[II] サンプル構成:クラウドWebサービスとWebサービスマッシュアップおよびHTML5の連携
[II] サンプル構成:クラウドWebサービスとWebサービスマッシュアップおよびHTML5の連携
[クラウドWebサービス連携のシステム構成]
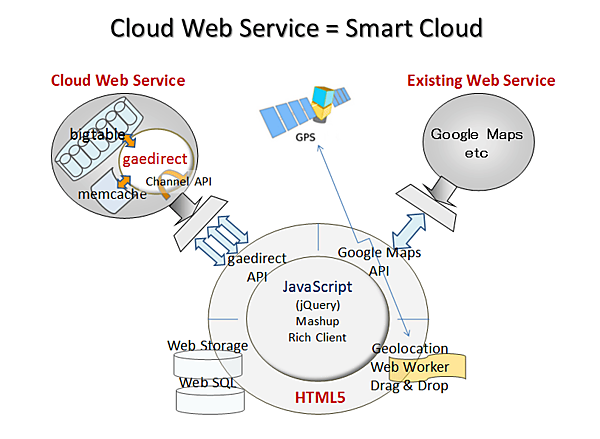
| 図1:クラウドWebサービスとWebサービスマッシュアップおよびHTML5の連携(クリックで拡大) |
図1は、ここで紹介するサンプルの全体構成図ですが、gaedirectで実現されるクラウドWebサービスと様々なHTML5の機能とWebサービス(Google Maps)が連携されており、使用されるライブラリ・モジュールとサービス機能の一覧は次のようになります。
[使用されるライブラリ・モジュールとWebサービス]
| 名前 | 機能 | |
|---|---|---|
| GAE (gaedirect) |
・Low-Level API ・Channel API ・memcache |
JavaScriptからのBigtableアクセス(登録・参照) JavaScriptからのメッセージサーバプッシュ Channel APIアクセス時にmemcacheをキャッシュで使用 |
| HTML5 | ・Drag&Drop ・Web Workers ・Web Storage ・Web SQL Database ・Geolocation |
他のドキュメントから書き込みメッセージをドラッグ&ドロップ バックグラウンドスクリプトで非同期通信でChannelサーバ送信 PCローカルストレージに名前、Emailを書込・自動表示 PCローカルストレージにチャットメッセージをSQLで書込・参照 書き込み者の位置情報取得と表示 |
| Google Maps | チャット参加者の位置を地図上にマーカ表示 | |
| jQuery | JavaScriptライブラリ(非同期通信とUI機能を使用) | |
| DOMノード操作 | タグノードツリーの操作(テーブル生成、ノード追加・削除) | |
| Ajax | 生のAjaxコードで非同期通信 | |
| 表1:使用されるライブラリ・Webサービス | ||
表1は、このサンプルで使用されるライブラリ・Webサービスをまとめた内容になっていますが、この中のGAE(gaedirect)、HTML5およびGoogle Mapsについて簡単にその内容を次に見ていきます。
クラウドWebサービス(gaedirect:Google App Engine)
gaedirectでのクラウドWebサービス化によって、ここでのクラウド(GAE)アクセス機能はすべてJavaScriptでのコード記述で行うことができ、サーバ側でのプログラミングは全く必要ありません。
- ・Bigtableアクセス
- 言うまでもなくGAEクラウドのメインとなる機能です。サンプルではChannelプッシュメッセージのデータストア(Bigtable)格納(登録)と参照および条件検索が使用されます。
- ・Channel API
- Channel APIはGAEのバージョン1.4.0からサポートされるようになった比較的新しいAPIです。Channel APIでは、ユーザから送信されたデータを、他のユーザにサーバプッシュ形式で送信することができ、これによってブラウザのリロードを行なわなくとも、サーバからプッシュ形式で送られてくるデータをリアルタイムで表示することができるようになります。
Channel APIがリリースされるまでは、GAEからブラウザへのプッシュ送信を行うためには、XMPPプロトコルを使用したXMPPクライアントへのメッセージ送信なども有りましたが、XMPPクライアントの実装は容易ではなく、利用可能なブラウザクライアントはごく少数に限定されていました。 - ・memcache
- Memcache は高性能の分散型メモリ オブジェクト キャッシュ システムで、データストア クエリのキャッシュされた結果にすばやくアクセスすることを主な目的としています。サンプルのgaedirectはChannel APIでクライアントから送信されてきたメッセージをmemcacheでキャッシュし、検索レスポンスのパフォーマンス向上を行なっています。
リッチクライアント(HTML5)
- ・Web SQL Database
- Web SQL Databaseは、JavaScriptからSQLの構文を使用して、ブラウザ表示データなどをザユーザPCのローカルストレージへ登録・参照・更新・削除することを可能にする機能です。サンプルでは、チャット参加者が個人的に注目するメッセージをワンクリックでローカルPCに保存することができるようにしています。またネット接続ができない環境でも、ローカルPCに保存されたデータを見ることができるようになります。
- ・Web Storage
- Web Storageは、キー・バリュー型のデータストアです。Web Storageにはローカルストレージとセッションストレージがあるがサンプルではローカルストレージを使用しています。永続的にデータを保存する場合はローカルストレージを、ブラウザを開いている間の一時的な(セッション間)保存であればセッションストレージを使用しますが、ローカルストレージ、セッションストレージとも同じメソッドを持ち、記述方法に違いはありません。クッキーと似ている部分もありますが、Webをステートフルにするために考案されたクッキーとはもともと想定される使用目的が異なっています。
- ・Geolocation
- Geolocation APIはHTML5で定義されている位置情報取得用のAPIですが、HTML5の中でも最も人気のある機能です(注1)。これ迄は、位置情報を扱うことのできるAPIはHTMLにはなかったため、それぞれのデバイス独自の規格で位置情報を取得する必要がありました。つまり、キャリアが異なるデバイス(スマートフォンや、タブレットPCなど)ごとに、それぞれ独自のプログラム記述が要求されていた訳です。
これに対してHTML5では、位置情報を取得するための統一したGeolocation APIが定められており、Geolocation APIをサポートしているブラウザであれば、デバイスに関係なく同じプログラム記述で位置情報の取得を行うことができます。 - ・Drag&Drop
- HTML5以前にも、mousedownやmouseupなどのイベントでドラッグ&ドロップを実現することはできました。しかしHTML5ではドラッグ&ドロップ専用の新しいイベントや新しいメソッド・属性が追加されており、コードがシンプルになるだけではなく、ブラウザ以外のアプリケーションとテキストやファイルのやり取りを行う事ができるようになったのです。
- ・Web Workers
- Web Workersは、JavaScriptでバックグラウンドでのスクリプト実行を可能にする機能です。これによって、これまでJavaScriptでは不可能であった「2つのスクリプトを並行して実行」することが出来るようになります。
サンプルでは、Web WorkersのバックグラウンドスクリプトからgaedirectのChannelサーバにプッシュデータを非同期で送信するプログラムを掲載しています。
Webサービス
- ・Google Maps API
- Google Maps APIについては説明する必要もないと思いますが、指定の座標の地図を表示させ、独自の画像を使ったマーカを地図上に設置したりや任意の線を地図上に描くことができます。またデータベースなどと組み合わせ独自の地図情報アプリケーションを作成することも可能です。
以上見てきたサービス等の他に、このサンプルではAjaxライブラリのjQuery、HTMLタグノードを動的に操作するDOMノード操作用のメソッド、さらにWebワーカからライブラリを使用しない非同期通信を行うためのAjaxなどが使用されています。
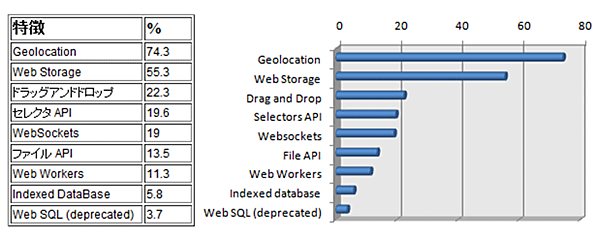
注1)InfoQのモバイル開発についての調査によれば、HTML5で使用されている機能は次のようになっている。
| 図2:モバイルアプリケーションで、HTML5の各機能が使われているパーセンテージ(クリックで拡大) |
[クラウドWebサービスとHTML5で作る 多機能チャット]
それではここから、サンプル(多機能チャット)の画面表示とUI操作を中心に見ていきます。なお、プログラムコードの紹介と解説は次回の記事で行う予定です。
多機能チャットは、複数のユーザが Channel API を使用してお互いにメッセージのやり取りを行うサンプルですが、HTML5のWeb WorkersとWeb SQL Database、それにGeolocationも使用しており、これらの組み合わせサンプルとしても参考になると思います。
このサンプルは掲載用としてはかなり多くの処理機能を使用しているので、最初にUML(Unified Modeling Language)のシーケンス図を使用して、大まかな全体処理フローを紹介します。
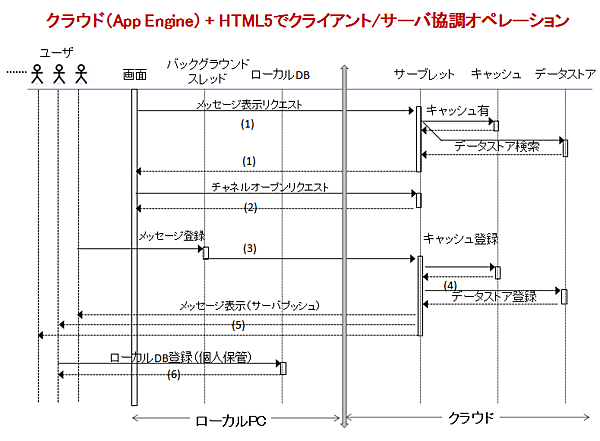
| 図3:多機能チャットのシーケンス図概要(クリックで拡大) |
図3は多機能チャットのシーケンス図です。このサンプルで最初に行われる処理は、ブラウザの画面ロード完了時に、それまでに書きこまれてBigtableに登録されているメッセージを一覧表示する処理で、図の(1)の部分になります。
次にプログラムではChannel APIを使用したメッセージ受信を行えるようにするために、(2)でチャネルをオープンします。
ここまでが定型的な処理で、その後はユーザインタラクションによって任意に行われる処理になってきますが、典型的な処理としてはユーザが入力したメッセージをChannelサーバに送信する処理があります。
これに対応するのが(3)の処理で、この部分では前に触れたように、ユーザの書き込みメッセージはWeb WorkersのバックグラウンドスクリプトからChannelサーバに非同期で送信されます。送信されたメッセージはChannelサーバから(4)でキャッシュ(memcache)とデータストア(Bigtable)への書き込みが行われ、同時に(5)でChannelサーバに接続オープンしているすべてのユーザに対して、サーバからのプッシュ形式でメッセージが送信されます。
チャット参加者の画面には、受信したプッシュメッセージが画面ロード時に表示されたメッセージ一覧の前に自動で追加表示されます。また、表示メッセージの中に、それぞれのユーザが個別に注目するメッセージがある場合には、チェッククリックの簡単なマウス操作でPCのローカルストレージに記録することができます(6)。またローカルストレージに書き込まれた内容の参照やクラウドデータストア参照への切り替えも、ボタンのワンクリックオペレーションで簡単に行うことができます。
- この記事のキーワード