連載第21回目です。名残惜しいのですが、約10ヶ月に渡って掲載してきた本連載も今回で最終回となります。いかがでしたか? 少しはデザインを身近に感じられるようになったでしょうか。デザインは“センス”や“才能”ではなく論理的思考によって作られていく、ということを理解していただけたのではないかと思います。
最終回の今回は、今までの内容を振り返りながら、私が“本連載を通して皆さんにお伝えしたかったこと”をまとめます。
デザインは“ロジック”でできている
私が本連載を執筆するきっかけとなったのは、三好康之さんに「なぜ情報システムのユーザインタフェース(以下、UI)はきちんとデザインされないのか」「なぜ設計者はデザインの教育を受けていないのか」と疑問をぶつけたことからでした(第1回参照)。
そして、その疑問に対する答えとして多かったのが、「いや~、そっちの分野はどうも…元々センスがありませんからね(笑)」というものでした。
確かにファッションデザインやテキスタイルデザイン、ロゴマークのデザインなどではセンスが必要なケースもあります。こうした分野はデザイナー同士が凌ぎを削る場所なので、基礎的なスキルだけではなく、ライバルのデザイナーよりも一歩抜きんでるためにセンスが必要になるわけです。
しかし、情報システムのUIやWebサイトのデザインでは、多くの場合にセンスは必要ありません。そもそも構成要素が文字と色、ボタンなど限定されていますし、最近はフラットな2次元的デザインが主流で絵画的センスが必要な立体的な表現はあまりありません。したがって、デザインの“基礎”さえ理解していれば、誰でも良いデザインができるということを三好さんに主張したのです。
「将来はAIがWebもデザインできるようになる」と言われています。これは、Webデザインがセンスなどの感覚的なものではなく、論理的、数学的数値に置き換えられるからです。本連載では、このことをお伝えしたかったのです。
“なんとなく”が最大の敵
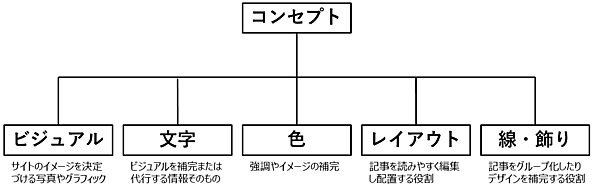
第2回で紹介した「デザインの構成要素」を覚えていますか(図1)。「これを意識するだけでも画期的にデザインが良くなる」と説明しました。
最初にコンセプトを決めて、そのコンセプトに合致するようにビジュアルや文字、色、レイアウト、線・飾りなど全てのものを決定していきます。そうするとコンセプトを中心とした一貫性のある“世界観”が形作られるわけですね。
この時に“なんとなく”決めてしまうと、違和感のあるものになってしまいます。
例えば、自分が“頼りがいのあるコンサルタント”であることを伝えたいWebサイトを制作するとしましょう。そのとき、「沖縄が好きだから」という理由で青い空と海の写真をバーンとトップに持って来たり、ムダに“クルクル”回したり“グリグリ”動く機能を用いたり、なんとなく飾り文字に……なんとなく文字を赤く……こんな風にデザインすると、いったい何を伝えたいのか、そこにどんな主張があるのかよく分かりませんね。
フォントや色の構成要素は、コンセプトに基づいて必然的に決定されていきます。「なぜこのフォント(色)なのか?」とクライアントに説明を求められた時、きちんと答えられますか。なぜこの写真なのか、なぜこのカラーリングなのか、なぜこのフォント、なぜこのレイアウトなのか。全ての構成要素をコンセプトと紐づけできた時、デザインは機能としての使命を果たすのです。
デザインスキルを向上させる唯一無二の方法
デザインは“無”から何かを創出するのではなく、既に世の中にある“モノ”を探し出して利用する、すなわち“有”から何かを創出することだと言えるでしょう。
したがって、デザインスキルを向上するには、今世の中にある様々な“モノ”に興味を持ち、その“モノ”が持つメッセージを考えてみましょう。そうすれば情報量が増え、コンセプトに基づいて決めていくエレメントの選択肢も広がります。選択肢が広がれば、その組み合わせによって産み出される新しい“モノ”の可能性は無限になります。その結果、そこから何を選択すれば良いのかを考える機会も増えるので、試行錯誤していろいろなパターンを試した上で最適なものを決定できます。これがデザインスキルを向上させる唯一無二の方法だと私は考えています。芸術的才能やセンスではありませんよね。
デザインの基本原則
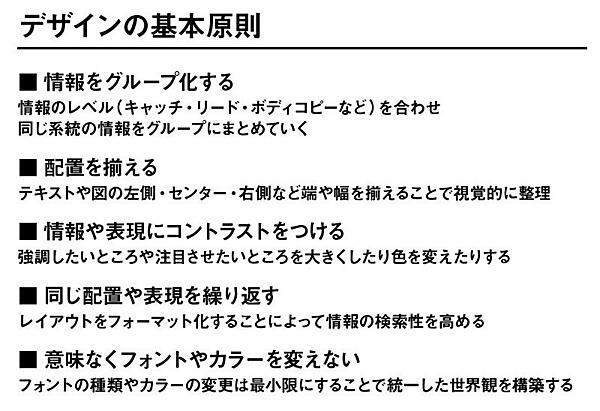
かくして、本連載では今世の中にある“モノ”の持つメッセージのうち、基本的な部分を紹介していくことにしました。第3回~第14回あたりまでですね。その内容を簡単にまとめると、次のようになります(図2)。
図2を見ても分かるようにセンスや才能はありません。何度も言いますが、コンセプトを立て、それに沿って情報を整理する。デザインの要は「情報の整理」です。それそのものがUXに繋がります。使いにくいUIはデザインが原因ではなく、情報整理の仕方がUXを複雑にしている場合が多いのです。
デザインの未来とUI
さて、これからのデザインはどうなっていくのでしょうか? 第18回でも少し触れましたが、皆さんの身近なところでは、社内システムを含むあらゆる情報システムで、より高いデザインが求められる時代に入っていくだろうと感じています。
そういう意味では、デザイナーとプログラマの融合が進むでしょう。役割分担するのではなく、両方のスキルを持つ人材が活躍する時代です。デザイナーがプログラムを学び、エンジニアがデザインを学ぶ。そうなっていくでしょう。
昨今、UIはますます直感的になり、もはや取扱説明書なしでも使えるようになってきています。Apple製品をはじめ多くのデジタルデバイスがそれを物語っていますよね。UIのデザインが品質を大きく左右する時代に突入しているのです。
エンジニアのみなさんは、今までデザインからは遠い世界で仕事をしてきたかもしれません。しかし、これからはデザイナーではないSEやエンジニアに、高いUIやWebのデザインスキルが求められているのです。
そんな時代の到来に向けてデザインの方法論を学びましょう。本連載を通してお伝えしてきたように、何も難しいことはありません。基礎知識を身に着けて実践していけば、自分の中にデザインのストックができてきます。デザインはある意味プログラムと同じです。食わず嫌いにならず、ぜひ挑戦してみてください。本連載でデザインはセンスや才能が必要な敷居の高いものではなく、誰でも簡単にできるようになることを少しでも感じていただけたら幸いです。
本連載の執筆にあたり、ご尽力くださった三好康之さんをはじめ関係者の方々にこの場をお借りして感謝申し上げます。ご愛読いただいた皆さんのお仕事の一助となれば嬉しいです。本当にありがとうございました!
- この記事のキーワード