文章と図版のバランスは、Webデザイナー任せが多い
文章と図版のバランスは、Webデザイナー任せが多い
近年では、クライアントやWebディレクター・Webライターから、レイアウトやテキストまでかなりできあがった状態で原稿が入稿されるケースが増えています。マークアップが考慮されているかどうかは別ですが、レイアウトもテキストも、ある程度完成に近い形まで決められていることが多くなったということです。これは、Webサイトのページ量産化にともなう、双方のやり取りで発生する確認負荷を軽減するためには有効な方策といえるでしょう。
こうした傾向が強くなったのには、Webサイトのページ量産化に加えて、Webサイトに対する考え方の変化も関係しているように思います。最近では、ビジネス戦略のためにWebサイトを活用したいと考える企業が多く、「いかに資料請求させるか」、「いかにコミュニケーションを活性化させるか」という目的達成のため、情報設計のロジックやノウハウ、人間工学から導き出された人間の特性などが、原稿の段階から加味されている、というわけです。
この傾向はますます強まっていくでしょうし、Webデザインに対する自由度の低いコンテンツは増加傾向にあります。Webデザイナーは今よりもさらに、さまざまな規制の下でクリエイティブを発揮しなければならなくなることでしょう。
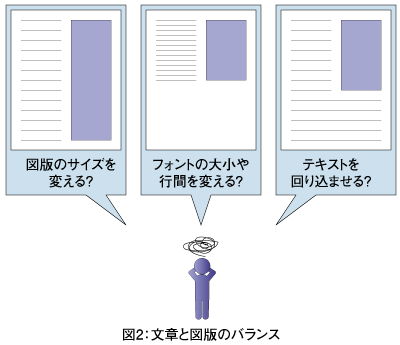
その1つの例が、文章と図版のバランスです。「Aのブロックには、文章と図版が入る」といった内容は、原稿からもくみ取れます。しかし、実際に渡された素材が、原稿の指示イメージと違うことは珍しくありません。こうした場合、従来であれば図版のサイズをテキストエリアの大きさ・長さに合わせて変化させたり、テキストエリア内にある文章の行間やフォントの大きさなどを変化させたり、テキストエリアを図版の周辺に回り込ませたりといった方法で調整するでしょう。しかし、前述の通りさまざまな規制の下では、そういった方法が取れない場合も想定できます。
このような場合、HTMLの制作側でテキストエリアの文章自体を編集する必要性が出てくるかもしれません。
文章のスリム化は、何度も読み直しながら
図版に対してテキストエリアにある文章が少なかった場合、言葉を追加して文章量を増やしていかなくてはいけません。追加していく要素としては、テーマの深掘りや結論の装飾がメインとなると思います。ただ、「つまり、●●ということです」など、訴求ポイントを別の言葉で表現し直すだけでも文字量は増やせます。そして、実際に追加する言葉の抽出には、先のページで紹介した「起承転結」や「6W2H」を活用すると、編集が進めやすくなります。
反対に、図版よりもテキストエリアにある文章の方が多かった場合、必要に応じて文章をスリム化しなくてはなりません。実は、文章は増やすよりも減らす方がやっかいで、ちょっとした言葉のあるなしで論点が変わってしまうこともありますから、注意が必要です。
まずは、増やしたときとは逆に、同じ内容のことを2度述べている部分を探して削除します。次に、「そして~」、「また~」など、取っても差し支えない接続詞を削除していきます。こうした編集点は、何度も読み返すことであぶり出すことができるでしょう。そして最後に、「●●ということが追加されます」のような回りくどい表現を、「●●が追加されます」というように短縮します。これらの方策を実行するだけでも、ずいぶんバランスが取りやすくなるはずです。
図版に関する処置は、「よきにはからえ」とWebデザイナーの手腕に委ねられる傾向が強いように感じます。実際にそうなったときにも、こういった部分も実行できれば対処の幅が増えるはずです。
- この記事のキーワード