セマンティックなマークアップの実践
前回は、セマンティック・ウェブを中心に、HTML5やマイクロデータのマークアップについて簡単に説明しました。2回目となる今回は、もっと実践的なHTML5を使用したセマンティックなマークアップについて、以下の4つのサイトを例に挙げながら進めていきます。
- ニュース配信サイト
- ブログサイト
- eコマースサイト
- コーポレートサイト
上に挙げたサイトの文書構造はそれぞれ異なりますし、また同じサイト内でも、ページによって構成は異なります。また、HTML5の仕様書を見ても、サイトごとやページに応じたような要素の使用例などは詳しく説明してあるわけではありません。
(*)要素についての説明は、「HTML5の新機能、HTML4との違い」の記事を参照してください。
1つ1つの要素の定義を理解しても、実際にセマンティックなマークアップを施す際は、サイトによってケースが様々なため、どの要素を使用するのが適切か、そもそも要素自体を使用すべきかどうかなど、悩むことが多々あります。
実際に筆者も、マークアップの指導を行うために多くのサイトを見てきましたが、要素の使われ方が明らかに仕様の意図と異なっていたり、どの要素を使用すべきか悩んでしまうなど、様々なケースに直面しました。
特に、article要素の使い方や、nav要素の使い方は、マークアップを施す方にとって混乱しやすい要素という印象を受けています。セマンティックなマークアップは意識すれば意識するほど奥が深く、その一方で、正解がありません。しかし、HTML5の仕様書が意図していない要素の使われ方をされてしまうと、せっかくのセマンティックな要素群が台無しになってしまいます。
より正解に近いと思われるマークアップに近づけるために、あらためて文書構造を考え、伝えたい意味の重要度をつけ、要素の定義や意図するものを理解する、そのようなプロセスを経ることで、よりセマンティックなマークアップに近づけることができるのではないでしょうか。
今回は4つのサイトについて、筆者が実際に悩んだマークアップや、皆さんが悩みやすいのでは、と考えたケースを中心に、そのサイトをどうマークアップしていったのか、またなぜそのようにマークアップしたのか、など例を挙げながら進めていきます。
1. ニュース配信サイトのマークアップ ~ section要素とarticle要素
まずこのニュース配信サイトの例では、トップページとニュース記事ページのテンプレートを基に、section要素とarticle要素の違いについて説明します。
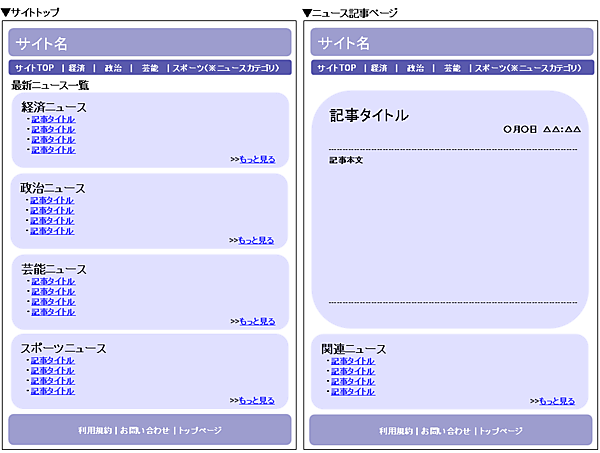
例えば、以下のような文書構造のページがあるとしましょう。

|
図1:ニュースサイトのアウトライン(クリックで拡大) |
ここではheader要素、footer要素、nav要素、section要素、article要素を使用します。実際のマークアップ例を見てみましょう。
▼ニュース配信サイト(サイトトップ)
<header>
<h1>サイト名</h1>
<nav>
<ul>
<li><a href="URL">サイトTOP</a>
<li><a href="URL">経済</a>
<li><a href="URL">政治</a>
(以下省略)
</ul>
</nav>
</header>
<section>
<h1>最新ニュース一覧</h1>
<section>
<h1>経済ニュース</h1>
<ul>
<li><a href="URL">記事タイトル</a>
<li><a href="URL">記事タイトル</a>
(以下省略)
</ul>
</section>
<section>
<h1>政治ニュース</h1>
<ul>
<li><a href="URL">記事タイトル</a>
<li><a href="URL">記事タイトル</a>
(以下省略)
</ul>
</section>
(以下省略)
</section>
<footer>
<ul>
<li><a href="URL">利用規約</a>
<li><a href="URL">お問い合わせ</a>
<li><a href="URL">トップページ</a>
</ul>
</footer>
トップページではsection要素を中心に用いています。section要素はもっとも一般的に用いられる、文書のセクションを明確にする要素です。各セクション要素ではh1-h6要素、またはhgroup要素(後述)などの見出しを一つだけ持つことが出来ます。
section要素はdiv要素とは違い、文書の「アウトライン」を構成するという効果を持ちます。そのため、文書構造内でコンテンツのアウトラインを明確化する際に使用し、それ以外の場合は使用しないようにすることが、仕様上で定義づけられています。
スタイリング目的や、スクリプトの利便性のために使用するときは、div要素を使用することが推奨されます。
▼ニュース配信サイト(ニュース記事ページ)
<header>
<h1>サイト名</h1>
<nav>
<ul>
<li><a href="URL">サイトTOP</a>
<li><a href="URL">経済</a>
<li><a href="URL">政治</a>
(以下省略)
</ul>
</nav>
</header>
<article>
<h1>記事タイトル</h1>
<time datetime="20**-○○-○○T△△:△△">○○月○○日 △△:△△</time>
<p> 記事本文 </p>
</article>
<section>
<h1>関連ニュース</h1>
<ul>
<li><a href="URL">記事タイトル</a>
<li><a href="URL">記事タイトル</a>
(以下省略)
</ul>
</section>
<footer>
<ul>
<li><a href="URL">利用規約</a>
<li><a href="URL">お問い合わせ</a>
<li><a href="URL">トップページ</a>
</ul>
</footer>
ニュース配信サイトの記事ページでは、section要素ではなくarticle要素を使用しています。article要素のsection要素との明確な違いは、そのarticle要素で囲むコンテンツ自体が、RSSなどで単独配信しても意味をなすかどうかの違いです。このような場合に当てはまる場合は、section要素の代わりに、article要素を使うことが推奨されています。
またもう1つ、time要素についても簡単に説明しましょう。
time要素は、プログラムに対し、日付や時間を伝える要素です。time要素を使用して日時を表すには、日時を表す文字列をtime要素で囲むか、datetime属性を使用します。
time要素で使用する日時の形式では、24時間表記の時刻と、グレゴリオ暦(1582年に制定された、現在使用されている西暦)における正確な日付を表すことが定められています。日付の場合は「YYYY-MM-DD」,時刻の場合は「HH:MM」、秒数がある場合は、「HH:MM:SS」となっています。
簡単な例を挙げてみましょう。
time要素のみ
<time> 2012-04-01 </time>はエイプリルフールです。
time要素 + datetime属性
今日は<time datetime=”2012-04-01”>エイプリルフール</time>です。
[※2012.4.26追記] time要素の形式について
time要素で使用する日時の形式は、24時間表記の時刻であることや、グレゴリオ暦(1582年に制定された、現在使用されている西暦)以後の西暦を指定すること、またタイムゾーンも使用できるとされています。
しかし、表記の制限が厳しいことや、グレゴリオ暦導入以前を指定できないことなどが度々議論にあがっており、記述については少しずつ緩和されています。基本的な記述は「YYYY-MM-DD」や「YYYY-MM」、「MM-DD」となっており、また時間を表す場合は「HH:MM:SS」や「HH:MM」となっています。
では、簡単な例をいくつか挙げましょう。
time要素のみ
<time> 2012-04-01 </time>はエイプリルフールです。
time要素 + datetime属性
今日は<time datetime=”2012-04-01”>エイプリルフール</time>です。
<time datetime="2011">昨年</time>の出来事。
また定義が緩和されて使用できるようになった表記も少し紹介します。
time要素 週表記(※例:2012年の第12週)
<time>2012-W12</time>
time要素 期間表記(※例:4時間18分3秒)
<time>PT4H18M3S</time>
<time>4h 18m 3s</time>
time要素 年のみでも表記
<time>2012</time>
time要素で使用できる形式の詳細はこちらをご覧下さい。
→参照:HTML5: Edition for Web Authors(W3C)
- この記事のキーワード