[II] 多機能チャットサンプル画面
[II] 多機能チャットサンプル画面
次に、多機能チャットサンプルでの画面操作を順を追って見ていきます。
[Channel APIを使用したメッセージ送信とサーバプッシュ表示]
GAE:Channel API +Bigtable Access + memcache + Web Storage、HTML5:Geolocation
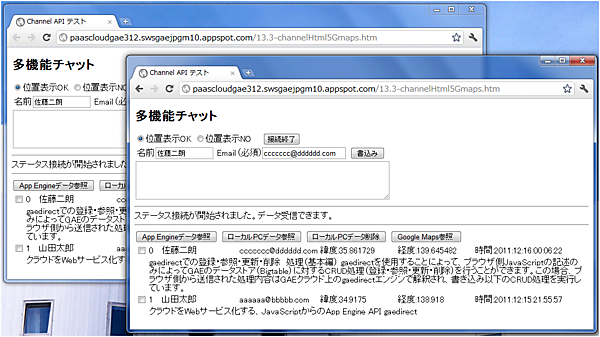
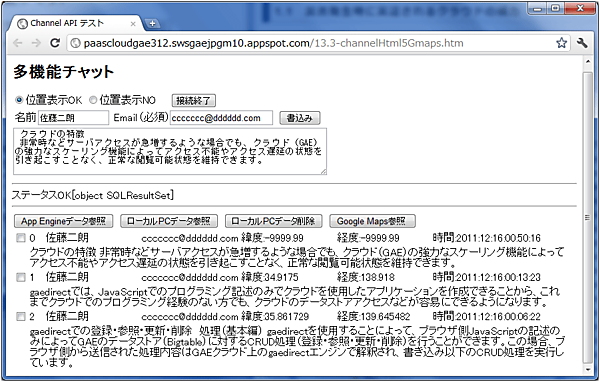
| 図4:多機能チャット初期画面表示(クリックで拡大) |
図4は多機能チャットの初期画面表示です。2つの画面には同じ書き込み内容が表示されていますが、これはgaedirectのChannel サーバ経由でBigtableに登録されている内容が表示されています。多機能チャットではGeolocationを使用しており、ユーザの書き込みには、書き込み地点の位置情報(緯度、経度)が自動追加されるようになっています。
[名前とEmailの自動登録] HTML5: Web Storage
また、名前とE-mailのフィールドにはHTML5のWeb Storageが使用されており、入力された名前とE-mailは自動的にPCローカルストレージに記録され、次の表示からは自動表示されるようになります。このようなローカルストレージへのデータ保存ではCookie(クッキー)を使用することもできますが、クッキーはもともとステートレスなWebシステムにユーザ毎の状態の遷移に合わせてWebページの表示内容を変更する目的などで考案されたもので、結果としてユーザPC毎にクッキーデータが書きこまれますが、下記のようにスペック的にもWeb Stotageと比較して劣っています。
| 特徴・機能 | Web Storage | クッキー |
|---|---|---|
| 保存容量 | 5Mbytes | 4Kbytes |
| データの有効期限 | なし | あり(無期限設定はない) |
| セキュリティ | データを利用する時のみ送信 (自動で送信しない) |
すべてのリクエストに対して サーバにデータを自動送信 |
| 表2:Web Storageとクッキーの機能比較 | ||
他に、1つのWebサーバにつきクッキーは20個までで、全部で300個迄に制限されています。
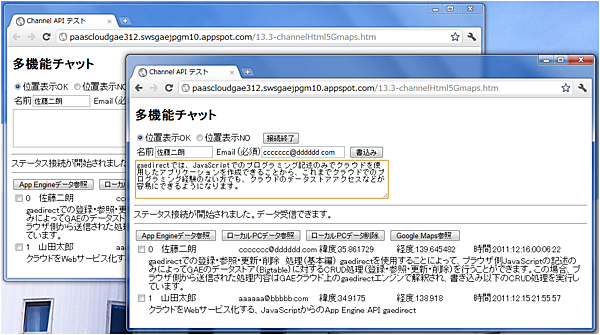
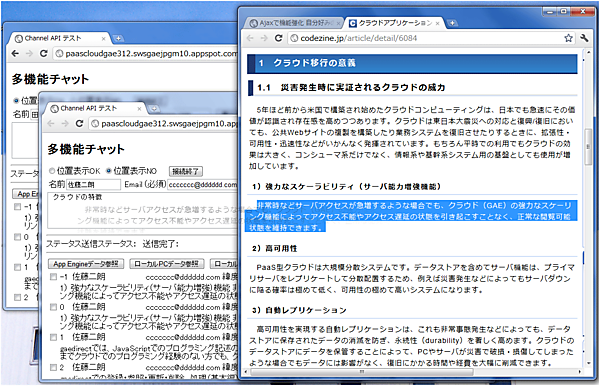
| 図5:多機能チャット画面にコメント書き込み(クリックで拡大) |
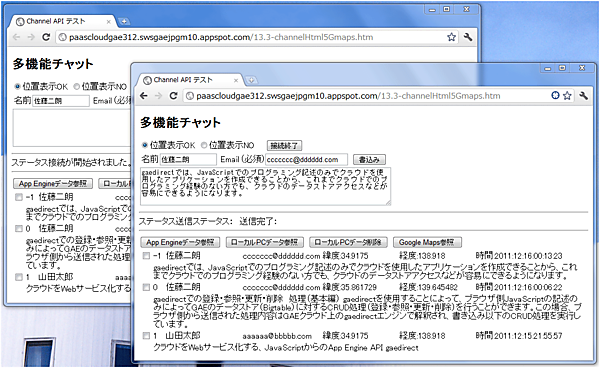
図5では、右側画面上の入力フィールドに名前、E-mailとコメントが書きこまれていますが、この状態から「書込み」ボタンをクリックすると、図6のように、左右両方の画面に書き込み内容が表示されます。この表示は、Channel APIのサーバプッシュによって、それぞれの画面にプッシュ送信された内容です。ここでは、同じ画面上に表示されているが、遠隔地にあるPC画面間でも同様に表示されます。
| 図6:Channel APIのサーバプッシュによる書き込みメッセージ表示(クリックで拡大) |
チャット参加者が位置表示を行いたくない場合
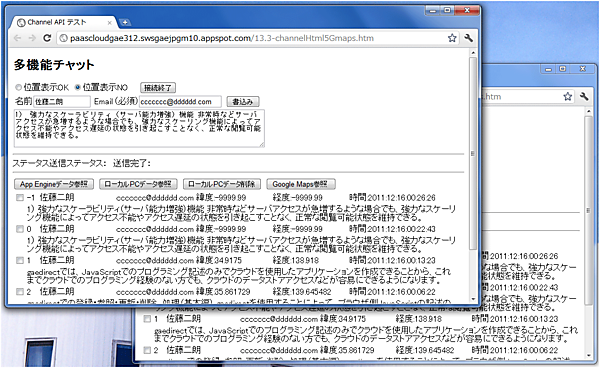
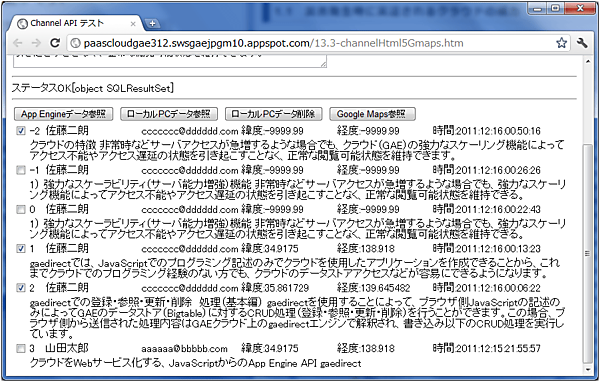
| 図7:チャット参加者が位置表示を行いたくない場合(クリックで拡大) |
チャット参加者が自分の書き込み位置を知られたくない場合は、図6画面上部の「位置表示NO」のラジオボタンを選択する。選択後に行われた書き込みでは、図のメッセージリスト先頭にあるように緯度、経度それぞれ「-9999.99」が表示されます。Geolocationには位置情報を取得する時に、ユーザに了解を求める機能(画面上のボタン選択)がありますが、これは最初の送信開始時に一度表示されるだけです。チャットでは繰り返しメッセージ送信を行うことから、明示的にユーザが位置情報を相手に知らせるようになっているか否かが画面上から分かるようにしています。
[マウス操作でWeb画面やドキュメントからメッセージ書き込み1]HTML5:ドラッグ&ドロップ
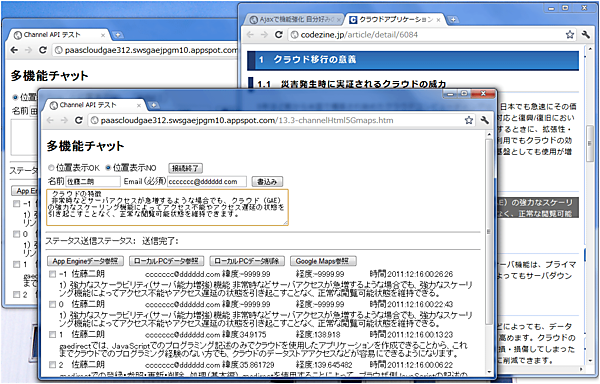
| 図8:ドラッグ&ドロップでのメッセージ書き込み(クリックで拡大) |
送信するメッセージには、他のドキュメントの内容を添付して送信したい場合もよく有るはずです。多機能チャットでは、HTML5のドラッグ&ドロップ機能を使用して、Web画面上のメッセージやテキストファイル、ワープロ上のテキストをそのまま書き込みメッセージに追加することができます。図7では、Web画面上の文章をメッセージフィールド上にドラッグ移動していますが、この場合、メッセージフィールド上にキー入力メッセージがある場合には(ここでは「クラウドの特徴」)、ドラッグされているテキストは図9のようにその後に追加されて、メッセージフィールドにドロップされます。
| 図9:キー入力テキストの後に表示されるドロップテキスト(クリックで拡大) |
メモ:[長文テキストの送信とコールバック表示&Bigtable書き込み] GAE:Textデータ型
多機能チャットでは、Text型のテキストデータをサポートしており、チャット書き込みメッセージ全体で最大1メガバイトまでのチャットテキストをサーバ送信からプッシュ表示することができ、更にBigtableへの書き込み保存を行うこともできます。
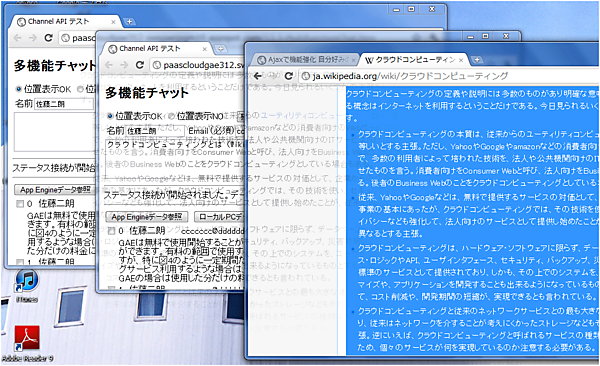
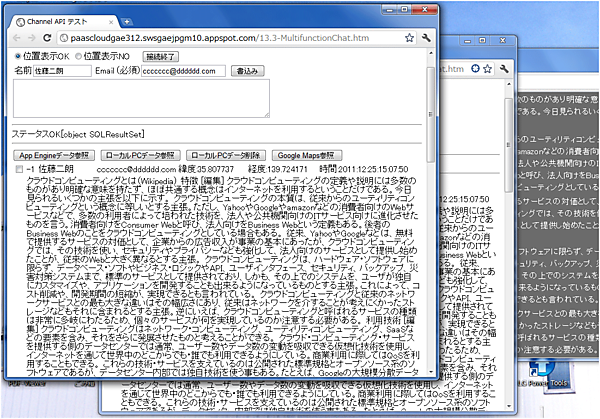
| 図10:長文テキスト(Wikipediaのクラウドコンピューティング)をドラッグ(クリックで拡大) |
図10ではWikipediaのクラウドコンピューティングの文章を、ユーザ入力の「クラウドコンピューティングとは(Wikpedia)」の後にドラッグしていますが、図11のようにユーザ書き込みの後に問題なくドロップされています。
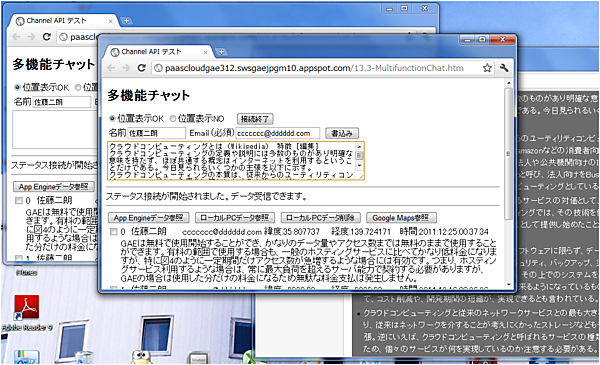
| 図11:長文テキスト(4000文字超をドロップ)(クリックで拡大) |
| 図12:長文テキストのChannel送信とサーバプッシュ表示(クリックで拡大) |
図12は送信ボタンをクリックした後の画面で、4000字を超える長文テキストがサーバプッシュで、他のチャット参加者画面に表示されています。ただし、サンプルでは2つの画面(擬似参加者)でのプッシュ表示ですので、参加者数が増えていった場合や、ネットワーク負荷状況によってパフォーマンス低下が見られることも予想されますが、基本機能としては問題なく動作することが確認できます。
このサンプルでのChannel送信データはBigtableに書きこまれていますが、書き込はJavaScriptから制御できるようになっており、Bigtableへの書き込みを行わないようにすることも可能です。
[ローカルPCへの表示メッセージ保存] HTML5:Web SQL Database
| 図13:ローカルストレージへのメッセージ書き込み(クリックで拡大) |
次に図13では、メッセージリストで3つの表示メッセージに対して、画面左端のチェックボックスがチェックされています。このように表示メッセージ行のチェックボックスをチェクするだけで、書き込み内容がユーザPCのローカルストレージに書きこまれます。例えば、書き込み内容で特に記録しておきたい内容がある場合などに、この機能を使用しますが、ここでのローカルストレージへの書き込みではHTML5のWeb SQLを使用しており、ローカルPCに書きこまれたメッセージの条件検索機能などを追加することも可能です。
| 図14:ローカルストレージの内容を確認(クリックで拡大) |
ローカルストレージに書き込まれた内容を参照する場合には、「ローカルPCデータ参照」のボタンをクリックします。クリックによって図14のようにローカルストレージへの書き込み内容が表示されます。
[チャット参加者の書き込み位置をGoogle Maps上に表示]
(Google Maps API+HTML5:Geolocation)
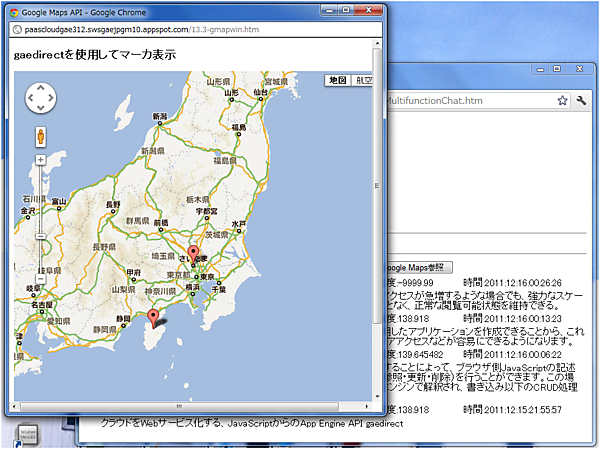
| 図15:チャット参加者のGoogle Maps表示(クリックで拡大) |
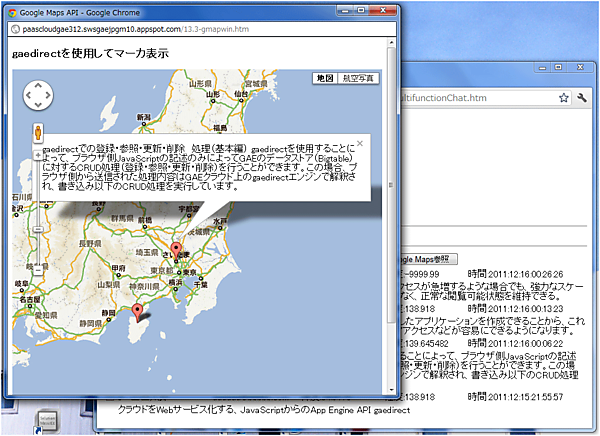
画面上の「Google Maps参照」ボタンをクリックすると、図15のようにGoogle Mapsの地図が表示され、チャット参加者の書の書き込み位置がマーカで示されます。表示のマーカをクリックすると、その場所で書きこまれたメッセージが図16のように表示されます。なお、同じチャット参加者が複数のメッセージを書き込んでいる場合は、最後に書き込んだメッセージが表示されます。サンプルでは、書き込み位置の表示を拒否している参加者もあるため位置情報の表示は2人だけになっています。
| 図16:マーカクリックで最後の書き込み内容を吹き出しで表示(クリックで拡大) |
他のサンプル画面機能
他に「App Engineデータ参照」と「ローカルPCデータ削除」のボタンが有るが、「App Engineデータ参照」ボタンをクリックすると、ローカルストレ―ジデータの表示から、登録されているチャットメッセージの表示画面に変化します。また、「ローカルPCデータ削除」ボタンをクリックした場合は、ローカルストレージの書き込み内容がクリアされ、図14の表示内容もクリアされます。
今回は、クラウドWebサービス化のメリットと、作成したサンプル画面を紹介しました。次回はサンプルのソースコードを解説していきたいと思います。ソースコードはかなり長くなりますが、機能毎に分割して解説する予定です。
gaedirect2.0の基本機能解説と、gaedirectで実現するクラウドのWebサービス化と他のWebサービスとの組み合わせ、HTML5との組み合わせ、更にWebサービス+HTML5との組み合わせについては、現在発売中の書籍
『クラウドWebサービス入門 gaedirectによるHTML5連携とマッシュアップ』(秀和システム)
で様々なサンプルを取り上げて解説されています。
また、ここで紹介しているサンプルを実行するためには、gaedirect2.0が必要になりますが、上記書籍添付のCD-ROMに収納されており、書籍を購入して頂けばサンプルを実行できるようになります。
クラウドWebサービス入門
gaedirectによるHTML5連携とマッシュアップ
クラウド(Google App Engine)の機能をWebサービス化するgaedirectの機能を中心に、HTML5の最新機能との連携、既存Webサービスとのマッシュアップなど、広範囲にわたり解説。Webサービス化で、JavaScriptなどのクライアント技術のみで堅牢性の高いWebサイトをスピーディに立ち上げることができる。gaedirectと掲載サンプルを収録したCD-ROM付き。
清野克行 著
価格:3,360円 (本体 3,200円+税)
発売日:2012年1月31日発売
ISBN:978-4-7980-3233-7
発行:秀和システム
- この記事のキーワード