Dojoで作成するウィジェットはWAI-ARIAに対応済み
今回は、いくつかのJavaScriptウィジェット(以後、ウィジェット)のサンプルを紹介し、そのウィジェット内で使用されているWAI-ARIAのロールやステート、プロパティについて解説します。
今回のサンプルはいずれもDojo Toolkit(http://dojotoolkit.org/)のウィジェットライブラリ「Dijit」を使用します(参考:Dijitの解説(http://dojotoolkit.org/book/dojo-book-0-9/part-2-dijit-0))。
Dijitを使用することで、JavaScriptを記述せずに簡単にウィジェットを生成することができます。Dijitが生成するHTMLマークアップは、WAI-ARIAのロール、ステート、プロパティがすでに記述されていますので、WAI-ARIAに対応しているWebブラウザや支援技術を利用すればアクセシブルになります。
今回のサンプルは、支援技術として「JAWS for Windows Version 9 日本語版」、Webブラウザには「FireFox 3」を利用しています。
「JAWS for Windows Version 9 日本語版」は今秋発売予定になっており、この記事を執筆時点(2008年9月16日)ではまだ発売されておりませんが、有限会社エクストラ(http://www.extra.co.jp/)にご協力いただき、発売前の開発版を先行して利用させていただきました。
スライダーウィジェットのサンプルの解説
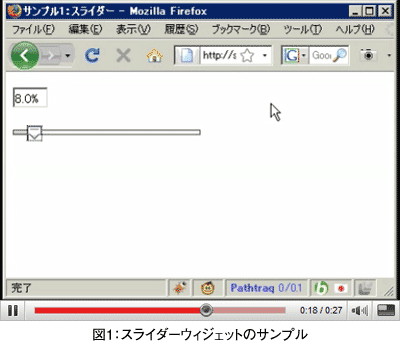
最初に図1の「スライダーウィジェットのサンプル」の動画を確認しましょう。デモでは次の手順で操作を行っています。
1.上下キーで読み上げ位置をスライダー部分まですすめる
2.JAWSが次のように読み上げる
「10、上下スクロールバー」
3.エンターキーでJAWSのフォームモードをONにする
4.十字キーの上下で、スライダーの値を変更する
5.値が変更されるとJAWSが次のように読み上げる
「6.96...、トラックバー6%」
このように、Dijitで生成されるウィジェットはキーボードのみで操作することができ、スクリーンリーダーの音声を聞くだけで操作が可能になっています。
Dijitは表示上の装飾のため、さまざまなタグを生成しますが、そのうちWAI-ARIAの仕様に関係があるタグだけを抜き出すと、下記のとおりになります。
aria-valuenow="10" />
「tabindex="0"」があることで、
JAWSはフォームモード「OFF」時の上下キー操作でさまざまな要素にフォーカスを当てることができますが、そうでない支援技術でも、この指定によりTABキーでフォーカスが当てることが可能になります(参考:tabindexプロパティの解説(http://www.hitachi.co.jp/universaldesign/wai-aria/ED_20080514/#tabindex))。
「role="slider"」は、この要素がスライダーであることを支援技術に伝えるためのロールです。この指定により、JAWSは下記のように読み上げます。
「10、上下スクロールバー」
またスライダーはフォーム部品であるため、フォームモード「ON」にすることができます。
「slider」ロールで利用可能な各ステートおよびプロパティは次のとおりです(参考:「slider」ロールの解説:(http://www.hitachi.co.jp/universaldesign/wai-aria/ED_20080514/#slider))。
・valuemin:そのウィジェットが取りうる最小値
・valuemax:そのウィジェットが取りうる最大値
・valuenow:そのウィジェットの現在の値
Dijitが生成したスライダーでは、上下キーで値が変更されると、valuenowが変更されます。
JAWSはこれを検知して、下記のように読み上げます。
「6.96...、トラックバー 6%」
valueminとvaluemaxは読み上げされませんでした。
次のページでは、ツリーを使ったサンプルを紹介します。
- この記事のキーワード