指標化の第1歩
前回(http://www.thinkit.co.jp/article/130/1/)では、「Webサイトの標準的な型」を指標化することが、ユーザビリティ指標化の第1歩であることを紹介しました。
今回は「Webサイトの標準的な型」を抑えるとともに、基本的なユーザビリティの紹介しながら、実際に「指標によるチェック」を体験していただきたいと思います。
まずはじめに、「Webサイトの標準的な型」とはどんなものなのでしょうか。
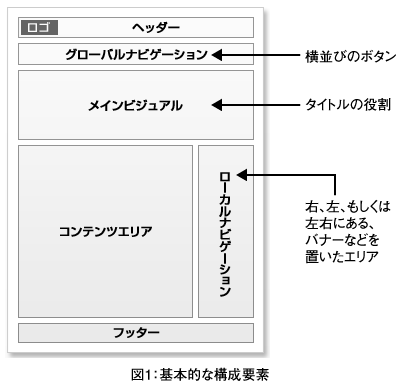
それは、ページ上から下記のような構成要素で成り立ちます(図1)。
・ヘッダー
・グローバルナビゲーション
・メインビジュアル
・コンテンツエリア
・ローカルナビゲーション
・フッター
それぞれの構成要素の用途も決まっており、ヘッダーは全ページ共通で使われ、Webサイト自体が属している企業やプロダクトを理解させるために使用します。また、「サイトマップ」や「お問い合わせ」のリンクを設け、Webサイトの利用をサポートするための機能を備えます。
グローバルナビゲーションも全ページ共通で使用されます。Webサイト内の大きなカテゴリーの横渡りを可能にします。
メインビジュアルは、トップページでは、そのWebサイトが何であるか、またはプロダクトが何であるかを表すWebサイトの顔になります。第2階層以下は、そのページで言いたいことを端的に表し、タイトル的な役割も果たします。
コンテンツエリアはページごとに異なる内容が掲載されます。
ローカルナビゲーションは区分けされたカテゴリー内を行き来する機能を備えます。
フッターは全ページ共通で使用され、主にはコピーライトやプライバシーポリシーなど、規約関連のサポートに使用します。
上記は、多少の有無の違いはあるにしても、現在、業界問わずさまざまなWebサイトでも用いられている構成要素になります。
ユーザーはすでに、この構成要素を持ったWebサイトでの経験値が高く、「Webサイトの標準的な型」にあわせることで、「学習しやすさ」「効率性」「記憶しやすさ」などの向上につながります。
ユーザビリティの基本
ユーザビリティの基本は、ユーザーが「直感的に」「迷うことなく」Webサイトを利用できることになります。端的に言えば、ユーザーにストレスを感じさせないことが重要です。
ユーザーのWebサイト利用経験で得た、特に押さえるべきポイントは下記の5つとなります。
・リーダビリティ:読みやすく、わかりやすいか
・ナビゲーション構成:ユーザーが目的地にたどり着きやすいか
・リンク要素:リンクとしてわかりやすいか
・エラー:エラー発生時にユーザーにストレスがたまらないか
・フォーム:使いやすいフォームになっているか
それでは上記をふまえた上で、「Webサイトの標準的な型」と、「ユーザビリティの基本」を指標化し、あなたが担当されるWebサイトを見てみましょう。
次のページでは、実際にチェックシートを使用して、担当されているWebサイトのユーザビリティをチェックしていただきたいと思います。
- この記事のキーワード