ユーザの操作によって、画面に出てくるフォームを制御
ユーザの操作によって、画面に出てくるフォームを制御
入力フォームで、特定の場所を選択すると、選択されたものに応じて、新たにフォーム要素が動的に生成されるのを経験したことがある方も多いと思います。必要の無い情報をユーザに見せるよりは、必要な情報のみをユーザに見せて入力してもらった方が、使いやすいフォームになります。
ここでは、「JavaScriptをもっと学びたいですか?」という質問に対して、ラジオボタンの「はい」を選択した人のみ、テキストエリアの入力領域が現れるようにしていきます。「いいえ」を押すと、何も表示されなくなります。
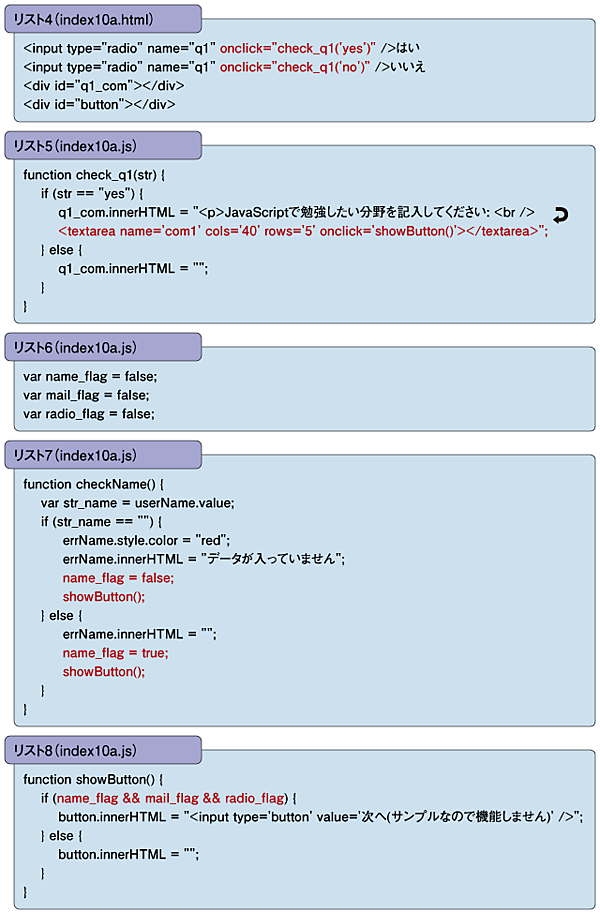
このラジオボタンの部分をHTMLで記述したものがリスト4になります。「はい」、「いいえ」のどちらかを選択すると、onclickというイベントハンドラで、check_q1()関数を呼び出すように設定します。「はい」か「いいえ」のどちらを選択したのかを関数に教えてあげるために、引数に、「'yes'」、または、「'no'」を与えています。
また、同HTMLには、テキストエリアを表示させる領域に、divタグを設置し、id属性を、「"q1_com"」としておきます(リスト4)。
check_q1()は、受け取る引数の値によって、「"q1_com"」に表示する内容をif文場合分けしています。「'yes'」の値を受け取った時は、メッセージとテキストエリアを表示するようにしています(リスト5)。
| 図2:フォームの制御について(クリックで拡大) |
最終仕上げ!入力完了後にボタンを出す
いよいよ最後の仕上げです。入力が終わっていない状態では、次のステップに移るためのボタンが表示されないようにします。また、エラーが発生している状態の時も、ボタンは非表示にしておきます。
まず、次へのステップに行くためのボタンを表示する領域のid属性を「”button”」として作ります(リスト4)。
次に、JavaScript内で、入力データチェックの結果を保存するための、フラグの宣言をします(リスト6)。フラグに代入するデータは、ブール値(論理値)と言って、true、falseの2値が入るようにします。
リスト4に示した3つの変数フラグの値がtrueなら、入力データチェックに合格したことにします。初期状態では、まだ入力データチェックをしていないので、すべてfalseに設定しておきます。
リスト7は、名前の入力チェックをするcheckName()関数の中身です。入力チェックのif文で、入力エラー(この場合は、空文字)を検出したら、エラーメッセージを赤文字で表示します。そうでない場合(else以下)は、「name_flag = true」の設定をします。name_flagがtrueの場合は、名前のチェックに合格していると判定します。
checkName()には、showButton()という関数を呼び出している部分があります。これは、次のステップに移るためのボタンを表示するために呼び出しています。showButton()関数の中(リスト8)では、name_flag、mail_flag、radio_flagのすべてがtrueの場合のみ、ボタンが表示するようにしています。
if文の中では、これら3つの変数を「”&&”」でつないでいますが、「”&&”」は、論理演算子と言って、「かつ」という意味があります。例えば、「A && B」と記述すると、「Aであり、かつ、Bである」という意味になります。ほかの論理演算子に関しては、論理演算子のページを参照ください。
showButton()関数のif文の中では、すべてのフラグ(name_flag、mail_flag、radio_flag)がtrueの場合は、ボタンを表示し、そうでない場合(どこかでエラーが発生しているか、まだ入力途中の場合)は、何も表示しないようにしています。
これで、プログラム完成です。完成版のJavaScriptは、index10a.htmlで確認することができます。
いかがだったでしょうか。3週間にわたって、JavaScriptの基礎事項の説明をしながら、インタラクティブなアプリケーションの作り方を学んできました。今回は、JavaScriptの基礎を習得する為にライブラリーなどには頼らずプログラムを組んでみましたが、この内容は、Ajaxアプリケーションを作るときの基礎にもなるので、じっくりソースコードを読んで学習してほしいと思います。
本連載が、次のステップへの足がかりとして役立つことができれば幸いです。
- この記事のキーワード