MongoDB Realmのパーティションへの理解を深めよう

はじめに
前回は、MongoDB Realmを使用してCRUD機能を実装し、モバイルアプリから商品情報の表示/追加/編集/削除が行えるようになりました。
今回は、一般ユーザーがモバイルアプリにサインインしたときの動作を作っていきます。前回までに作成した機能では一般ユーザーも管理者ユーザーと同じ操作ができてしまうため、一般ユーザーには制限を設けて商品情報一覧だけが表示されるようにしていきます。
パーティションを更新してアクセス権を変更
本章では、前回記事のプログラムを使用します。まずは、第3回で作成済みのパーティションを更新して、管理者ユーザーだけが商品情報の追加/更新/削除をできるようにしていきます。
- MongoDB Cloudの [App Services] から前回まで使っていたアプリを選択して [Device Sync] タブを開きます。
- 以下の画面が表示されるので、Device Syncの設定を行っていきます。
- [Define Permissions] の設定を以下のように変更します。
●Read●Wrirte1{2“%%partition” :”PUBLIC”3}1{2"%%partition": "PUBLIC",3"%%user.custom_data.is_admin": true4}
- 設定ができたら [Save Change] ボタンを押下して設定を更新します。
前回までと違うのは、Define PermissionsのWriteの項目です。Custom User Dataのis_adminがtrueのユーザーだけが、書き込み権限を持つように設定を更新しています。
この設定により、管理者ユーザーが商品情報を編集したときだけ、モバイルアプリのRealmデータベースからMongoDB Atlasへ商品情報の同期が行われるようになります。
パーティション設定の動作確認
パーティションの設定ができたので、実際にアクセス権限が機能しているか確認してみましょう。Visual Studioでモバイルアプリのプロジェクトを開き、[Ctrl]+[F5] を押下してプログラムを実行します。
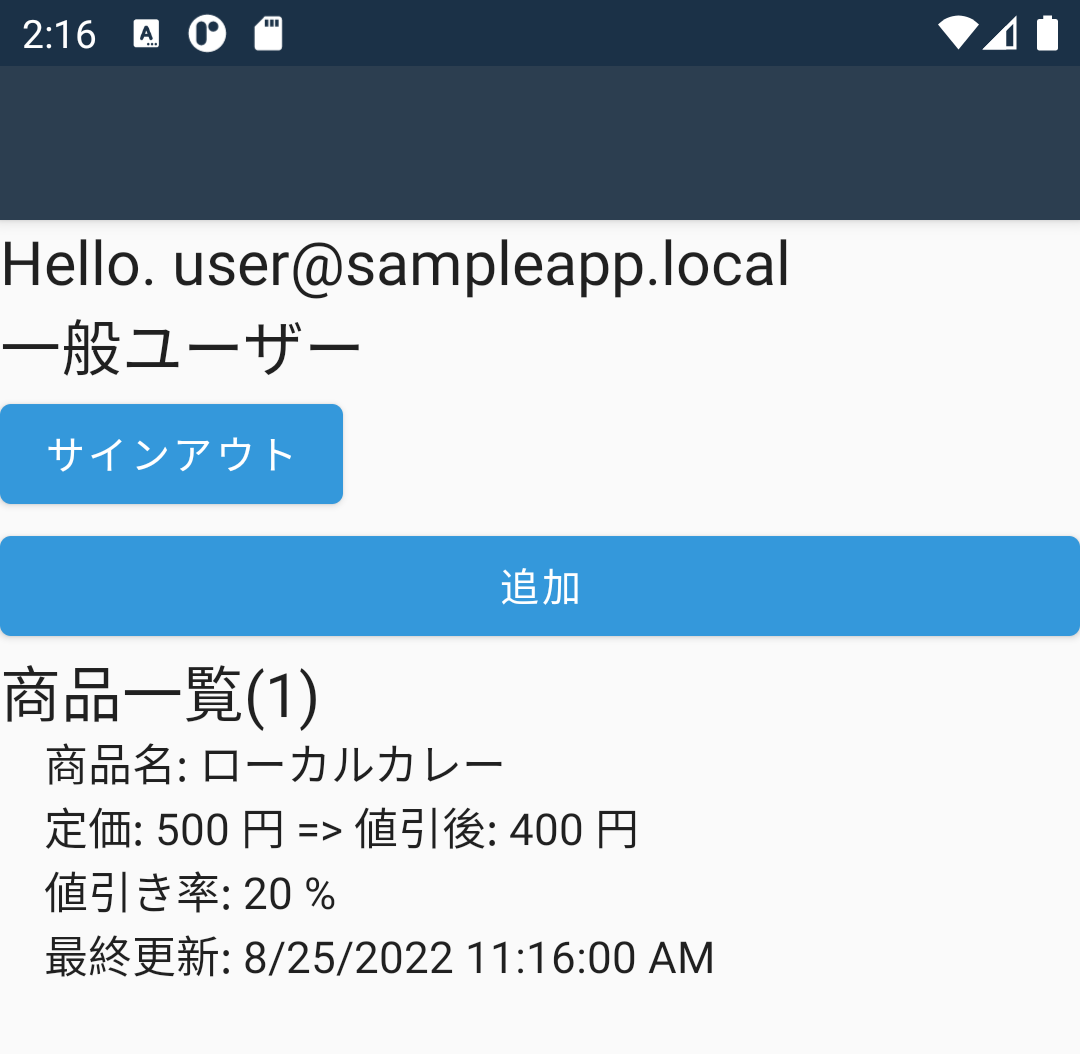
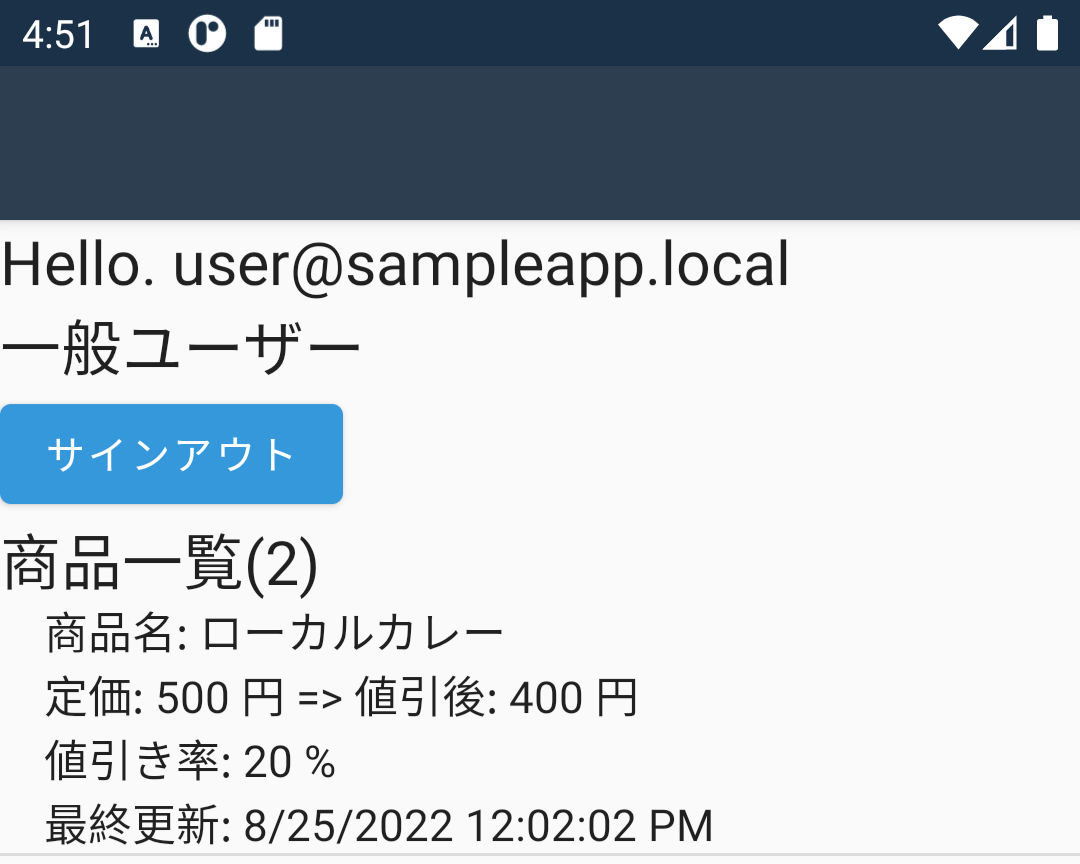
モバイルアプリの起動ができたら一般ユーザーでサインインします。画面上部に「一般ユーザー」と表示されていれば正しい権限でサインインできています。
まずは、一般ユーザーの権限で追加画面から商品情報を追加してみましょう。例として、
商品名:ローカルカレー
定価[円]:500円
値引き率[%]:20
を追加します。
商品情報を追加して、一覧画面に戻ると商品情報が登録できています。一般ユーザーは商品情報を追加できないパーティション設定にしたはずです。
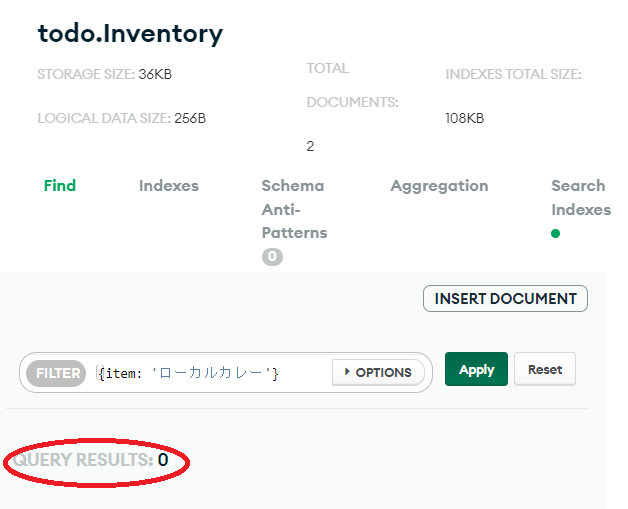
続いて、モバイルアプリと同期しているMongoDB Atlasのコレクションを見てみましょう。データが沢山ある場合はフィルタ機能を使ってみてください。FILTERと書かれている右側に {item: 'ローカルカレー'} と入力して [Apply] ボタンを押すと検索できます。
コレクションを見ると、モバイルアプリでは追加できていたはずの「ローカルカレー」が同期されていません。
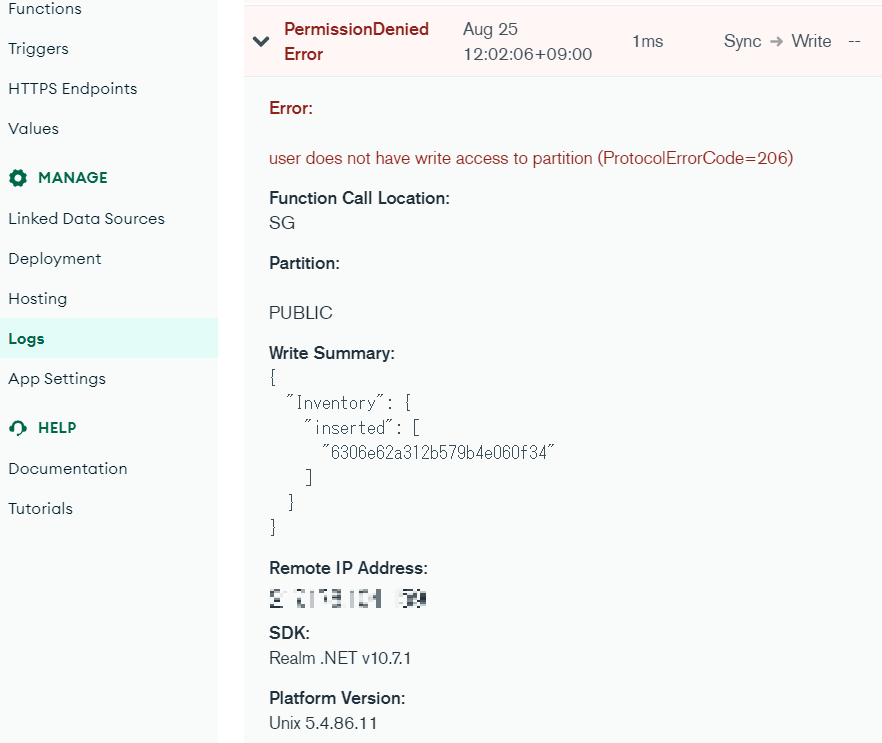
Realmアプリのログも確認してみましょう。MongoDB Cloudの [App Services] からアプリを選択して [Logs] タブを開きます。ログには PermissionDenied Errorが残っています。パーティションへの書き込み権限がないという内容です。
ここまでの動作状況をまとめると、先ほどのWrite権限の設定で「パーティション名 ‘PUBLIC’ のデータは、管理者しか書き込み(追加/更新/削除)できない」と指定したので、MongoDB Atlas側には同期されなかったという結果になりました。
次に、MongoDB Atlasから商品情報を追加してみましょう。先ほど確認したコレクションから [INSERT DOCUMENT] を開いて以下のドキュメントを入力し、[Insert] ボタンを押してコレクションに追加します。
1 | { |
2 | "_partition":"PUBLIC", |
3 | "discount_rate":{"$numberLong":"10"}, |
4 | "item":"クラウドカレー", |
5 | "price":{"$numberLong":"1000"}, |
6 | "timestamp":{"$date":{"$numberLong":"1660546362942"}} |
7 | } |
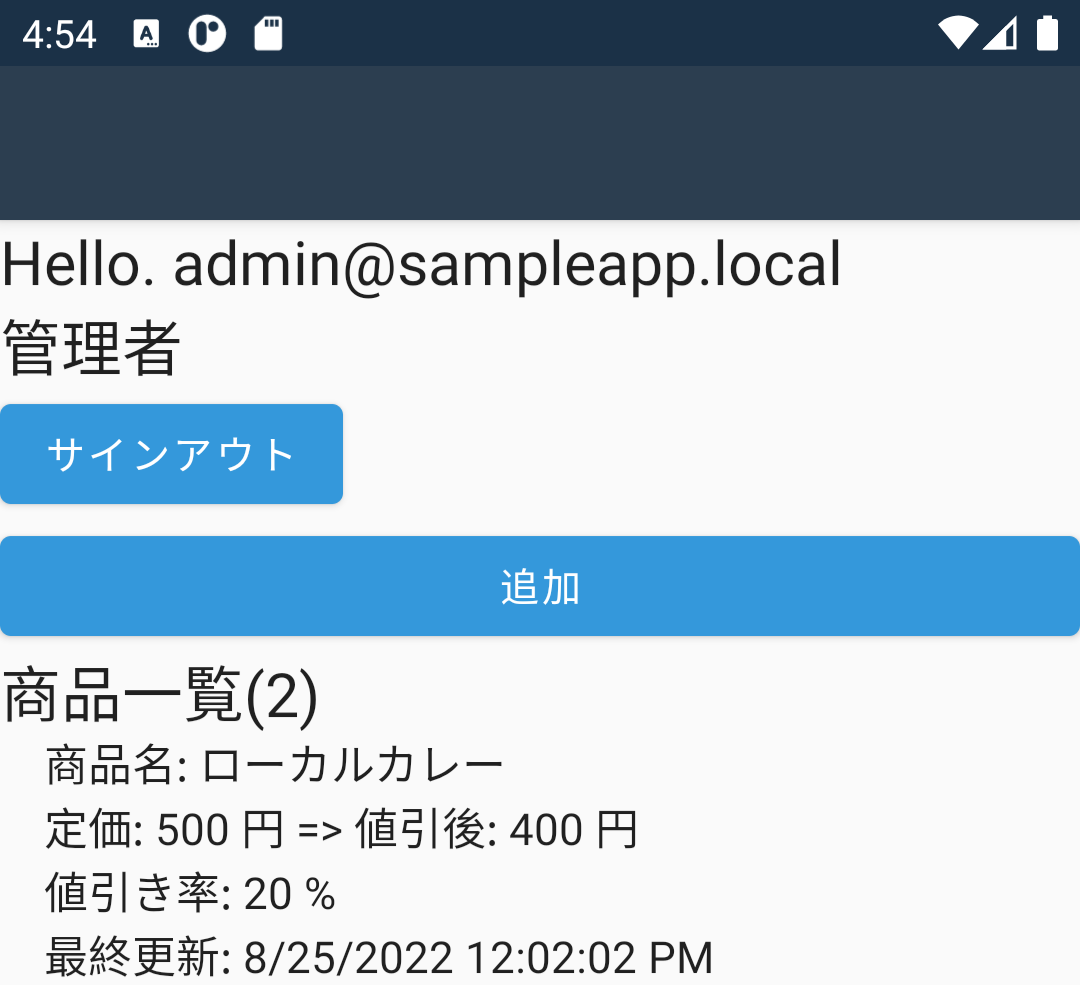
コレクションが追加できたら、モバイルアプリに同期されるか確認してみましょう。すると、下図のように商品情報が追加(同期)されていることがわかります。
※モバイルアプリが更新されないときは、トップ画面から別画面に移動して戻るなどしてみてください。
先ほどのRead権限の設定で「パーティション名 ‘PUBLIC’ のデータの読み込みは、誰でも可能」と指定したので、MongoDB Atlasから追加されたデータはモバイルアプリのRealmデータベースに同期されたという結果になりました。
パーティション設定のまとめ
パーティションを設定することで、一般ユーザーによる商品情報の変更がMongoDB Atlasに同期されないようになりました。ただし、ローカルの Realmデータベースに対しては一般ユーザーも商品情報を編集できてしまうため、Xamarinの機能で制限をかけていきます。
【参照】https://www.mongodb.com/docs/atlas/app-services/sync/data-access-patterns/permissions/
一般ユーザー用の画面作成
前回で作成したトップ画面では、追加ボタンと商品リストをクリックすることで商品追加画面と商品編集画面へ遷移できます。これでは一般ユーザーも商品情報を編集できてしまうため、一般ユーザーが操作しているときはCustom User Dataを使って商品追加画面と商品編集画面へ遷移できないようにしていきます。
本章で作成するサンプルコードは、こちらからダウンロードできます。
カスタムデータの取得
一般ユーザーと管理者ユーザーを区別するために、Custom User Dataを取得します。カスタムデータの取得方法は第7回で紹介したとおり、CurrentUser.RefreshCustomDataAsync関数とGetValue関数を実行し、Custom User Dataで設定したis_adminの値を取得します。
1 | // サインインユーザーの属性値 (カスタムデータ) を取得する |
2 | App app = ((MainActivity)this.Activity).realmApp; |
3 | BsonDocument customData = await app.CurrentUser.RefreshCustomDataAsync(); |
4 | BsonValue isAdmin = customData?.GetValue("is_admin", false) ?? false; |
5 | bool isAdmin = (isAdminCustomData.BsonType is BsonType.Boolean ? |
6 | isAdminCustomData.AsBoolean : false); |
商品追加ボタンの設定
ここでは、一般ユーザーが操作をしているときに商品追加ボタンが表示されないようにします。その方法として、ButtonオブジェクトのVisibilityプロパティを使用します。VisibilityがViewStates.Visibleのときはボタンが表示され、ViewStates.Goneのときは表示されません。
そこで、TopFragment.csのOnViewCreated関数に以下のコードを追加します。また、レイアウトファイルのtop.xmlにある追加ボタンのプロパティにも android:visibility="gone" を追加します。
1 | // 一般ユーザーのときは追加ボタンを隠す |
2 | addButtion.Visibility = isAdmin switch |
3 | { |
4 | true => ViewStates.Visible, |
5 | false => ViewStates.Gone |
6 | }; |
商品リストをクリックしたときの設定
続いて、一般ユーザーが商品リストをクリックしたときに商品編集画面へ遷移されないように設定します。TopFragment.csのOnListItemClick関数内の処理をif文で囲み、isAdminがtrueのときだけ処理を行うようにします。
01 | App app = ((MainActivity)this.Activity).realmApp; |
02 | BsonDocument customData = await app.CurrentUser.RefreshCustomDataAsync(); |
03 | BsonValue isAdminCustomData = customData?.GetValue("is_admin", false) ?? false; |
04 | bool isAdmin = (isAdminCustomData.BsonType is BsonType.Boolean ? isAdminCustomData.AsBoolean : false); |
05 | if (isAdmin) |
06 | { |
07 | using Realm publicRealm = Realm.GetInstance( |
08 |
09 | ︙ |
10 |
11 | Utils.ChangeFragment(this.ParentFragmentManager, ef); |
動作確認
動作確認には、第7回で作成した管理者ユーザーのadmin@sample.localを使用します。
Visual Studioで今回作成したプロジェクトファイルを開き、[Ctrl]+[F5] を押下してアプリを動かしてみます。例として、管理者ユーザーのadmin@sampleapp.localと、一般ユーザーの user@sampleapp.local にそれぞれサインインします。
管理者ユーザーでサインインしてみると、前回と同様に追加ボタンが表示され、追加ボタンと商品リストをクリックすることで商品情報を編集できます。
続いて、一般ユーザーでサインインすると追加ボタンが表示されず、商品リストをクリックしても編集画面に遷移しません。そのため、商品表示だけを行えるアプリになっていることがわかります。
おわりに
今回は、 MongoDB Realmの機能であるDevice SyncとCustom User Dataを使用して、ユーザーのロールに応じてデータベースの書き込み権限を変更しました。パーティションによる権限管理は機能がたくさんあるので、工夫次第でさまざまな実装ができると思います。
次回は、最終回となります。本連載の開始(2021年11月)以降からMongoDB Realmの機能やインターフェースも刷新され、SDKの仕様も変わってきているので、モバイルアプリを2022年9月現在の新仕様で再実装したいと思います。お楽しみに!
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Custom User Dataを利用してユーザーに管理者属性を追加しよう
- サンプルプログラムで MongoDB Realm のデータ同期を確認する
- 「Flexible Sync」でデータを同期してみよう
- Realmアプリの機能を利用して認証機能を作ろう(後編)
- Visual StudioでXamarin+Realmアプリの開発環境をセットアップ
- MongoDB Atlasクラスタの作成とMongoDB Realmアプリのデプロイ
- MongoDB Realmを利用したCRUD機能を実装しよう
- Realmアプリの機能を利用して認証機能を作ろう
- モバイルアプリケーション開発の基礎と「MongoDB Realm」の概要
- クラウドネイティブな環境でKeycloakによるシングルサインオンを実現