XHTMLの2つ問題点
前回は、HTMLとXHTMLの歴史背景について紹介しました。今回は、現在話題になっているHTML5について考えてみたいと思います。
HTML 5は、1999年に開発が止まったHTML 4.01の次のバージョンです。現在は2012年の勧告を目指して鋭意、W3CのWG(ワーキンググループ)にて開発されています。
なぜ、10年たってHTML 5なのでしょうか。今回はその理由にせまってみたいと思います。
まず、「10年たって」と述べましたが、実はHTML 5の開発がスタートしたのは実は2004年にまでさかのぼります。HTML 5の開発を推し進めたのはブラウザのOpera、Mozilla、Safariが集まって作成されたWHATWG(Web Hypertext Application Technology Working Group)という団体です。
この団体はW3Cに対して、Ian Hicksonが中心となってHTML 5の原案を提出しW3Cに受け入れられています。現在でもIan HicksonはHTML 5のWGのリーダーです。興味のある方はHTML5の草案(http://dev.w3.org/html5/spec/Overview.html)をご覧ください。
まず最初に、XHTMLは前回の記事で成り立ちを紹介しましたが、XMLを元にして生まれた言語です。しかし、XMLを元にして生まれた文書にもかかわらず、それが原因で大きく2つの問題点をかかえています。
1つ目は、XML宣言を記述することが推奨されていますが、XML宣言を記述するとマイクロソフトのインターネットエクスプローラー(IE)は後方互換モードになってしまいます。これはWeb開発をする方であれば、IE6で過去互換モードになるのでCSSを記述する方にはなじみがあると思います。
2つ目は、本来ならばXMLの文書では、MIMEタイプはapplication/xmlまたはapplication/xhtml+xmlとなるはずですが、なぜかtext/htmlと記述する点です。実はこれもIEがapplication/xhtml+xmlに対応しておらず、正確にはIEはXHTMLパーサをもっていないことが原因です。結果的にMIMEタイプをtext/htmlと記述した場合、IE以外のSafari、Opera、FirefoxのブラウザでもHTML文書として、XHTML文書を取り扱います。この場合はXML構文であってもHTMLとして扱われる以上、エラーチェックをしてもXML構文のエラーがはっきりしません。
しかしながら、XHTML文書はブログなどの普及により、2000年以降多くなってきています。当然MIMEタイプはtext/htmlのままです。これでは、XHTML文書なのにHTML文書として扱われる文書が多くなってしまい、非常におかしい状況と言えるでしょう(参照:「統計に見るXHTMLの普及状況」(http://standards.mitsue.co.jp/archives/001230.html))。
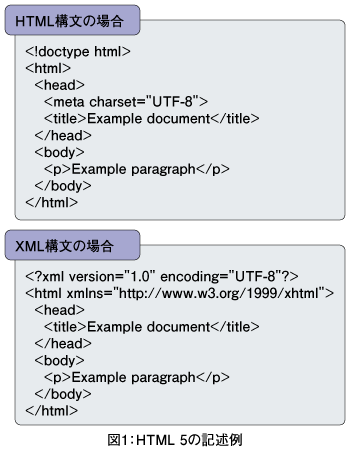
HTML 5の記述例
HTML 5は、このようなどっちつかずのジレンマを解決するために生まれてきました。その解決方法としてHTML 5は、HTMLの構文でもXMLの構文でも記述できるように設計されています。注意しなければならないのはXML構文の場合、DTDの記述がないという点です。
HTML 5の記述例は図1の通りです。図1のHTML構文もXML構文もHTML 5では正しい記述方法です。
また、HTML5では構文変更のほかに、マルチメディアに対応してビデオやオーディオを扱う