マイクロデータによるセマンティックなマークアップ
マイクロデータによるセマンティックなマークアップ
HTML5のセマンティックな要素は、大まかな文書構造の明確化には役立ちますが、もっと粒度の細かい情報(HTMLに埋め込まれたデータなど)の意味を伝えるには不十分です。これを可能にするのが、マイクロデータのようなセマンティック・ウェブを実現するためのマークアップです。
マークアップのためのフォーマットはマイクロデータの他にもマイクロフォーマットや、RDFなど、いくつか存在しています。それぞれのフォーマットで、マークアップの仕方は変わりますが、形式化されたmetaタグや構文を使ってマークアップを行うことになります。
1つ1つのデータを決められた構文で囲むことで、検索エンジンは、その言葉の意味や、状態、属性を認識することができ、データ化することができます。
今回の連載では、マイクロデータを構文に採用し、schema.orgというボキャブラリーを使用してセマンティックなマークアップを行います。
schema.orgを採用する理由は、Google、Yahoo、Bing、yandexの検索エンジンが、共通してサポートするフォーマットをマイクロデータに一本化しており、そして共通ボキャブラリーとしてschema.orgを採用しているからです。
では実際にマークアップをしてみましょう。
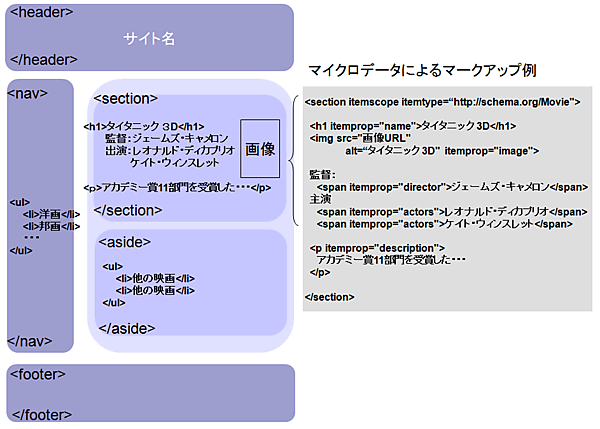
例えば、図3のように文書内に「タイタニック」という文字列があったとします。多くのユーザーはこれを、映画の名前と結びつけることができます。または、「船の名前」と認識する場合もあるでしょう。

|
図3:マイクロデータによるマークアップ(クリックで拡大) |
しかし検索エンジンは、この文字群が「映画の名前」または、「船の名前」であるとはすぐに認識することはできません。
マイクロデータでは、この文字群を決められたルールでマークアップすることで、「名前」であるという意味を示すことができます。
それだけでなく、これがただの名前ではなく、「映画の名前」であることや、同じ文書内に記載されている画像がこの映画に関連する画像であること、また、他の文字群が監督名や出演者名、映画の紹介文であることも伝えることができるのです。
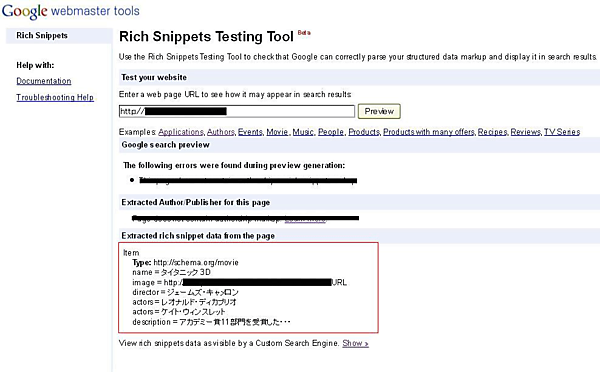
マークアップしたデータをどのように処理しているかは、Googleのリッチスニペットツールで確認することができます。図4がその理解した内容です。

|
図4:RichSnippets testing tool(クリックで拡大) |
映画の場合、検索結果には図5のような表示されます(表示例は、別のサイトの例になります)。また、映画以外にApplicationやMusic、レシピなどいくつか表示例を挙げてみました。
 |
図5:検索結果(クリックで拡大) |
現在の結果に表示されるのは、一部の画像や評価だけのようですが、この表示は今後もっとリッチになるかもしれません。
セマンティック・ウェブが実現する世界
冒頭にも挙げましたが、私は一人のSEO担当者として、セマンティック・ウェブとSEOの関係性に非常に興味を持っています。
検索エンジンを扱う各社が最終的に目指す世界は、「ユーザービリティがいかに高い検索エンジンになること」と考えられます。それを実現するのが「セマンティック・ウェブ」であり、HTML5や、マイクロデータなのです。セマンティックを意識することは、検索エンジンにとってフレンドリーなものの1つと考えられます。
もちろん、これは検索エンジンだけでなく、他の様々なプログラムにとってもフレンドリーなものになります。
以前は、セマンティック・ウェブの導入も、ボランティアに近いものがあり、私たち、導入側にはほとんどメリットはありませんでしたが、今ではGoogleリッチスニペットのように、メリットを得ることができます。
セマンティックを意識することは、検索エンジンにとって必要とされるだけでなく、導入側にもメリットが増えてくると考えられるでしょう。
ユーザーや検索エンジン、全てのプログラムにおいて「親切で好かれるサイトでいること」は今後、ベストプラクティスになるのではないでしょうか。
これを読んで頂いた方々に、少しでもセマンティックを意識することに興味を持っていただければと思います。
次回は、HTML5のセマンティック要素をさらに詳しく説明してまいります。
- この記事のキーワード