FREDDYとは
FREDDYとは
やや前置きが長くなってしまったが、いよいよ本連載の主題であるFREDDYの紹介に入る。
FREDDYは、大きなデータをWebサーバーからWebブラウザへ送る目的で開発した、軽量なデータ通信手法である。初出は、電子情報通信学会・第18回データ工学ワークショップ(DEWS2007)(http://www.ieice.org/~de/DEWS/DEWS2007/)における研究発表である。今回の連載は、その内容および、その後の進展も含めて、分かりやすく「軽量」な解説を心がける。
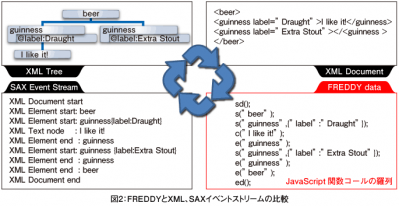
さて、FREDDYはデータフォーマットとそのデータを通信するためのライブラリからなっている。まずはデータフォーマットを説明する。FREDDYフォーマットはJSONやXMLと同じく、半構造データを表現することができる。ただし、JSONはXMLと異なり、Attributeが無いが、FREDDYでは互換性のためAttributeも記述できる。まずは図2を見てもらいたい。
FREDDYフォーマット
FREDDYフォーマットの基本的な部分は「単なる関数コールの羅列」、これだけである。
「第1回:JSONとFREDDY、変貌するWeb技術(http://www.thinkit.co.jp/article/116/1/)」で、FREDDYはXMLのSAXに相当すると述べた。SAXはXML文書を先頭から走査し、その構成要素を見つけるたびに、イベントとして、ユーザーが定義したイベントハンドラにコールバックする。SAXには以下のイベントが用意されている。
・文書開始:読み込みの開始
・要素開始:開始タグの発見(Attributeも含まれる)
・文字列:タグに挟まれた文字列の発見
・要素終了:閉じタグの発見
・文書終了:読み込みの終了
FREDDYにもまったく同じイベントが用意されている。つまりSAXのイベントをそのままJavaScriptの関数コールとしてシリアライズしたものがFREDDYフォーマットである。FREDDYの関数コールと、SAXイベントの対応は図2を参照してほしい。
ここまでは、ご理解いただけただろうか。しかしながら、まだこれだけでは、「Webブラウザで大きなデータを扱う」という目的は達成できない。
まず、JSONではなぜ大きなデータを扱えないのかについて復習しよう。例えば、1GBのJSONデータをWebブラウザに届けることを考える。
Dynamic Script Tagで読み込む訳だが、1GBのファイルを読み込むとWebブラウザはどうなるだろうか。想像してほしい、もし、あなたの友人のWebページに、その友人の高精細な1GBの顔写真が張ってあったら、どうするだろうか。私なら迷わず「戻る」ボタンをクリックする。
もちろんPCの性能やネットワークの帯域は急激な進歩を遂げているが、だからと言って、Webブラウザで大きなファイルをそのまま読み込むことは得策ではない。
では、どうするか。もちろん分割するしか無い訳だが、では、ここに{‘hello’ : ‘world’}というJSONデータがあったとして、どうやって分割すれば良いだろうか。真ん中あたりだからコロンの右と左で分けようか。しかしながら、それでは、分割されたデータのそれぞれがJSONではなくなり、JavaScriptしか扱えないDynamic Script Tagを利用することができなくなってしまう。かといって、分割ルーティンを自分で開発するとなると、JSONの特徴である「軽量・簡単」が犠牲になってしまう。
ここで、FREDDYのデータを見ていただきたい。FREDDYなら、各イベントがそれぞれ関数コールであり、イベント間で分割すれば、その破片はそれぞれJavaScriptの文法にのっとっている。
Webブラウザはその分割した破片を順番に読み込むことによって、大きなデータ全体を一度に読み込む必要が無くなり、また読み終わった破片はメモリ上から消去することができる。この仕組みにより、XML処理におけるSAXと同じく、メモリに乗り切らないような、大きなデータを扱うことができる。分割方法を次ページで説明する。
- この記事のキーワード