連載 :
WAI-ARIAによるアクセシブルRIAアクセシブルなウィジェットたち
2008年9月18日(木)
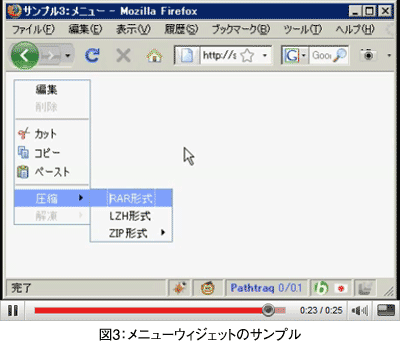
メニューウィジェットのサンプルのデモ
次にメニューウィジェットのサンプルを紹介します。DHTMLを使ったメニューはグローバルメニューなどでもよく利用されるとても身近なウィジェットの1つです。今回のサンプルはコンテキストメニューを題材にしています。
では、図3の「メニューウィジェットのサンプル」の動画を確認しましょう。デモでは次の手順で操作を行っています。
1.Shift + F10キーでコンテキストメニューを表示する。
2.JAWSが次のように読み上げる。
「メニュー、編集」
「メニュー項目の間を移動するには上下の矢印キーを押します。」
3.下キーで「削除」にフォーカスを移す
4.JAWSが次のように読み上げる。
「削除、使用不能」
5.下キーで「圧縮」にフォーカスを移す
6.JAWSが次のように読み上げる。
「圧縮、サブメニュー」
7.右キーで「圧縮」を展開し「RAR形式」にフォーカスを移す。
8.JAWSが次のように読み上げる。
「RAR形式」
メニューウィジェットのサンプルの解説
それでは、デモを解説しましょう。
Shift+F10(コンテキストメニュー表示を行うWindowsの標準的キーバインド)を押すとコンテキストメニューが表示されます。この時点でのマークアップから、WAI-ARIAに関係する部分として下記に注目します。
「role="menu"」で、メニューウィジェットを宣言しています(参考:「menu」ロールの解説(http://www.hitachi.co.jp/universaldesign/wai-aria/ED_20080514/#menu))
「tabindex="-1"」を指定すると、TABキーを押していってもその要素にフォーカスはあたりませんが、JavaScriptのelement.focus()メソッド(http://developer.mozilla.org/en/DOM/element.focus)を使用して、フォーカスをセットすることが可能になります(参考:tabindexの解説(http://www.w3.org/TR/wai-aria-practices/#focus_tabindex))。これにより、下キーなどのキーボード操作で、メニュー項目それぞれにフォーカスを移していくことが可能になります。
「menu」ロールは「tree」ロールと同様に、子要素として「menuitem」ロールが必ず存在しなければなりません。(参考:「menuitem」ロールの解説(http://www.hitachi.co.jp/universaldesign/wai-aria/ED_20080514/#menuitem))
menuitemとして下記2項目に注目します。
ここで「menuitem」ロールに使用されているステートおよびプロパティは次のものです。
・disabled:そのウィジェットが有効かどうか
・haspopup:サブメニューなどが起動されるかどうか
これにより、JAWSは次のように読み上げます。
「削除、使用不能」
「圧縮、サブメニュー」
今回紹介した3つのサンプルはこちらからダウンロード(http://www.thinkit.co.jp/images/article/133/3/13331.zip)が可能です(13331.zip/5.31 MB)。ライセンスはDojo Toolkitと同じBSD License、または、Academic Free License version 2.1になります。よろしければお試しください。
次回は、RIAのアプリケーションを自作し、そのアプリケーションをWAI-ARIAに対応させていく例を紹介します。
Think ITメルマガ会員登録受付中
Think ITでは、技術情報が詰まったメールマガジン「Think IT Weekly」の配信サービスを提供しています。メルマガ会員登録を済ませれば、メルマガだけでなく、さまざまな限定特典を入手できるようになります。