Web制作にテンプレートが必要な理由

Webサイトにおけるテンプレートとは
それでは、Webサイト構築にはテンプレートが必要だという理論に基づいて話を進めましょう。Webサイト構築にもテンプレートが必要だとするならば、問題はどんなテンプレートが必要かと言うことになります。
検討しなければならない大きな問題点は、以下の3つです。
- 書籍や雑誌のように、先頭から必ず読まれるという保証はない
- 紙媒体のように、誌面サイズを固定できない(どんなサイズで閲覧しているかは、ユーザー次第)
- 閲覧スピードや閲覧する視点の導線が、その他の媒体に比べ特異である
この3つの問題を考慮した上で、テンプレートを設計しなければ、そもそも有効に機能するWebサイトにはなりません。
紙面の都合上、キノトロープで行っているごく簡単な解決方法を紹介します。詳細が知りたい方は、3ページ目の最後で私の著作を紹介していますので、参照してください。
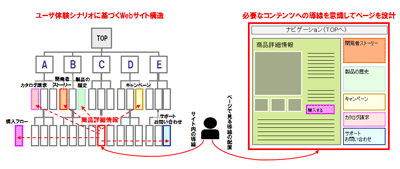
1.の問題(先頭から必ず読まれる保証はない)に関してキノトロープでは、ユーザー体験シナリオというメソッドを利用して、ユーザーが一番ハッピーになるための導線を、まず洗います。これがどうテンプレートにつながるかご説明します。
まず入り口となるページをサービスや詳細ページだと想定します。そして、そこからの導線に必要な、言い換えればシナリオ上必要と想定されるコンテンツへのリンクを、この詳細ページに全てもうけます。そうすることで問題解決を試みます。
例えば、ある商品のページをユーザーの入り口とするならば、そのユーザーがその商品を購入するまでに必要なアクションを、全てそのページに表示するか、リンクとして用意すると言うことです。これには以下のようなものが含まれます。
- 購入ボタン
- お問い合わせ
- 資料請求
- 商品機能
- 機能比較
- 開発者ストーリー
- 会社概要、等々
ユーザーの出口までの、全てのアクションをこのページに格納することで、どの商品やサービスでも、共通で利用すべきコンテンツ、つまり「共通パーツ」が洗い出せます。
これこそが、有効に機能する、効果の出せるWebサイトのテンプレート構築の、最初の一歩になります。
2.の問題(誌面サイズを固定できない)に関しては、ユーザーの画面サイズが大きくなることで、一時、自然解決されるかと思われました。
しかし、ハイビジョン対応の横長ディスプレイの出現で、横長への対応を迫られたかと思えば、スマートフォンの出現と爆発的な普及が起こるなど、ユーザーの画面サイズが多様化し、これらへの対応はテンプレートの必須条件となりました。
もちろん、今すぐ全てのレゾリューションサイズで、完璧に表示するテンプレートが必要になるとは思いませんが、スマートフォン、横長等の対応のために、別サイトを立ち上げることが難しいことは、そもそも運用で苦しんでいるほとんどの運営者にとって、議論の余地もないと言えるでしょう。キノトロープにとっても、この部分は試行錯誤中であることを、まずお断りしておきます。
最終的にやりたいことは、テンプレートにリキッドデザインの要素を組み入れることです。リキッドデザインとは、サイズ可変デザインのことを指しています。一つのテンプレートを、画面サイズに合わせて可変する、もしくは分割することで、画面サイズの問題を解決しようという試みです。
1行の文字数が読めないレベルまで多くなる可能性もあるので、テンプレート制作時に、どのサイズまで適応させるかを検討することが必要です。
3.の問題(閲覧スピードや視点の導線が特異)に関しては、テンプレートの問題だけではなく、テンプレートを構成するパーツ(弊社ではコンポーネントと呼んでいます)が、最初に解決しなければならない課題になります。こちらについては、次のページで説明します。
| 図2:ユーザー体験シナリオを用いたWebサイト設計の概念図(クリックで拡大) ユーザシナリオに基づく最適な導線機能を各ページに配置することで、すべてのページを入口として機能させることができる。 |