ツリーウィジェットのサンプルのデモ
ツリーウィジェットのサンプルのデモ
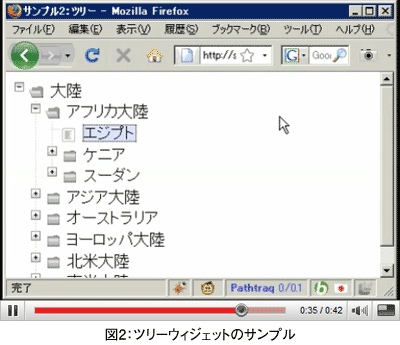
次に図2の「ツリーウィジェットのサンプル」の動画を確認しましょう。デモでは次の手順で操作を行っています。
1.タブキーでツリーにフォーカスをセットする
2.JAWSが次のように読み上げる
「大陸、ツリービューの項目、折りたたみ。大陸」
3.エンターキーでJAWSのフォームモードをONにする
4.右キーで「大陸」を展開する
5.JAWSが次のように読み上げる
「大陸、オープン」
6.下キーで「アフリカ大陸」にフォーカスをセットする。
7.JAWSが次のように読み上げる。
「アフリカ大陸、クローズ、6の1」(6項目内の1番目という意味)
8.右キーで「アフリカ大陸」を展開する。
9.JAWSが次のように読み上げる。
「レベル2、アフリカ大陸、オープン、6の1」
10.下キーで「エジプト」にフォーカスをセットする。
11.JAWSが次のように読み上げる。
「エジプト、3の1」
12.下キーで「ケニア」にフォーカスをセットする。
13.JAWSが次のように読み上げる。
「レベル3、ケニア、クローズ、3の2」
ツリーウィジェットのサンプルの解説
それでは、デモを解説しましょう。
前回のサンプルと同様にDijitはさまざまなタグを生成していますが、初期状態でのWAI-ARIAに関係する部分だけを抜き出すと、まず注目すべきなのは下記です。
aria-expanded="false">大陸
「role="tree"」で、ツリーウィジェットを宣言しています(参考:「tree」ロールの解説(http://www.hitachi.co.jp/universaldesign/wai-aria/ED_20080514/#tree))。
「tree」ロールは、「treeitem」ロールが子要素として必ず存在しなければなりません(参考:「treeitem」ロールの解説(http://www.hitachi.co.jp/universaldesign/wai-aria/ED_20080514/#treeitem))。
「treeitem」ロールに使用されているステートおよびプロパティは次のものです。
・expanded:その項目が折りたたまれているかどうか
・selected:その項目が選択されているかどうか
大陸にフォーカスを当て、展開すると、次のようになります。
aria-expanded="true">大陸
これにより、次のように読み上げられます。
「大陸、オープン」
JAWSは、expandedやselectedの情報だけでなく、treeitemの数やネストの状況から、下記の情報まで読み上げています。
「レベル3、ケニア、クローズ、3の2」
次のページでは、メニューのサンプルを紹介します。
- この記事のキーワード