Page Transition効果の追加
Page Transition効果の追加
TurnstileTransitionm(画面が右から左に回転するトランジッション)のコードを追加します。Page Transtionの詳細については、「これから始めるWindows Phone 7 プログラミング(基本編)」の「第3回:ページ遷移時にTransition効果を適用する」を参照してください。App.xaml.vb内の
RootFrame = New PhoneApplicationFrame()
の部分を、
RootFrame = New TransitionFrame
と書き換えてることを忘れないようにしてください。
<toolkit:TransitionService.NavigationInTransition>
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition>
コードを追加すると全体に波線がかかり、エラーとなってしまいます。この波線を解除するには、以下の手順に従います。
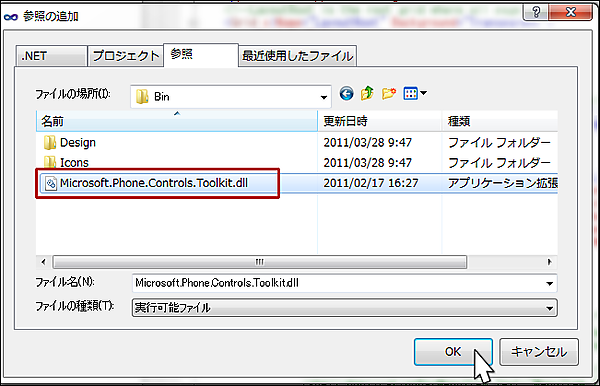
(1) VS2010メニューの「プロジェクト(P)/参照の追加(R)」から、Microsoft.Phone.Controls.Toolkitを追加します。「.NET」タブ内にMicrosoft.Phone.Controls.Toolkitが見当たらない場合は、「Windows Phone Toolkit - August 2011 (7.1 SDK)」をインストールしている場合は、「参照」タブから、
C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Toolkit\Aug11\Binフォルダーにある、Microsoft.Phone.Controls.Toolkit.dllを指定して[OK]ボタンをクリックします(図6)。
| 図6:「参照」タブからMicrosoft.Phone.Controls.Toolkit.dllを指定した(クリックで拡大) |
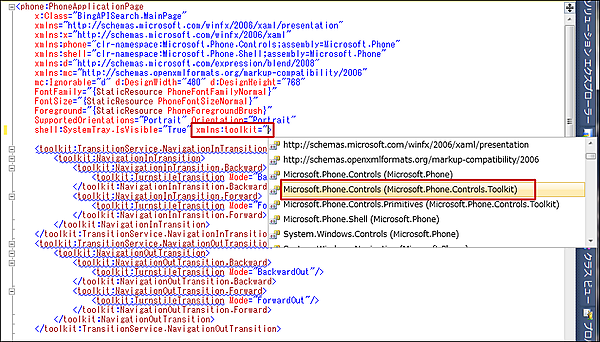
(2) toolkitという名前空間を指定します。
| 図7:toolkitという名前空間を指定する(クリックで拡大) |
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)toolkitという名前空間を定義しています。
(2)Windows Phone 7.1 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないので変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである、<phone:PhoneApplicationPage>要素内に、
Language= "ja-JP"
と指定します。これで、ページ内の全てのコントロールに対して有効になります。ただし各ページに設定が必要です。また、ページ全体ではなく、コントロールごとの設定も可能です。
(3)Page Transtionを記述しています。
(4)<phone:PhoneApplicationPage.Resources> プロパティ要素内に配置した、<DataTemplate> 要素に、WebListBoxTemplate というキー名を付け、中に <TextBlock> 要素を 2 個配置します。2 個の <TextBlock> 要素の Text プロパティには、それぞれ、「Title」、「Description」をバインドします。これは、[Web 検索]ラジオボタンにチェックが付けられた時(6)の <ListBox> 要素の ItemTemplate に適用されるテンプレートです。
(5)もう 1 つ ImageListBoxTemplate というキー名のテンプレートを定義します。中に <TextBlock> 要素と、<Image> 要素を 1 個ずつ配置します。<TextBlock> 要素の Text プロパティには「Title」をバインドし、<Image> 要素の Source プロパティには「MediaUrl」をバインドします。これは、[Image 検索]ラジオボタンにチェックが付けられた時 (6)の<ListBox> 要素の ItemTemplate に適用されるテンプレートです。
ここで指定する名称は VB コード内のクラスで定義するプロパティ名であり、検索結果として返される結果XMLの各要素の名前でもあります。
(6)以上 (4)と(5)の2 つのテンプレートが、[Web検索]、[Image 検索] ラジオボタンがチェックされた時に、プログラムから切り替えられ(6)の ListBox に適用されます。
<phone:PhoneApplicationPage
x:Class="BingAPISearch.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" ■(1)
Language="ja-JP"> ■(2)
<toolkit:TransitionService.NavigationInTransition> ■(3)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition> ■(3)
<phone:PhoneApplicationPage.Resources> ■(4)
<DataTemplate x:Key="WebListBoxTemplate"> ■(4)
<StackPanel>
<TextBlock Text="{Binding Title}" TextWrapping="Wrap" Width="400" Foreground="Gold" FontSize="26"/>
<TextBlock Text="{Binding Description}" TextWrapping="Wrap" Width="400" Foreground="Navy" />
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="ImageListBoxTemplate"> ■(5)
<StackPanel>
<TextBlock Text="{Binding Title}" TextWrapping="Wrap" Width="400" Foreground="Gold" FontSize="20"/>
<Image Source="{Binding MediaUrl}" Width="300" Height="350" Stretch="UniformToFill" Margin="5"/>
</StackPanel>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Bingで検索" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="Crimson">
<RadioButton Content="Web検索" Height="80" HorizontalAlignment="Left" Margin="34,12,0,0" Name="webRadioButton" VerticalAlignment="Top" Width="166" GroupName="searchRadio" IsChecked="True" Foreground="Navy" />
<RadioButton Content="Image検索" Height="80" Margin="206,12,55,0" Name="imageRadioButton" VerticalAlignment="Top" GroupName="searchRadio" Foreground="Navy"/>
<TextBox Height="81" HorizontalAlignment="Left" Margin="9,91,0,0" Name="TextBox1" VerticalAlignment="Top" Width="364" />
<Button Content="OK" Height="81" HorizontalAlignment="Left" Margin="354,91,0,0" Name="Button1" VerticalAlignment="Top" Width="96" IsEnabled="True" Foreground="Black" />
<ListBox Height="507" HorizontalAlignment="Left" Margin="14,179,0,0" Name="resultListBox" VerticalAlignment="Top" Width="431" /> ■(6)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
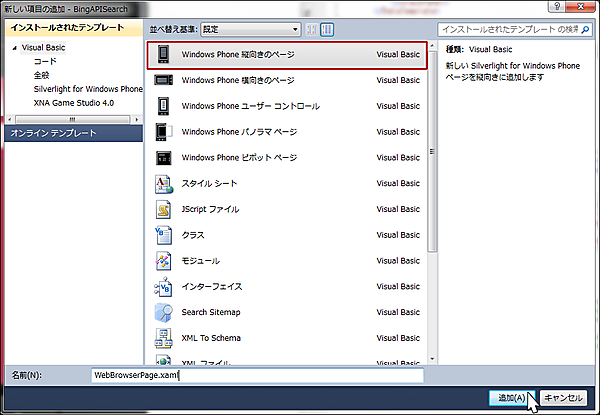
Windows Phone 縦向きのページ(WebBrowserPage.xaml)の追加
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone 縦向きのページ」を選択し、「名前(N)」にWebBrowserPage.xamlと指定して、[追加(A)]ボタンをクリックします(図8)。このページには選択したサイトが表示されます。
| 図8:WebBrowserPage.xaml という名前のWindows Phone Portrait Pageを追加する(クリックで拡大) |
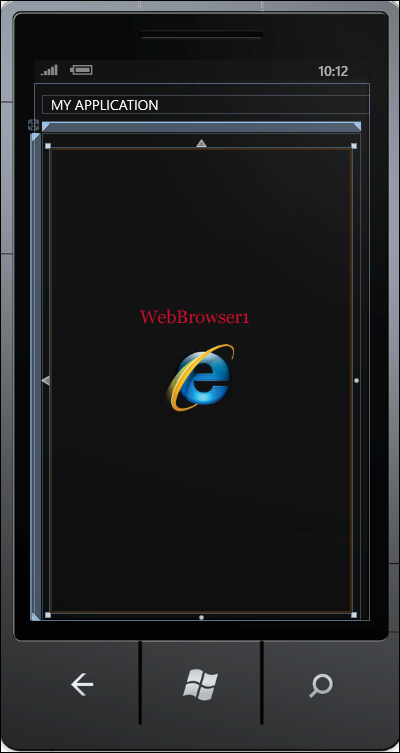
表示されるエミュレータデザイン画面上の、PageTitleというNameを持つTextBlockを削除します。ツールオックスからWebBrowserコントロールを1個配置します(図9)。WebBrowserコントロールのプロパティの[共通]パネルにある、IsScriptEnabledにチェックを付けてください。デフォルトではチェックが付いていません。チェックが付いていないと、Javascriptが無効になり、ページが正常に表示されない場合があります。
| 図9:WebBrowserコントロールを1個配置した(クリックで拡大) |
書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(WebBrowserPage.xaml)
(1)toolkitという名前空間を定義しています。名前空間の指定方法については、前述の「Page Transition効果の追加」を参照してください。
(2)Page Transtionを記述しています。
(3)WebBrowserコントロールを配置し、IsScriptEnabledプロパティがTrueとなっています。
<phone:PhoneApplicationPage
x:Class="BingAPISearch.WebBrowserPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True" Language="ja-JP" xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit">■(1)
<toolkit:TransitionService.NavigationInTransition> ■(2)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition> ■(2)
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<phone:WebBrowser Height="664" HorizontalAlignment="Left" Margin="12,21,0,0" Name="WebBrowser1" VerticalAlignment="Top" Width="431" IsScriptEnabled="True" /> ■(3)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
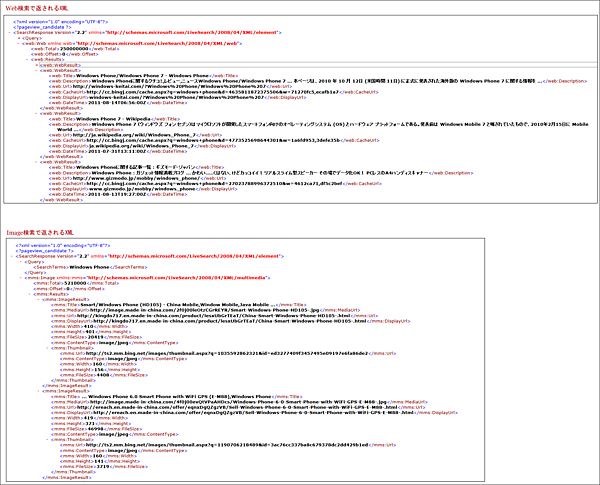
「Web検索」「Image検索」で返されるXMLは図10のような要素と構造のXMLデータです。
| 図10:「Web検索」「Image検索」で返されるXML(クリックで拡大) |
- この記事のキーワード