スマートフォンサイトの基本のCSS
スマートフォンサイトの基本のCSS
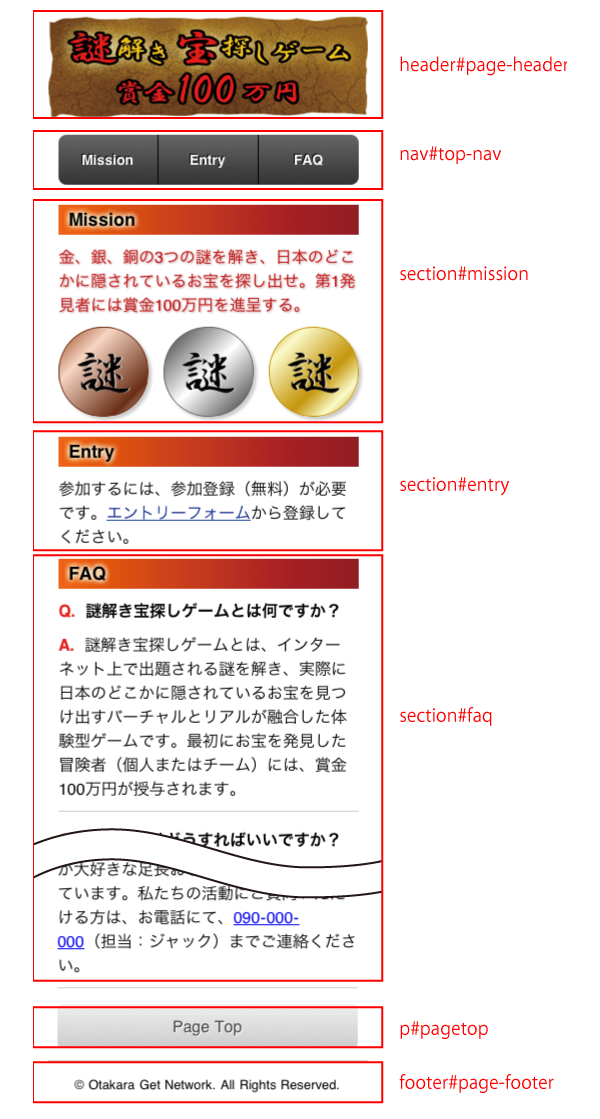
サンプルのHTMLは、図6のようにマークアップしました。HTML5の新要素には、id属性を付けています。これはCSS側で、header{・・・}のようなタイプセレクタを使わないで、あえて#header{・・・}のようなIDセレクタ(またはクラスセレクタ)を使用することで、要素が変更になった場合でも対応できるようにしています。
| 図6:サンプルのマークアップ:新要素にid属性を付けておく(クリックで拡大) |
リセットスタイル
サンプルでは、CSSリセットを行っています。HTML5の新要素をインラインとして生成するブラウザもあるためdisplayプロパティで新要素をブロックレベル化し、marginやpaddingプロパティで一般的なリセットスタイルを適用しています。またiPhoneのMobile Safariでは日本語フォントはヒラギノ角ゴ(W3、W6)の1書体のみとなっており、Androidの日本語フォントは端末によって様々なので、font-familyプロパティでサンセリフ系を指定しています。
[リスト09]リセットスタイル(sample.css)
/* HTML 5 elements */
section, nav, article, aside, hgroup, header, footer, figure, figcaption, summary {
display: block;
margin: 0;
padding: 0;
font-family: sans-serif;
}
表示確認はまずPC版Safariで
最終的な表示確認は実機で行うのが基本ですが、サーバにアップロードしながら確認するのは手間がかかるため、まずはPC版Safariで確認しながら制作、次にシミュレータ/エミュレータを利用、最終的に実機で確認、という手順で行うとスムーズです。
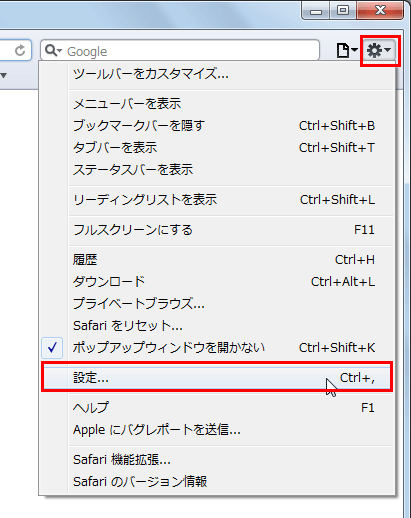
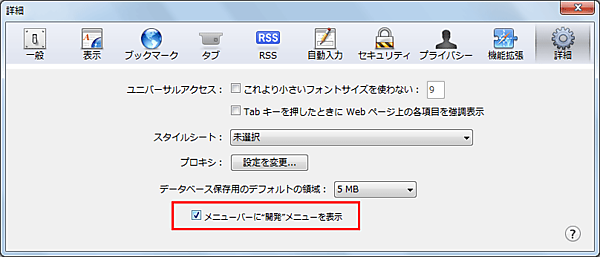
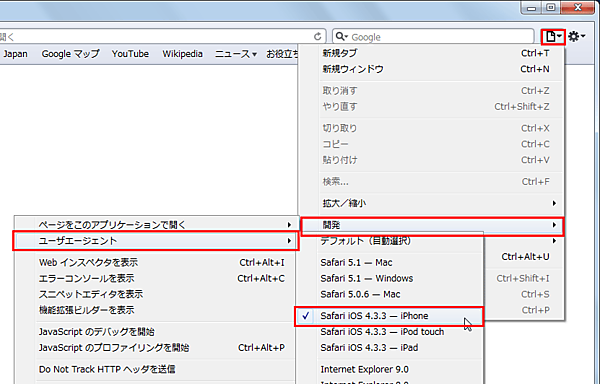
PC版のSafariでは、ユーザーエージェントを設定できます。ウィンドウ右上の歯車ボタンの[一般設定メニュー]‐[設定]から、[詳細]タブをクリックし、「メニューバーに"開発"メニューを表示」にチェックを入れます。次に、ウィンドウ右上のページメニューから[開発]‐[ユーザーエージェント]‐[iPhone]を選びます。
| 図7:Safariでユーザーエージェントを指定(クリックで拡大) |
この状態で、320px×480pxの画像を表示させ、ウィンドウサイズを合わせると、iPhoneやAndroidの表示に近くなり、簡易的な表示確認ができておすすめです。
| 図8:画像で幅を合わせる(クリックで拡大) |
画面の幅は320pxを基準に
スマートフォンは、持ち方によって、縦(portrait)と横(landscape)で画面の向きが変わりますが、ユーザーは通常、縦持ちで操作しますので、基本的には縦方向の操作性を念頭においてデザインします。
iPhoneの画面解像度は、iPhone 3GSまでが320×480px、iPhone 4/4Sからは640×960pxです。第4世代で従来の2倍の解像度になっていますが、iPhoneのブラウザMobile Safariでは、320×480pxとして扱われる仕様のため、特にiPhone 4/4Sを気にして制作する必要はありません。ただし画像に関しては、iPhone 4/4Sでは輪郭がぼやけて表示されることがあります。
これを解決するには、いろいろと複雑な手法があるのですが、最も簡単なのは、2倍の解像度で画像を作成し、img要素のwidth、height属性に半分の値を指定する方法です。しかし、他のデバイスにとっては、本来必要な画像サイズより大きいものを読み込むことになるので多用は避けましょう。
Androidの場合、機種によって画面サイズや画面解像度に幅がありますが、iPhoneに合わせて320×480pxでデザインし、その後微調整を加えれば良いでしょう。
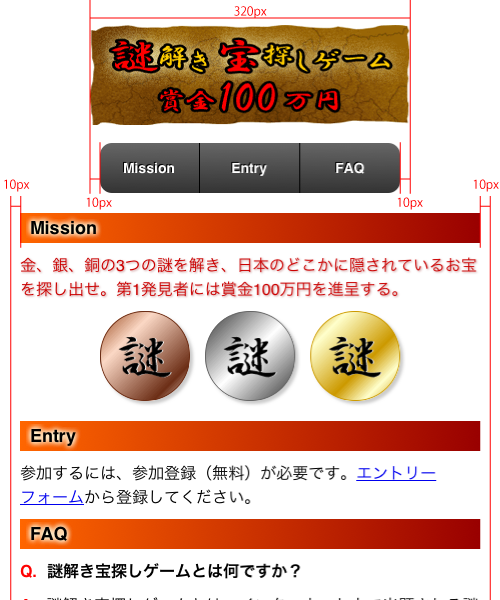
サンプルでは、画面サイズは幅320pxを基準に作成してます。リセットスタイルを適用しているため、そのままでは詰まって見えますので、paddingプロパティで左右に10px程度の余白を設定しています。また横表示の際に、要素が左に配置されると不自然に見えるため、ボタンなどの要素は、中央揃えになるよう設計しています。
| 図9:横320pxを基準に画面設計した場合の横向き表示(クリックで拡大) |
リンクの表現
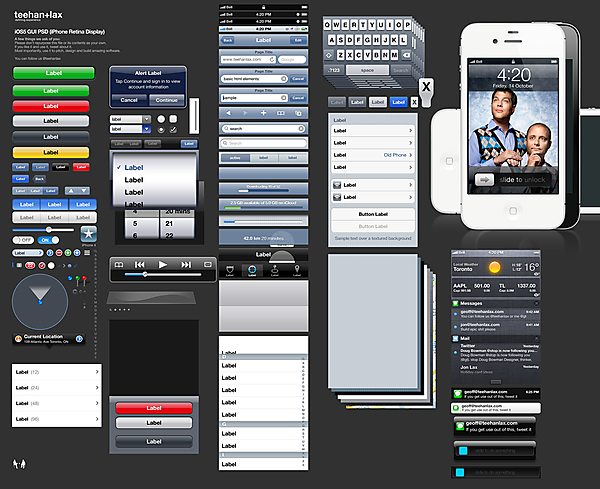
スマートフォンではホバー時のロールオーバー表現は使えません。見ただけでリンクだと分かる表現を心がけましょう。グラデーションで立体感を付けたり、box-shadowで影を落としたりすることで、前に出ているボタンを表現できます。あるいは矢印や三角形などのアイコンで方向を示すのもリンク表現に適しています。そのほか、タップするのに十分なサイズを保つことも大切です。「Teehan+Lax」で配布されているようなデバイス標準のUIを利用して設計するのも良いでしょう。このようなテンプレートはWebページのモックアップを作る際にも役立ちます。
→参照:Teehan+Lax
| 図10:han+Lax「iOS 5 GUI PSD (iPhone 4S)」(クリックで拡大) |
◆◇◆◇ コラム:各OSのインターフェースガイドライン ◆◇◆◇
実際にスマートフォンサイトを制作する前に、各OSのインターフェースガイドラインを押さえておきましょう。iOSやAndroidの仕様を確認できる他、スマートフォン向けのUIやその実装方法を設計する際に役立ちます。
「iOS Human Interface Guidelines」は非常に分かりやすく、例えば「タップ可能なUI要素の快適な最小サイズは、44 x 44ポイント」といった具体的な指針も示されていて、他のOSでのスマートフォンサイトの開発にも役立ちます。Androidにも「User Interface Guideline」がありますが、正直なところサイト制作においては、あまり参考にはなりません。
本家のガイドラインよりも個人のデザイナーが公開している「Android Design Guidelines」が、よくまとめられていて参考になるかと思います。
- この記事のキーワード