|
||||||||||||
|
前のページ 1 2 3 |
||||||||||||
| タイトルとJLabel | ||||||||||||
|
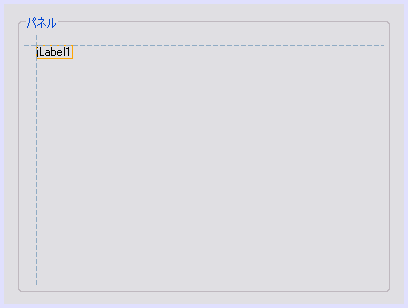
JPanelにタイトルをつけてみましょう。 まず「JPanel」を選択し、右クリックして「Properties → border」を選択します。次に「Available Borders」から「TitledBorder」を選択して、画面のタイトルに「パネル」と入力し「OK」を押します。 同時にJLabelも設置していきましょう。 まず、Paletteから「JLabel」を選択して、JPanelにドラッグ&ドロップします。JPanel作成時と同様に、必要なマージンをとることができます。  図6:JLabelの作成 |
||||||||||||
| ラベルの表示変更 | ||||||||||||
|
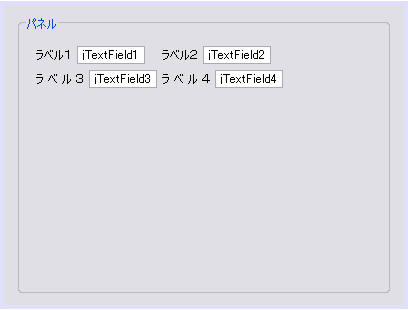
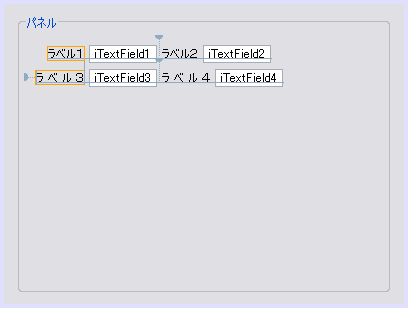
ラベルの表示を変更することも容易です。 まずJLabelを右クリックして「Properties」を選択して、「text」を選択して「ラベル1」と入力し、「close」を押します。またはJLabelをダブルクリックすることでも変更可能です。 JLabelと同様にPaletteからドラッグ&ドロップでJTextFieldの設置を図7のように行います。各JLabelに名前を表示させます。  図7:ラベルの表示名変更 ラベル名により文字列の長さが違っていた場合は、図7のようにコンポーネントがずれてしまいます。この場合は、位置を揃えたいコンポーネントを選択し、「Align → Right」を選択することにより右に位置を揃えます。また複数のコンポーネントを選択する方法は、「Ctrlキー + 左クリック」です。  図8:列内で右揃えを行った後 |
||||||||||||
| ボタン | ||||||||||||
|
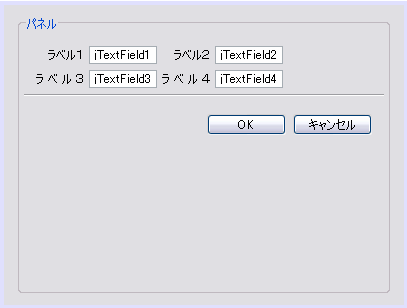
JBottonを配置し、同様に名前をつけてみましょう。 図9では「OK」と「キャンセル」とつけましたが、文字数の違いによりボタンのサイズも違ってしまいます。ボタンのサイズを揃えたい場合は2つのボタンを選択し右クリックして、「Same Size → Same Width」を選択します。  図9:ボタンのサイズ揃え このように視覚的にSwingを用いてデザインすることができますので、各コンポーネントのサイズを揃えることや配置に苦労することがなくなり、劇的に画面の開発が容易になっています。 |
||||||||||||
| 次回は | ||||||||||||
|
今回は、NetBeansとEclipseのアーキテクチャの違いについて説明し、NetBeansのGUIビルダーの特徴を解説しました。次回は、開発者共同(Collaborate)モジュールについて説明します。 |
||||||||||||
|
前のページ 1 2 3 |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||


















