3)デバイスアクセス
3)デバイスアクセス

HTML5で組まれたWebページから、スマートフォン端末内のGPSや加速度センサーにアクセスすることができる、おなじみの技術です。Googleマップと組み合わせることで簡単にマップアプリを作ることもできます。なお、Geolocationについては現状ほとんどのスマートフォン向けブラウザで利用できますが、加速度センサーの対応状況にはまだかなりばらつきがあるようです。
|
|
図2:Geolocationを利用しているYahoo! JAPANのスマートフォン向けWebサイト |
4)コネクティビティ

データの送受信方法として、これまではクライアント側のブラウザがサーバ側にデータをリクエストするだけでした。しかしWeb Socketsという技術により、クライアント側からサーバ側にデータを送るだけでなく、サーバ側からクライアント側へデータを送ることもできるようになりました。Web Socketsはまだ若い技術で全てのブラウザに実装されているわけではありませんが、iOS向けSafari、Android OS向けChromeやFirefoxで利用できます。用途としては、マルチプレイヤー型のオンラインゲームやチャットアプリケーションなど、クライアントとサーバでまさにリアルタイムな通信を必要とするものが挙げられます。
5)マルチメディア

これまではWebページ上でオーディオやビデオを取り扱おうとするとFlashなどのプラグインを利用する必要がありましたが、HTML5によりオーディオやビデオなどのマルチメディアを、ブラウザ内でプラグインを用いず簡単に取り扱うことができるようになりました。再生、停止、巻き戻しのほか、現在の再生時間を得るためのプロパティも用意されています。オーディオについては、例えばオーディオトラックのミキシング(クロスフェード)も可能なDJミキサーアプリケーションを作るようなことも可能です。
6)3D、グラフィックス、エフェクト

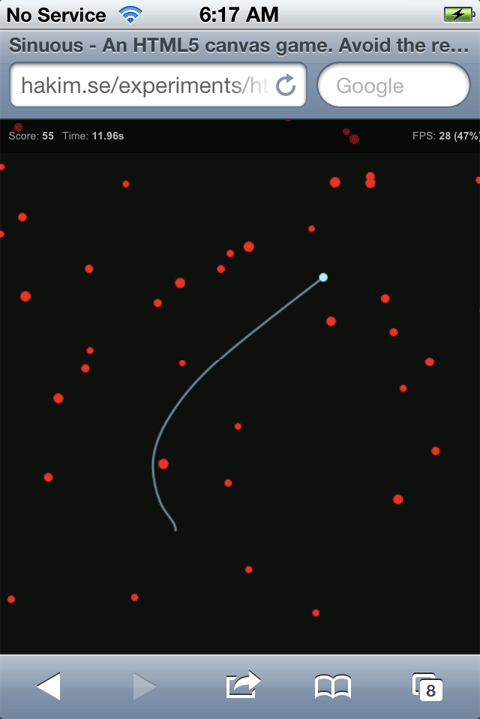
おなじみのCanvasやSVGなどを利用し、2Dだけでなく、WebGLによる3Dグラフィックやエフェクトを利用したWebアプリの開発も可能です。以下は「Sinuous」というひたすら赤いドットを避け続けるというシンプルかつハマるゲームなのですが、実はCanvasで動いており、iOSやAndroid OS端末でも遊ぶことができます。
|
|
図3:iOSのSafariで「Sinuous」を動かしてみる。画面にタッチし青いドットをコントロールしながら、ひたすら赤いドットを避け続けるゲーム。スコアリング機能も実装。 |
7)パフォーマンス&インテグレーション

HTML5ではWeb Workersという技術を用い、バックグラウンドでの並行処理がWebアプリケーションで可能になりました。フロントのWebページとは独立した形でJavaScriptをバックグラウンドで動かせる仕組みとなっているため、重い処理はバックエンドに任せることで、「ユーザーインターフェース側のWebページが応答しない」という状況を避けることができます。ただ、モバイルブラウザの対応状況を見ると、今のところiOSおよびAndorid版Chrome、Android版Firefoxのみの対応となっており、Android OS標準のブラウザではまだ対応していません。
8)CSS3

CSS3によってスタイル機能が大幅に強化され、いわゆるスマートフォンらしいデザイン、ネイティブアプリケーションに近い表現をWebアプリケーションで行うことが容易になっています。既出のYahoo! JAPANのWebサイトにあるような「グラデーションのついたボタン」などもCSS3で簡単に表現できます。