編集機能
編集機能
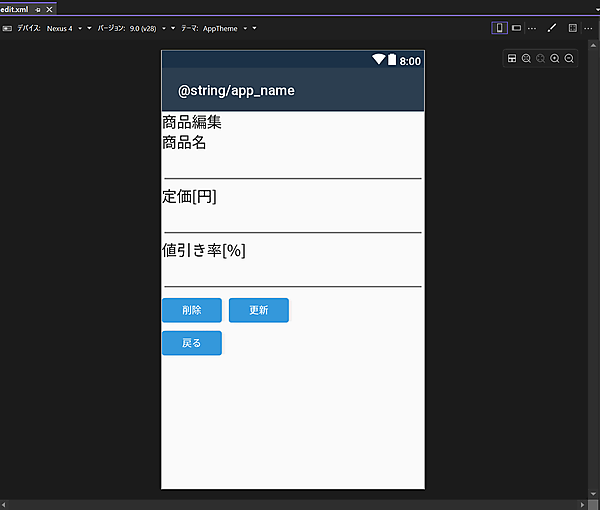
・編集画面のレイアウト
編集画面のレイアウトは、Resources/layout配下にあるedit.xmlファイルに定義されています。
・編集フラグメント
プロジェクト直下のEditFragment.csは商品情報の編集と削除を行うためのコードです。
【参照】https://gitlab.com/creationline/mongodb-realm-mobileapp/-/blob/Chapter8/SampleApp/EditFragment.csl
・更新ボタンのクリックイベント
ApplyInventory関数では、まずFindメソッドを使用して編集する対象となるドキュメントのIdと一致するRealmObjectを取得しています。
Inventory inventory = publicRealm.Find<Inventory>(primaryKey:
ObjectId.Parse(base.Arguments.GetString("mongo_id")));次に、RealmObjectの内容を編集しています。
publicRealm.Write(() =>
{
inventory.Item = itemText.Text;
inventory.Price = price;
inventory.DiscountRate = discount;
inventory.Timestamp = DateTimeOffset.Now;
});削除機能
削除機能はEditFragment.csで実装しています。また、レイアウトは編集画面と同じものを使用します。
・削除ボタンのクリックイベント
DeleteInventory関数では、Findメソッドで取得したRealmObjectをRemoveメソッドに渡すことでローカルのRealmデータベースからドキュメントを削除します。
Inventory inventory = publicRealm.Find<Inventory>(primaryKey:
ObjectId.Parse(base.Arguments.GetString("mongo_id")));
publicRealm.Write(() => publicRealm.Remove(inventory));動作確認
まず、MainActivity.csにあるApp.Create関数の引数が個人のAPP-IDになっていることを確認してください。
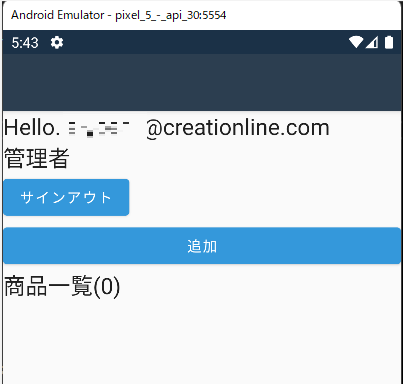
realmApp = App.Create("sampleapp-xxxxx");次に、Visual Studioのメニューバーから [デバッグ] - [デバッグの開始] をクリックするとAndroid Emulatorが起動します。管理者ユーザーでログインすると以下のようなトップ画面が表示されます。
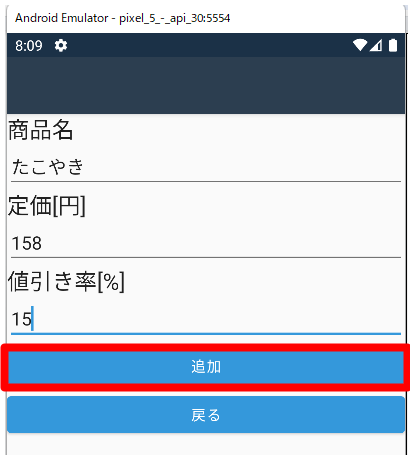
始めに、追加機能を試してみます。トップ画面から [追加] ボタンをクリックすると以下の画面に遷移します。各項目に値を入力してみましょう。入力が終わったら [追加] ボタンをクリックします。
以下のようなポップアップが表示されるので [OK] をクリックします。
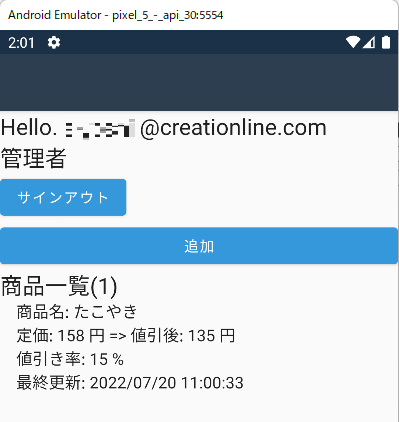
トップ画面に遷移するので、商品が追加されているのを確認します。
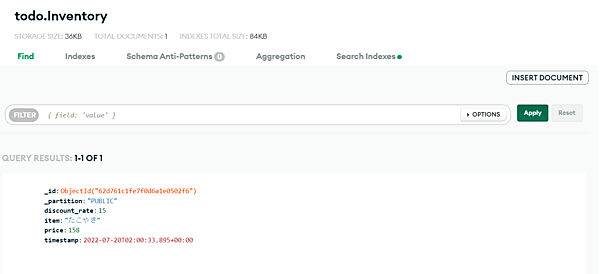
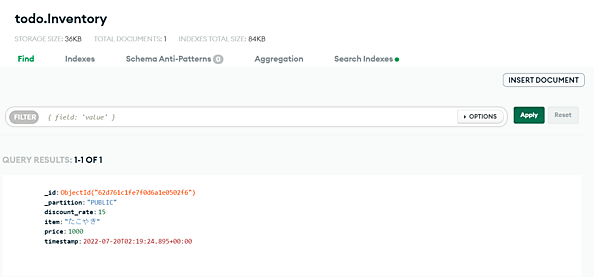
ここで、MongoDB Atlasとの同期についても確認してみましょう。MongoDB Cloudのポータルサイトから [Atlas] タブを開き、“CreationlineCluster”にある[Browse Collections] を開いてみましょう。[Collections] を開くと“todo”内に“Inventory”が作成されています。ここに、モバイルアプリから追加した商品情報が表示されていれば、同期に成功しています。
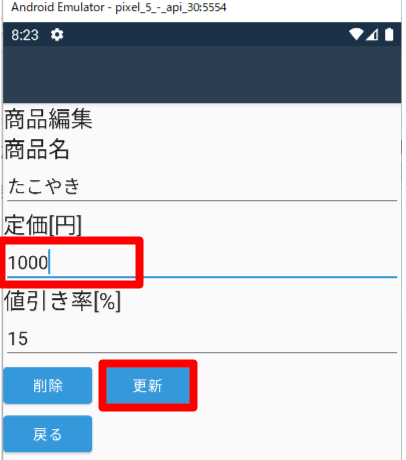
次に、編集機能を試してみます。先ほど追加した商品の欄をクリックすると、以下の画面に遷移します。今回は定価を変更してみます。入力が終わったら [更新] ボタンをクリックします。
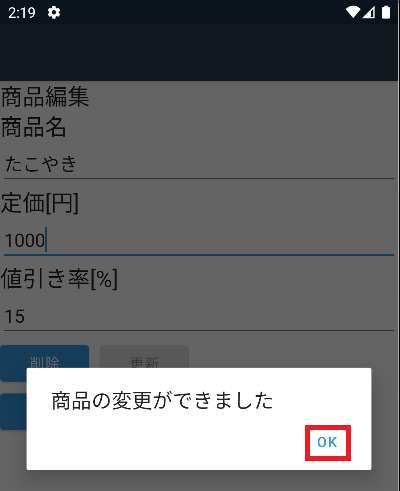
以下のようなポップアップが表示されるので [OK] をクリックします。
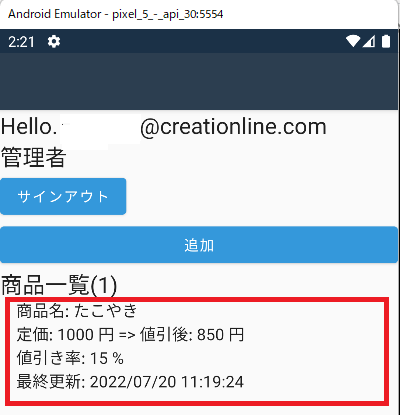
トップ画面に遷移するので、商品の定価と最終更新日時が更新されているのを確認します。
MongoDB Atlasのドキュメントも更新できていれば成功です。
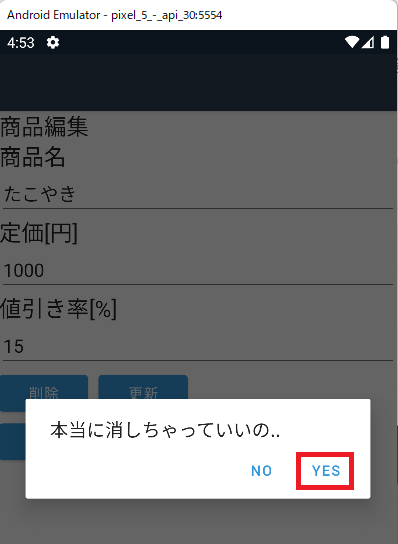
最後に、削除機能を試してみます。先ほどと同様に商品欄をクリックして編集画面に移動し、[削除] ボタンをクリックします。すると、以下のような削除確認用のポップアップが表示されるので [YES] ボタンをクリックします。
商品情報が正常に削除されると、以下のようなポップアップが表示されるので [OK] をクリックします。
トップ画面に遷移するので、商品が削除されているのを確認します。
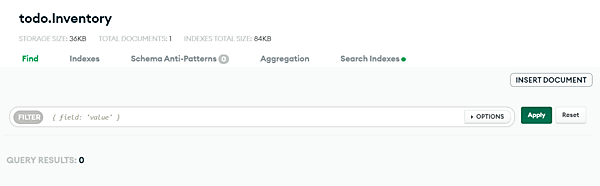
MongoDB Atlasからもドキュメントが削除されていれば成功です。
おわりに
今回は、MongoDB Realmを使用してCRUD機能を実装し、実際にモバイルアプリケーションから商品情報の読み取り、追加、編集、削除を行う仕組みを紹介しました。
次回は、一般ユーザー(消費者)が、商品情報を参照できる機能を実装する予定です。お楽しみに!
- この記事のキーワード