GPSによる位置情報の取得と加速度センサー

国内初のWindows PhoneとなるIS12Tが発売されて3カ月たちました。今回から、いよいよその実機上で動作するプログラムを紹介していきます。
実機での動作確認をするために、サンプルを実行する前に、次の手順で実機のロックを解除してください。
まず、開発環境を構築後、Zune ソフトウェアをインストールします。
→参照:zune ソフトウェアのダウンロード
次に、APP Hub に登録します。
→参照:APP Hub「アプリケーションの配布および販売に必要な手続きについて」
「App Hub のアカウント作成手順と注意事項」および「App Hub のアカウント作成に関してよくある質問 ( FAQ )」の手順に従って、アカウントを作成してください。
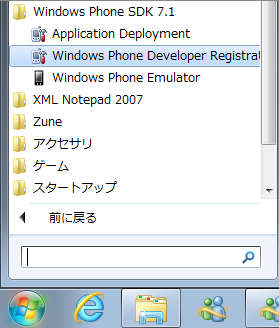
アカウントを作成できたら、実機を登録します。実機を USB ケーブルで PC と接続し、Zune が起動していなければ、これを起動します。「すべてのプログラム」から「Windows Phone Developer Registration」を起動します(図1)。実機が起動している状態で、Windows Live ID とパスワードを入力します。
|
|
| 図1:APP Hubでアカウントを作成後、実機を登録する |
GPSによる位置情報の取得
まず、GPSで位置情報を取得するサンプルから見ていきましょう。エミュレーターでは現在位置の情報を取得できないため、このサンプルは必ず実機で動作させる必要があります。
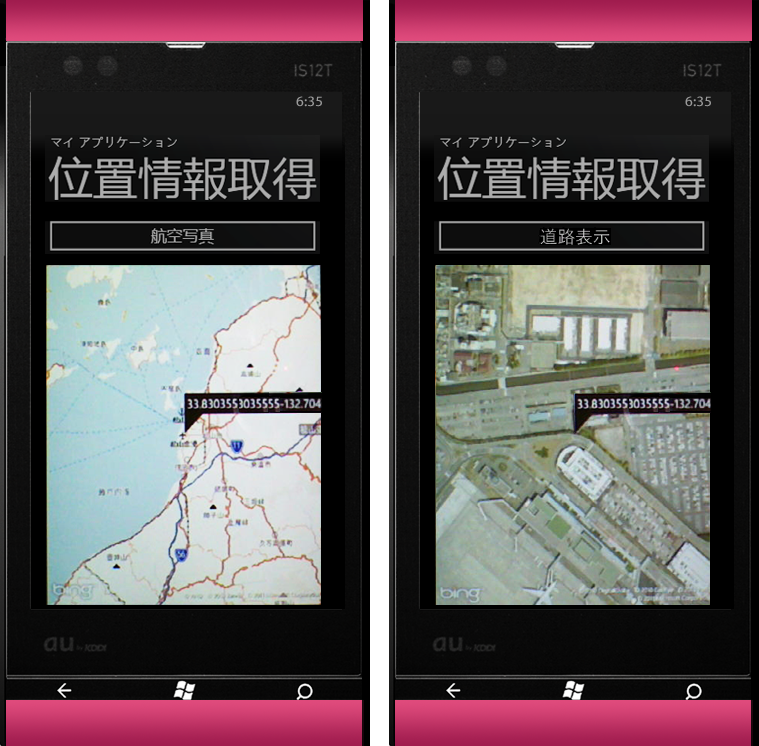
今回作成するプログラムは、地図上に現在位置を表示するものです(図2)。デバッグを開始した時は、デフォルトのrootモードで道路地図が表示されます。画面上には「航空写真」ボタンを配置しておき、これをクリックすると、Aerialモードに切り替えて、航空写真を表示します。
デバイスのある現在位置には緯度と経度の表示されたピンを追加します。
| 図2:今回のサンプルの動作結果。道路地図 (左)と、航空写真(右)※図はハメコミ合成によるイメージです(クリックで拡大) |
※IS12Tには、「マップ」というアプリケーションが用意されており、GPSによる位置情報を取得できます。しかし、当初は「航空写真」をオフにすると、おおまかな道路地図しか表示されませんでした(図3)。その後、詳細な地図が表示されるようになり、地図を拡大すると自動的に「航空写真」に切り替わるようになっています。「マップ」アプリケーションと今回のBing Mapを使った地図とでは、地図の表示に若干の違いがあります。
|
|
| 図3:以前のマップの画面。現在では詳細な地図が表示される |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
動画は下記で確認できます
bing Mapsのキーの取得
サンプルを作成する前に、bing Mapsを利用するためのアカウントを登録して、Application ID に指定する識別子を取得しておく必要があります。
bing Maps Account Centerにアクセスし、「Step 1」の「Get An Account」をクリックして、Windows Live ID でサインインします。必要事項を記入して、アカウントを登録します。次に、「My Account」メニューの中の「Create or view keys」をクリックし、キーを作成するための必要事項を入力します。
詳しい手順については、「第2回 駅マスタ検索APIとBingMaps」を参照してください。
以上の手順で作成されたキーを、XAML コードの中で指定して利用します。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_GPS」という名前にしています。Windows Phoneのバージョンとして7.1を選択します。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティには「位置情報取得」と指定しておきます。
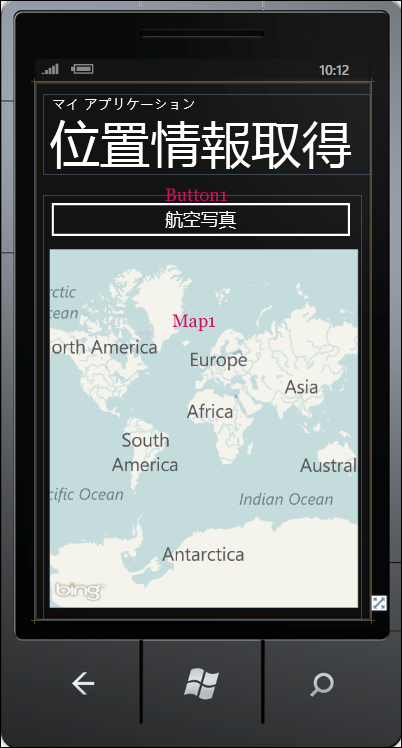
ツールボックスからButtonコントロールを1個、Mapコントロールを1個配置します。Mapコントロールを配置すると、世界地図が表示されます。Buttonコントロールのプロパティの[共通]パネルにあるContentプロパティに「航空写真」と指定します(図4)。
| 図4:ButtonコントロールとMapコントロールを配置した(クリックで拡大) |
書き出されるXAMLコードをリスト1のように編集します。
リスト1 (Mainpage.xaml)
(1)Windows Phone 7.1 SDK日本語版では、フォントの設定なくアプリケーションを実行し、タイトルやテキストに日本語を使った場合、目的の表示にならない場合があります。これを防ぐために、書き出されるXAMLコード中の<phone:PhoneApplicationPage>要素内に、
Language="ja-JP"
を指定しておきます。
(2)Mapの資格情報プロバイダーを設定する<my:Map.CredentialsProvider>プロパティ要素内に、<my:ApplicationIdCredentialsProvider>要素を記述し、ApplicationIdプロパティに、前述の手順でbing Maps Account Centerより取得したキーを指定します。ダウンロードしたサンプルプログラムを動作させる場合は、XAMLコード中の(2)の部分に、必ずキーを指定してください。
<phone:PhoneApplicationPage
x:Class="WP71_GPS.MainPage"
xmlns="http://schemas.microsoft.cm/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP" ■(1)
xmlns:my="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps">
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="位置情報取得" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0">
<Button Content="航空写真" x:Name="Button1" Margin="0,0,6,536" />
<my:Map Height="514" HorizontalAlignment="Left" Margin="9,77,0,0" Name="Map1" VerticalAlignment="Top" Width="441" AnimationLevel="UserInput">
<my:Map.CredentialsProvider>
<my:ApplicationIdCredentialsProvider ApplicationId=" bing Maps Account Centerより取得したキー" /> ■(2)
</my:Map.CredentialsProvider>
</my:Map>
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
「GPSによる位置情報の取得」サンプルプログラム
「加速度センサーで、傾斜角度を測る」サンプルプログラム
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- ContextMenuコントロールを使う、加速度センサー、GPSでの位置情報取得
- 「住所の位置をBing Mapsに表示する」と「位置に画像付きピンを表示する」のサンプル
- 駅マスタ検索APIとBingMaps
- 入力された住所の位置をBing Mapsに表示する
- モーションセンサーとShareStatusTask、MediaPlayerLauncherを使う
- 加速度センサーやジャイロスコープセンサーを使った、3つのセンサーサンプル
- カメラで写した写真を分離ストレージに保存し、写真の一覧を表示する
- センサーとサウンドの処理を組み込んでアプリを完成させる
- 地震の震源地を表示する
- バーコードをスキャンする