、第2回(http://www.thinkit.co.jp/article/101/2/)、第3回ではDreamweaverとMovable Typeを中心に、Webデザイン、コーディングの効率的な活用術について解説しました。皆さんもアプリケーションを使いこなして、業務の効率化を図っていきましょう!
- この記事のキーワード