Windows Phone 縦向きのページ(DetailsPage.xaml)の追加
Windows Phone 縦向きのページ(DetailsPage.xaml)の追加
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone 縦向きのページ」を選択し、「名前(N)」に「DetailsPage.xaml」と指定して、[追加(A)]ボタンをクリックします。このページには、地震に関する詳細データが表示されます。
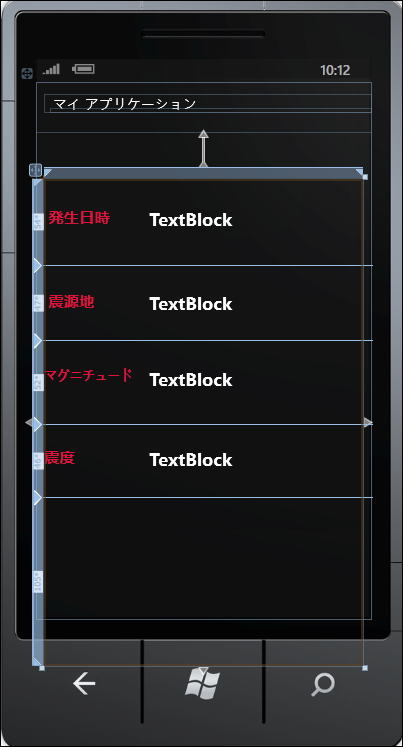
表示されるエミュレーターデザイン画面上の、PageTitleというx:Nameを持つTextBlockを削除します。ツールボックスからTextBlockコントロールを8個配置します。項目名となるTextBlockコントロールのForeground(文字色)にはCrimsonを指定します。内容となるTextBlockの文字サイズは26でBoldに指定しておきます(図3)。
| 図3:TextBlockコントロールを8個配置した(クリックで拡大) |
書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(DetailsPage.xaml)
(1)ここでも、Page Transitionを使用していますので、toolkitという名前空間を定義します。
(2)TurnstileTransitionm(画面が右から左に回転するトランジッション)のコードを追加しています。
(3)5行を作成しています。
(4)項目名となる<TextBlock>要素と、その内容を表示する<TextBlock>要素を配置しています。
<phone:PhoneApplicationPage
x:Class="WP71_EarthQuakeInfo.DetailsPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" ■(1)
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<toolkit:TransitionService.NavigationInTransition> ■(2)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition> ■(2)
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Margin="12,66,12,-66" ShowGridLines="True" Grid.Row="1">
<Grid.RowDefinitions> ■(3)
<RowDefinition Height="54*" />
<RowDefinition Height="47*" />
<RowDefinition Height="52*" />
<RowDefinition Height="46*" />
<RowDefinition Height="105*" />
</Grid.RowDefinitions> ■(3)
<TextBlock Height="36" HorizontalAlignment="Left" Margin="6,40,0,0" Name="TextBlock1" Text="発生日時" VerticalAlignment="Top" Width="127" FontSize="22" FontWeight="Bold" Foreground="Crimson" /> ■(4)
<TextBlock Height="36" HorizontalAlignment="Right" Margin="0,40,6,0" Name="dateTextBlock" Text="TextBlock" VerticalAlignment="Top" Width="300" FontSize="26" FontWeight="Bold" />
<TextBlock FontSize="22" FontWeight="Bold" Height="36" HorizontalAlignment="Left" Margin="6,36,0,0" Name="TextBlock3" Text="震源地" VerticalAlignment="Top" Width="127" Grid.Row="1" Foreground="Crimson" />
<TextBlock FontSize="26" Height="36" HorizontalAlignment="Right" Margin="0,36,6,0" Name="locationTextBlock" Text="TextBlock" VerticalAlignment="Top" Width="300" Grid.Row="1" FontWeight="Bold" />
<TextBlock FontSize="18" FontWeight="Bold" Height="36" HorizontalAlignment="Left" Name="TextBlock2" Text="マグニチュード" VerticalAlignment="Top" Width="127" Grid.Row="2" Margin="0,36,0,0" Foreground="Crimson" />
<TextBlock FontSize="26" Height="36" HorizontalAlignment="Right" Margin="0,36,6,0" Name="magnitudeTextBlock" Text="TextBlock" VerticalAlignment="Top" Width="300" Grid.Row="2" FontWeight="Bold" />
<TextBlock FontSize="22" FontWeight="Bold" Height="36" HorizontalAlignment="Left" Name="TextBlock4" Text="震度" VerticalAlignment="Top" Width="127" Grid.Row="3" Margin="0,31,0,0" Foreground="Crimson" />
<TextBlock FontSize="26" Height="36" HorizontalAlignment="Right" Margin="0,31,12,0" Name="intensityTextBlock" Text="TextBlock" VerticalAlignment="Top" Width="294" Grid.Row="3" FontWeight="Bold" /> ■(4)
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
次に、MainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてリスト3のコードを記述します。
ロジックコードを記述する
リスト3 (MainPage.xaml.vb)
Option Strict On
Imports System.Xml.Linq
位置情報に関するクラスの含まれる、System.Device.Location名前空間をインポートします。
Imports System.Device.Location
Windows Phoneのための、Bing Maps Silverlight Controlのパブリッククラスを含む、Microsoft.Phone.Controls.Maps名前空間をインポートします。
Imports Microsoft.Phone.Controls.Maps
Partial Public Class MainPage
Inherits PhoneApplicationPage
' コンストラクター
Public Sub New()
InitializeComponent()
End Sub
Dim no As Integer = 0
XML要素を表すXElementクラス型のメンバ変数xmldocを宣言します。
Dim xmldoc As XElement
新しいMenuItem型のリストであるmenuItemListメンバ変数を宣言します
Dim menuItemList As New List(Of MenuItem)
Dim index As Integer = 0