ユーザーの願い「あんまり考えさせないで」
ユーザーの願い「あんまり考えさせないで」
Webアプリケーションのデザインと開発をする上で一番難しいのは、直観的に認識ができるようにすることです。
アプリケーションが直観的であるとはどういう意味なのでしょうか。見覚えがあるようなアプリケーションに仕上げ、そして簡単に使えるようにすることも含まれます。すべての段階で何を要求されるのか、どのように目標を達成するかということを理解することもそうです。ボタンはボタンであることをわかり、ボタンをクリックする前に何が起こるかわかることです。基本的にユーザーがいろいろと考えることなくアプリケーションについて直覚で知ることができることを意味します。
なぜこれが難しいかというと、以前から検討してきたすべての要素を最適なバランスでそろわなければならないからです。行動や反応や、タイムリーなフィードバックと同じくらい、デザイン、色使い、レイアウト、位置、形の要因に大きく関係しています。
調和よく機能させなければならないたくさんの要素が含まれる場合、ここの要素に平等に重要性を持たせたことで面白みがなかったり、インターフェースが過負荷になったりします。限りあるカラーパレットでアプリケーションのビジュアルアイデンティティーにインパクトを持たせることと同じ理由付けを、UIを直覚的に仕上げることにも当てはめることができます。
最も困難なところは、もしうまく機能をしない場合、取り除くことができるものを作り上げることです。直覚的に知ることができるインターフェースを通じて満足いくUXを作ることは、インターフェースの複合性が求められる一方で複雑であってはいけません。それぞれの構成要素の配列や優先度が要求され、基本的に必要がない個所は、削除することが必要です。インターフェースを簡素化させるために、素材を取り除いたり、投入することは選択肢をより明確に維持し、関連性を保つことになります。
ユーザーの願い「仕事をふやさないで」
簡潔で楽しめるUXと同時に、ユーザーがそんなに考えなくてもいいような直覚的にわかりやすいインターフェースを作る場合は、ユーザーがタスクを達成するためにたくさんの作業を要求されないUXを提供しなければなりません。多数に分かれた要素の結末でもあるため、直覚的にわかりやすいインターフェースを作るのと同等にマスターし難いものです。ナビゲーションの構成、特にサイズ、位置、形、配色などのナビゲーション要素が、おそらく最も重要です。タブの間にスペースを入れるなどのささいな変更が、利用性を大いに増加させます。
アプリケーションの中での望ましいユーザーアクティビティを進み順や流れという点で考えることが、デザインプロセスの段階で、満足を得られ、楽なUXを作り上げることに役立ちます。メッセージ送信、フレンドリクエスト、学習コース開始や最近のアクティビティに基づいた行動などは、iKnow!の中の比較的簡潔で、標準的なユーザー体験の例です。これらのアクティビティのほとんどは多くのユーザーにとってなじみがあり、間違った解釈をすることもないでしょう。マイリスト作成のUXのデザインは、それより若干扱いにくいものでした。
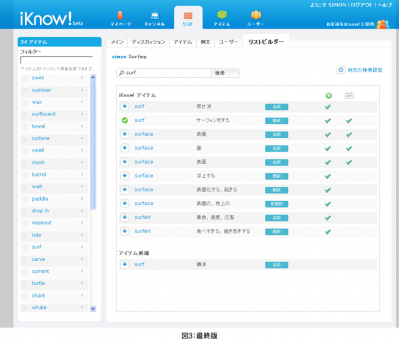
マイリストのリストビルダーは、ユーザーが自分や、ほかのユーザーのための学習コンテンツを作ることにかなり時間を費やす場所です。リストビルダー向けのUXをデザインする時、それを念頭に置いていたので極力シンプルに仕上げることに注力しました。
私たちは、おおざっぱな相互依存の層になった前後関係のインタラクションのシステムを使いました。第一のアクションであるアイテム検索と、マイリストへのアイテム追加を最初の層で行います。これは、ユーザーがマイリストを素早く作ることができ、より深く掘り下げなくても、例文や、イメージもデフォルトで付随される仕組みです。この方法であれば、マイリストを作成する時、特にアイテムを集める以外に興味を持たないユーザーも簡単に豊富なコンテンツが付いている学習リストを作成できるのです。
ユーザーが例文を作成しアイテムに結びつけることができる第二の層は、ライトボックスのモーダルウィンドウ上で行われます。これは、リスト作成の流れの中の任意的なステップとして機能するものです。
では、この連載は以上で終わりです。最後まで読んでくださった皆さん、ありがとうございました。そしてお疲れさまでした。あまり難しい内容でなかったことを願います。英語のスキルアップを目指すあなた、または絶えず修正されつつあるWebアプリケーションに興味があるあなたには、ぜひ、iKnow!サイトをじっくり観察し、私たちと一緒に学びましょう。
また、英語サイトを見る時にiKnow! bookmarklet(http://www.iknow.co.jp/bookmarklet)を使ってみると便利なので、お試しいただければと思います。
- この記事のキーワード