携帯サイトとPCサイトはここまで違う!
画面サイズと文字サイズについて
携帯電話の画面も、端末によって異なる要素です。例えば、画面サイズが同じでも画面解像度が異なれば、1行で表示できる文字数や表示する画像などに影響を与えます。
画面解像度は携帯端末の進化とともに高微細化していますが、結論から言えば、現在の機種の多くは横240ピクセルになっています。もちろん、これよりも高解像度、または低解像度の機種は多数存在します。しかし、現在はソフトバンクVGA端末を除いて、携帯ブラウザで描画する際の解像度を横240ピクセルに固定するようになっている端末が多数を占めていますので、これを目安に制作すると良いでしょう。
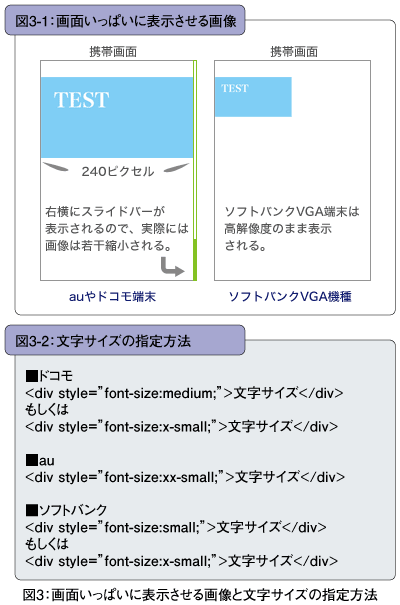
例えば、画面横いっぱいに表示させるようなロゴ画像の場合、図3-1のように、画面やスライドバーの領域に合わせて多少拡大・縮小されますが、横240ピクセルで画像を制作しておけば、画面にピッタリと収まります。ただし、ソフトバンクVGA端末は高解像度の液晶ではそのまま画像が表示されるので、実際の画像よりも1/4程度に小さく表示されてしまいます。
この問題の解決方法は3通りあります。
まず、この端末用に合わせて画像(横480ピクセル)を制作しておき、サーバーやプログラムで振り分ける方法です。次に、画像をスクリプトでその都度リサイズして出力する方法です。さらに、画像のIMGタグのwidth属性を「width="100%"」と指定しておく方法(横240ピクセル用の画像を拡大しているにすぎないので、画像は粗く表示されます)があります。
一方、文字サイズについてですが、画面に1行で表示できる文字数は端末によって違います。上記で紹介した携帯端末プロファイルデータ(無償版)(http://imri.impressrd.jp/iil/k-taiprofile)では端末ごとの表示可能文字数と初期値が掲載されています。
携帯ブラウザには文字サイズを3段階程度変更できる機能がついています。それらを切り替えた際に1行で表示可能な文字数については機種依存性が強く、目安を明示的に示すことはできません。筆者の経験としては、標準文字サイズで全角10文字程度、文字サイズ小で13文字程度です。
一例として、文字サイズ小で全体的な均整のとれる文字サイズの指定方法は、キャリア別に図3-2のような設定をおすすめします。
PCサイトとは異なるクセを理解しよう
携帯サイトはPCサイトと比べても、画面の大きさや端末の性能差によってできることが非常に限られています。したがって、携帯サイトではPCサイトとは違い、限られた制限の中で、どうすれば最大の力をだせるかといった点が非常に重要になってきます。
また、ケータイならではのユーザビリティなどもPCサイトはまったく異なるテクニックが存在します。こちらは最終回で紹介します。
今回述べたように、キャリアや端末の違いによって仕様が乱立している現状では、PCサイトのように汎用性のある携帯サイトを作ることが非常に難しく、いわゆるマークアップエンジニアやコーダーと呼ばれる方たちの負担が携帯サイトの場合は大きくなる傾向にあります。
本連載では、できるだけコーダーの負担を減らせるような目安であったり、3キャリア対応といった観点での制作テクニックなどを多く提示するよう心がけていきます。
次回は、標準的なサイト構成を例に、汎用的な携帯サイト作りを行うための制作の基本ら実機テストまでを含めた公開までの手順を紹介します。
なお、本稿の執筆にあたって、以下を参考にしました。
「XHTML-MPタグリスト:Another HTML-lint」(http://openlab.ring.gr.jp/k16/htmllint/tagslist.cgi?HTMLVersion=XHTML-MP)(アクセス:2008/09)
「作ろうiモードコンテンツ:NTTdocomo」(http://www.nttdocomo.co.jp/service/imode/make/)(アクセス:2008/09)
「EZfactory 技術情報:au by KDDI」(http://www.au.kddi.com/ezfactory/)(アクセス:2008/09)
「Mobile Creation:SoftBank」(http://creation.mb.softbank.jp/)(アクセス:2008/09)
「ケータイ端末プロファイルデータ(無償版):インプレスR&D」(http://imri.impressrd.jp/iil/k-taiprofile)(アクセス:2008/09)