Windows Phone Tips集の第3弾をお届けします。前回までに続き、アプリ制作のヒントになるテクニックを紹介していきたいと思います。今回も10回ほどの連載となりますが、末永くお付き合いのほどお願いいたします。
Windows Phone Toolkitが更新されています。下記のURLより「Silverlight for Windows Phone Toolkit - Nov 2011.msi」をダウンロードしてインストールしてください。
→参照:Windows Phone Toolkit - Nov 2011 (7.1 SDK)(CodePlex)
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
このサンプルは実機(現時点ではauのIS12T)でしか動作しません。エミュレーターでは動作の確認はできませんので注意してください。
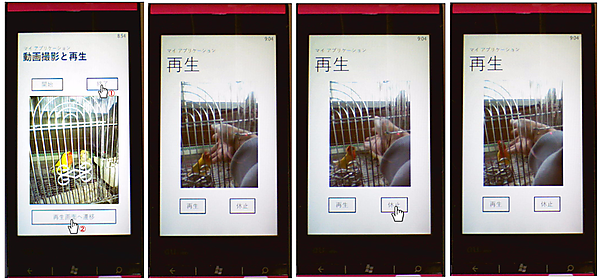
実機にプログラムをデプロイし、表示される[開始]ボタンをタップすると矩形内に被写体が表示されます。この時点で既に動画撮影モードに入っています。[終了]ボタンをタップすると分離ストレージ内にsample.mp4というファイル名で動画が保存されます。sample.mp4は固定のファイル名で、異なった動画を撮影しても同名ファイルで上書きされます。[再生画面へ遷移]ボタンをタップすると、動画を再生する画面に遷移します。遷移した画面では即動画が再生されます。[休止]で動画の再生が休止します。再度[再生]をタップすると途中から動画が再生されます(図1)。
| 図1:インコの動画を撮影し再生した(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした再生と休止画面の動画はこちらです。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_VideoCapture」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「動画撮影と再生」と指定します。名前がPageTitleのTextBlockのStyleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。文字サイズが小さくなって表示されます。これらのスタイルは下記URLの「Theme Resources for Windows Phone」で定義されています。{StaticResource}を使用して、これらのテーマリソースを参照します。
→参照:Theme Resources for Windows Phone(msdn)
ツールボックスからButtonコントロールを3個、Rectangleコントロールを1個、図2のように配置します。
| 図2:各コントロールを配置した(クリックで拡大) |
endButtonとplayButtonは最初の状態では、IsEnabledプロパティのチェックを外し、使用不可としておきます。
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで中華フォントの表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、 Language="ja-JP"と指定しておきます。以降全てのXAMLコードには、Language=”ja-JP”と指定します。
また、マルチランゲージに対応したやり方として、App.xaml.vbのSub New()の中に
RootFrame.Language = System.Windows.Markup.XmlLanguage.GetLanguage(System.Globalization.CultureInfo.CurrentUICulture.Name)
と記述することで、各国のUIフォントに対応できます。今回のサンプルでは、最初のLanguageに指定する方法をとっています。
(2)名前がPageTitleのTextBlockのStyleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。
(3)<Rectangle.RenderTransform>プロパティ要素内に、<CompositeTransform> 要素を配置します。CompositeTransformクラスは、1 つのオブジェクトに複数の異なる変換を適用することができるクラスです。CenterXとCenterYプロパティに、被写体の表示される<Rectangle>要素のWidthとHeightの約半分のサイズを指定します。CenterXプロパティでは、CompositeTransform で指定された全ての変換の中心点の x 座標を設定します。CenterYプロパティでは、CompositeTransform で指定された全ての変換の中心点の y 座標を設定します。回転を表すRotationに90を指定します。カメラを縦向きで撮った画像もデフォルトでは横向きに表示されるため、90度回転して縦向きに表示されるようにしています。
<phone:PhoneApplicationPage
x:Class="WP7_VideoCapture.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP"> ■(1)
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="動画撮影と再生" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle2Style}" FontWeight="Bold"/> ■(2)
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="開始" Height="74" HorizontalAlignment="Left" Margin="36,21,0,0" Name="startButton" VerticalAlignment="Top" Width="160" />
<Button Content="終了" Height="74" HorizontalAlignment="Right" Margin="0,21,22,0" Name="endButton" VerticalAlignment="Top" Width="160" IsEnabled="False" />
<Rectangle Height="380" HorizontalAlignment="Left" Margin="18,127,0,0" Name="Rectangle1" Stroke="Black" StrokeThickness="1" VerticalAlignment="Top" Width="424">
<Rectangle.RenderTransform> ■(3)
<CompositeTransform Rotation="90" CenterX="212" CenterY="190"/> ■(3)
</Rectangle.RenderTransform> ■(3)
</Rectangle>
<Button Content="再生画面へ遷移" Height="81" HorizontalAlignment="Left" Margin="36,538,0,0" Name="playButton" VerticalAlignment="Top" Width="384" IsEnabled="False" />
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
- この記事のキーワード