はじめに
今回から、プログラミング言語「Rust(ラスト)」でデスクトップアプリを開発する記事を連載していきます。デスクトップアプリの開発には「TAURI(タウリ)」という「Electron(エレクトロン)」に似たフレームワークを使います。
デスクトップアプリなので、GUIを備えることができます。GUIはWebページをデザインすることで作るのでメイン言語はRustですが、Webページを作るのに「HTML5+CSS+JavaScript」の知識も必須になります。本連載ではRustの文法とHTML5+CSS+JavaScriptのコードについては解説しますが、HTML5+CSS+JavaScriptの文法はRustほど解説しない予定です。
Rustの基礎知識
Rust(本来の意味は「さび」)の開発者はWebブラウザ「Firefox」の開発元であるMozilla社の社員であった「グレイドン・ホアレ」で、Rustは2006年に産声を上げました。
基本的にRustは「システムプログラミング言語」なので、グラフィカルなことを得意としているわけではありません。しかし「クレート(Crate、本来の意味は「梱包用の木箱」)」という追加機能を世界中の有志が開発していて、本連載のテーマでもあるTAURIもその1つです。そのTAURIクレートを使ってグラフィカルなGUIアプリが開発できます。
Rustの最大の特徴として「安全性」「速度」「並行性」といった3大要素があります。最近のプログラミング言語は変数を「ガベージコレクション(GC、Garbage Collection)」で常にメモリリークを監視して、不要になったら解放するため処理速度が犠牲になっています。
対して昔のプログラミング言語「C」は、自分で変数のメモリを「malloc」で確保し、「free」で開放するため監視の必要がありませんでした。加えて「C++」では「new」で変数のメモリを確保し「delete」でメモリを開放するため、こちらも監視の必要がありませんでした。しかしプログラムが複雑になってくるとメモリの管理が非常に複雑かつ面倒になり、メモリリークを起こしやすくなります。
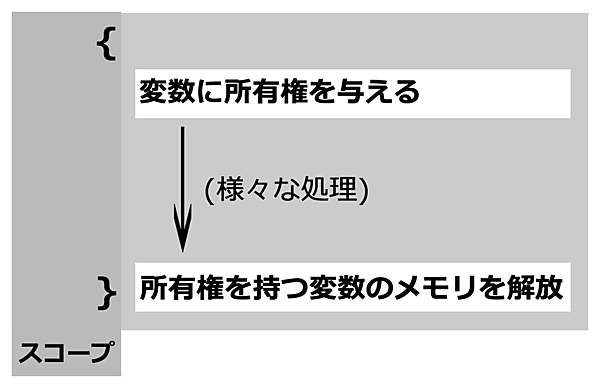
このように解説すると「同じように変数のメモリを確保したり開放したりするRustにそれ以上何ができるの?」と思われるでしょう。実はRustはC/C++のように明示することなく、図1のように「{」「}」の「スコープ」の間だけ変数のメモリを確保して「所有権」を与え、スコープから抜け出すと自動で「所有権」を持った変数のメモリを開放する仕組になっています。
スコープ内でメモリを確保して解放するとは、本当に頭の良いことを考える人がいたものです。さらに「コンパイラ」も厳密なため非常にメモリリークが発生しにくいです。その「安全性」が第1の重要な要素です。
そして、現在のところ使えるプログラミング言語の中で最速と言われるC/C++と同等の「速度」が第2の重要要素です。さらにRustはコードの書き方次第でC/C++をも凌ぐ処理速度を発揮します。
また、複数の処理を同時に実行する「並行処理」は、一度に複数のスレッドからメモリの読み書きが同時に行われる可能性があります。そのメモリ違反を起こさず安全に行える「並行性」が第3の重要要素です。
これらの3大要素をもってFirefoxのレンダリングエンジンがC/C++からRustに書き換えられました。するとその処理速度は従来の2倍にも達し、Rustは一躍脚光を浴びました。「Android OS」のシステムにもRustが使われるそうです。Android OSを開発するGoogle社は「Go言語」を開発して推していたというのに! それだけRustが優れている証拠ですね。
他にもRustはオープンソースで活発に開発が進められていて、無料という点も優れています。海外のプログラミング質問サイト「Stack Overflow」で毎年行われているアンケートでは、何年もRustが一番好きなプログラミング言語に挙げられています。
「Electron」の基礎知識
TAURIを説明する前にまず「Electron」について説明しておきます。例えば、高機能エディタ「Visual Studio Code」などもElectronで開発されているほど高度なデスクトップアプリが作れます。
ElectronとはGoogle社の「Chrome」ブラウザのエンジンとなる「Chromium」を使ってWebページをそのままのデザインでデスクトップアプリを作るシステムです。Chromeと違ってアドレスバーやツールバーなどブラウジングするためのUIはありませんが、メニューバーなどのUIは取り付けることが可能です。
言うまでもありませんが、WebページはHTML5+CSS+JavaScriptで作成できます。フロントエンドはHTML5でUIを配置し、それを「CSS」で装飾して、UIの制御やアニメーションやWeb通信などをJavaScriptで動的な処理をプログラミングします。
さらに、バックエンドにあたるデスクトップの機能もJavaScriptで実装しますが、フロントエンドとは異なる「Node.js」を使います。
TAURIの基礎知識
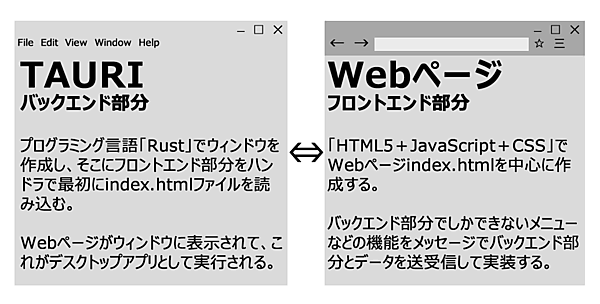
先に競合し先行するElectronを説明しましたが、TAURIもほとんど同じことができます。Electron同様にフロントエンドをWebページで実装するためWebデザインに慣れた方には非常にGUIが作りやすいです。また、バックエンドでデスクトップアプリを実装します。図2はTAURIのシステムを簡単に表したものです。
ただし、TAURIはElectronよりも圧倒的に処理速度が勝っています。バックエンドを最も高速なプログラミング言語の1つであるRustでプログラミングするからです。また、ElectronはChromiumも実行ファイルに含まれるため、とてもファイルサイズが大きくなってしまうのですが、TAURIはそれぞれのOSにインストールされたWebブラウザのエンジンを使うため実行ファイルのサイズは非常に小さいです。
さらに、Electronで作ったアプリは実行にメモリを大変食うのですが、TAURIで作ったアプリはずっと少ないメモリで動作します。これだけ聞いても、ElectronよりTAURIを使ってみたいと思いませんか? ただ、Electronでは余分にRust言語を覚える必要がないという点はハードルが低いかもしれませんが、高速化のためには避けては通れません。
ここまで、Rustが優れたプログラミング言語であること、TAURIがRustのGUI設計に向いていることを簡単に解説しました。
- この記事のキーワード