HTMLとXHTMLの違い
往々にしてWebについて勉強する際、知識や仕組みを丸暗記するのは非常に大変です。しかし、Webの歴史を学ぶと、Webの散在する知識がつながりをもち、面白く論理的に覚えることができます。そして、結果的にしっかりと知識を自分のものにできます。
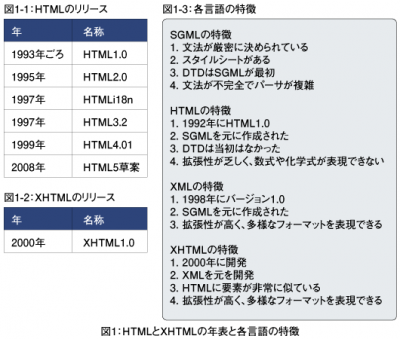
今回は、HTML(Hyper Text Markup Language)とXHTML(eXtensive Hyper Text Markup Language)の歴史をひもときたいと思います。HTMLとXHTML、名前が似ているので、よくHTMLがバージョンアップをしてXHTMLになったと考えてる方がいますが、これは正しくありません。
HTMLは、そもそもSGML(Standard Generalized Markup Language)という言語を元にして生まれたマークアップ言語です。一方でXHTMLは、XMLを元にして生まれたマークアップ言語です。
では今回は、HTML、XHTMLと順を追って歴史をひもといていきましょう。
SGML、HTML、XHTMLの歴史や流れ
SGMLは、1970年にIBM(米)で軍事産業の大量のマニュアル文書を電子化するために開発され、米国のペンタゴン(アメリカ国防総省)や航空機メーカーのエアバス社(仏)が採用していました。
SGMLの特徴は4つあります。1つ目は、ルールが厳密に決められていること。2つ目は、現在のHTML、XHTMLのCSS(Cascading Style Sheet)のような、見栄えをコントロールするスタイルシートであるDSSSL(Document Style Semantics and Specification Language)がSGMLにもあること。3つ目は、HTML、XHTMLに記述されるDTD(Document Type Definition)もSGMLが元であること。4つ目はSGMLは構造的が非常に複雑なことです。特に、パーサ(構文解析のためのプログラム)の仕組みが複雑になるというのはデメリットであるため、後にSGMLを簡素にし、改良されてXMLが開発されました。
HTMLはSGMLの開発から約20年後の1992年に、ティム・バーナーズ・リーがWebを作ったのと同時に、Webのマークアップ言語として開発がスタートしました。
1992年当時、W3C(1994年設立)はまだ設立されておらず、HTMLの議論は有識者のメーリングリストなどの限定的な場所で行われ、流動的に作成されました。ただ、このように流動的に作成された経緯もあり、意外にも現在のW3Cが勧告するような正式なHTML1.0というバージョンはありません。
また当時のHTMLには、元になったSGMLに存在していたDTDは存在していません。その後、HTMLは「2.0」「i18n」「3.2」「4.0」「4.01」と、年を追うごとに徐々にバージョンアップをし、DTDは加えられました。
しかし、HTMLは問題をかかえていました。Webは化学式、数式と多様なことを表現する必要ありますが、それを表現することができませんでした。あとからHTMLにそのような機能をつければ良いのですが、HTMLは拡張性が乏しくできません。
そこで、W3Cは拡張性が高いXML(eXtensive Markup Language)を利用して、Web上で化学式、数式を表現することを検討しはじめました。
XMLの大きなメリットは、HTMLができない化学式や数式を表現することができることです。では、XMLはこのままWebサイトを作る言語として採用されたのでしょうか。答えはNOです。それではなぜ、採用されなかったのでしょうか。
実はすでに大量のHTML文書がWeb上にあることと、XMLにすべてのブラウザが対応できていないことが大きな理由です。また、WebデザイナーがXMLを新たに覚えてWebを作るとなると、敷居はグッと高いものになってしまいます。
そこで、W3CはXMLを元にHTML4.01に非常によく似たXHTML1.0を2000年に開発しました。XHTMLはXMLを元にしているので、化学式/数式を表現することができます。また、要素はHTML4.01とほぼ同じなので、ブラウザにもWebの作成者にも全くもって負担はかかりません。さらには最近ではSVGというオープンな画像フォーマットと組み合わせることも考えられています。
このように流れを追ってみると、1970年代のSGMLから現在のXHTMLまでとどまることなく開発は行われていることがわかります。現在はHTML5が草案の段階ですが、歴史を押さえておけばHTML4.01の後にHTML5が登場するということは当然の流れであると理解できると思います。
次回は、「HTML5がなぜ開発されたのか」について紹介します。
【参考文献】
「Webデザインレッスン」(http://w-d-l.net/html/outline/)(アクセス:2008/12)
「Wikipedia SGML」(http://ja.wikipedia.org/wiki/Standard_Generalized_Markup_Language)(アクセス:2008/12)
「kanzaki web HTMLの過去・現在・未来」(http://www.kanzaki.com/docs/html/htminfo-ex1.html)(アクセス:2008/12)
「HTML 4.01 Specification」(http://www.w3.org/TR/html4/#toc)(アクセス:2008/12)
「The XHTML Family」(http://www.w3.org/2001/09/21-orf/xhtml-family/slide1-0.html)(アクセス:2008/12)