今回は、Chartコントロールを使って、日々の生活の変化を棒グラフで表示してみます。ここでは、筆者が現在気にしている血圧の変化を記録していきたいと思います。Chartコントロールは、Windows PhoneやToolkitには含まれていませんので、下記のURLからダウンロードしてください。
→参照:amCharts for wpf and silverlight
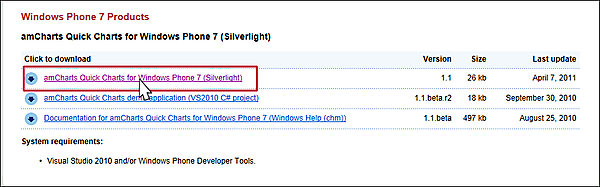
上記ページに入り、下の方にある、「amCharts Quick Charts for Windows Phone 7 (Silverlight)」の「amCharts Quick Charts for Windows Phone 7 (Silverlight)」をダウンロードします(図1)。
| 図1:「amCharts Quick Charts for Windows Phone 7 (Silverlight)」をダウンロードする(クリックで拡大) |
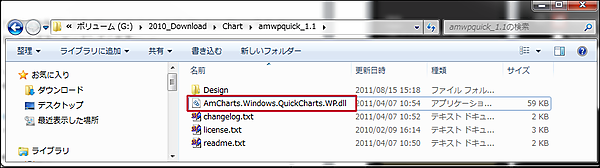
ダウンロードしたzipファイルを適当なフォルダに解凍しておいてください。解凍すると中に「AmCharts.Windows.QuickCharts.WP.dll」が現れます。このDLLを後ほど使用します(図2)。
| 図2:解凍すると中に「AmCharts.Windows.QuickCharts.WP.dll」が現れる(クリックで拡大) |
このプログラムはエミュレーターでも動作しますが、実機(現時点ではIS12T)での動作を基本とします。このプログラムで実装する機能の動作を、下記に解説しておきます。
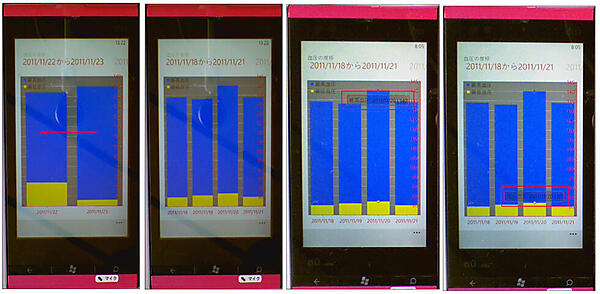
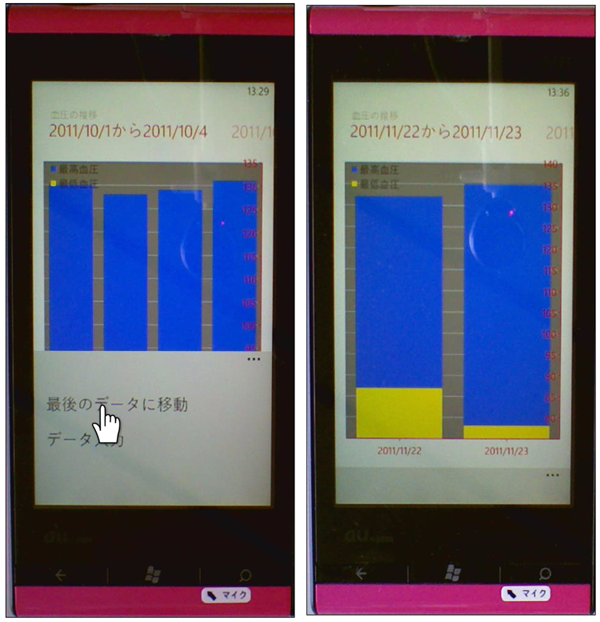
プログラムを実機にデプロイすると、棒グラフで表示された血圧の一覧が表示されます。1ページには4日分のデータが表示されています。このプログラムはピボットで作成していますので、左右にフリックするとことで、前後の日付で血圧の変動を確認できます。棒グラフをタップして表示される〇印をタップすると、血圧の値が表示されます(図3)。
| 図3:血圧の変動を棒グラフで確認できる。画面を左右にフリックで前後の日付のデータが確認できる。グラフをタップして表示される〇印をタップすると血圧の値が表示される(クリックで拡大) |
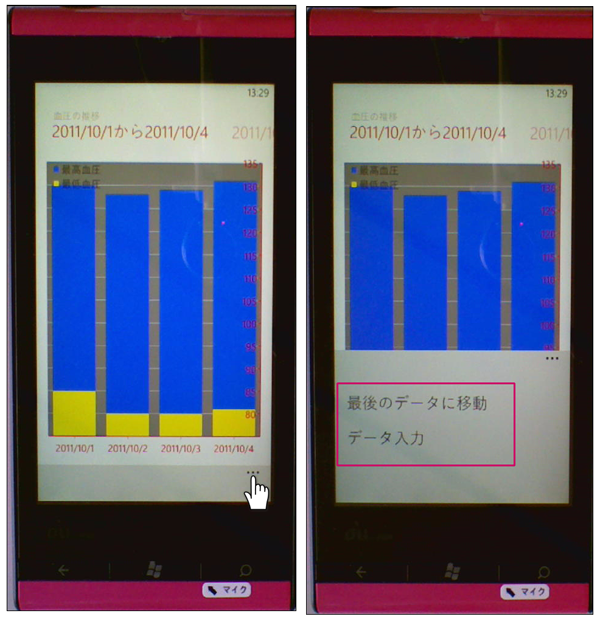
データが1件も入力されていなければ、データの入力画面が表示されます。データが入力されている場合は、グラフのページが表示されます。右隅下の[…]ボタンをタップすると「最後のデータに移動」と「データ入力」のメニューが表示されます(図4)。
| 図4:右隅下の[…]ボタンをタップすると「最後のデータに移動」と「データ入力」のメニューが表示される(クリックで拡大) |
数十日のデータを入れておいても、表示されるデータは最初に入力したページからのデータですので、「最後のデータに移動」メニューで、入力した最後のデータを確認してください(図5)。
| 図5:「最後のデータに移動」メニューで最後に入力したデータが確認できる(クリックで拡大) |
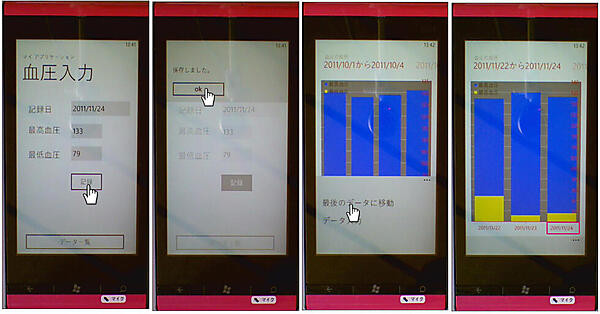
前後のデータは画面をフリックして確認してください。データの入力ページでは、「最高血圧」と「最低血圧」を入力します。「記録日」には今日の日付が既に入力されていますが、入力し忘れた日があった場合は、日付を変更しての入力が可能です(図6)。
| 図6:入力画面でデータを入力し、棒グラフを表示した(クリックで拡大) |
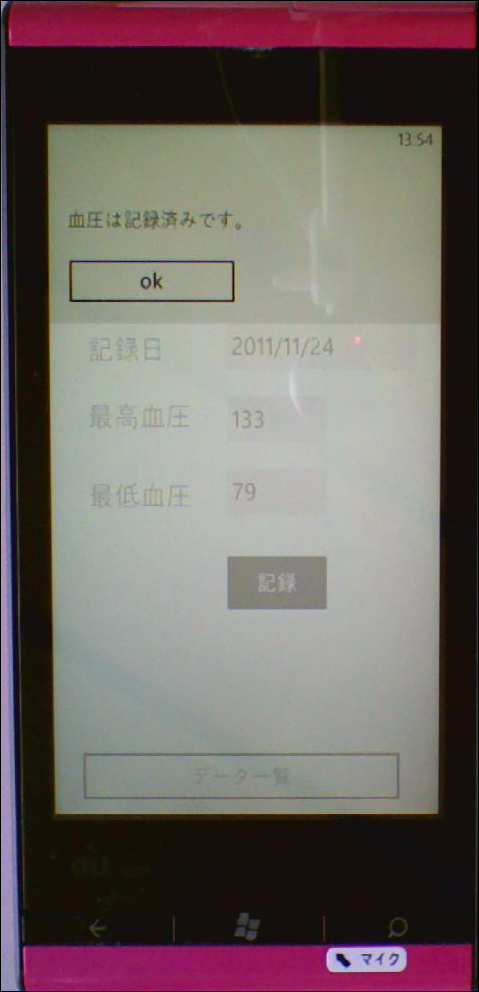
既にデータを入力して記録した後、再度同じ日のデータを入力することはできません(図7)。
| 図7:既にデータが記録された日には、再度データの記録はできない(クリックで拡大) |
また、既にデータの記録されている日付からさかのぼっての記録はできません。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone ピボット アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_BloodPressure」という名前を付けています。Windows Phoneのバージョンは、7.1を選択します。
VS2010メニューの[プロジェクト(P)/参照の追加(R)]から図2にある、AmCharts.Windows.QuickCharts.WP.dllを追加します。また、System.Xml.Linqも追加しておきます。
MainPage.xamlの編集
PivotのXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
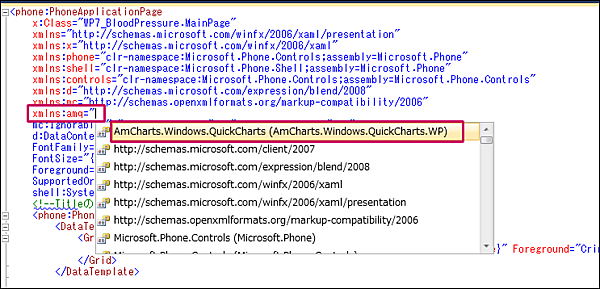
(1)amqという、Chartコントロールを使用可能にするための名前空間を定義します。xmlns:amq=”と入力すると、値の一覧が表示されますので、その中から
「AmCharts.Windows.QuickCharts(AmCharts.Windows.QuicCharts.WP」を選択します(図8)。
この名前空間の値は、「参照の追加(R)」から、AmCharts.Windows.QuickCharts.WP.dllを追加していなければ表示されませんので、注意してください。
(2)Pivotの子要素PivoItemのHeaderに指定されるフォントは、デフォルトで非常に大きなフォントが指定されています。Headerに日付を表示するには、フォントが太すぎて1ページからはみ出してしまいますので、フォントを小さいフォントに変更します。
このTextのスタイルは下記URLの「Theme Resources for Windows Phone」で定義されています。{StaticResource}を使用して、これらのテーマリソースを参照できます。
→参照:Theme Resources for Windows Phone(msdn)
(3)(2)で定義したHeaderTemplateを
(4)
<phone:PhoneApplicationPage
x:Class="WP7_BloodPressure.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:amq="clr-namespace:AmCharts.Windows.QuickCharts;assembly=AmCharts.Windows.QuickCharts.WP" ■(1)
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="696"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<!--Titleの文字サイズを小さくするテンプレート-->
<phone:PhoneApplicationPage.Resources> ■(2)
<DataTemplate x:Key="HeaderTemplate"> ■(2)
<Grid>
<TextBlock Text="{Binding}" Style="{StaticResource PhoneTextLargeStyle}" Foreground="Crimson"/> ■(2)
</Grid>
</DataTemplate> ■(2)
</phone:PhoneApplicationPage.Resources> ■(2)
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--ピボット コントロール-->
<controls:Pivot Title="血圧の推移" x:Name="Pivot1" HeaderTemplate="{StaticResource HeaderTemplate}"> ■(3)
</controls:Pivot>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBar.MenuItems> ■(4)
<shell:ApplicationBarMenuItem Text="最後のデータに移動" Click="LastDataRecordPage" /> ■(4)
<shell:ApplicationBarMenuItem Text="データ入力" Click="DataRecordPage"/> ■(4)
</shell:ApplicationBar.MenuItems> ■(4)
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
</phone:PhoneApplicationPage>
| 図8:Chartコントロールを使用可能にするために、amqという名前空間を定義する(クリックで拡大) |
リスト1を設定すると図9のようになります。
| 図9:全て実行時に表示されるため、ピボットのタイトル以外は、画面上には何も表示されていない(クリックで拡大) |