TIPS 050:音声/動画ファイルの状態に応じて処理を実行する
TIPS 050:音声/動画ファイルの状態に応じて処理を実行する
HTMLAudioElement/HTMLVideoElementオブジェクトには、さまざまなイベントが用意されています。これらイベントを利用することで、音声/動画再生の状況に応じた処理を実施できます。
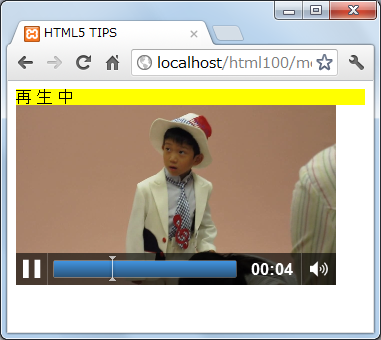
たとえば以下は、動画の再生/停止時にページ先頭に[再生中]というメッセージを表示/非表示する例です。
[リスト10]動画の再生/停止時にメッセージを表示するコード(event.html)
window.addEventListener('DOMContentLoaded',
function() {
var mark = document.querySelector('#mark');
var v = document.querySelector('#v');
// 再生開始時にメッセージを表示
v.addEventListener('play', function (e) {
mark.style.display = 'block';
});
// 停止時にメッセージを非表示
v.addEventListener('pause', function (e) {
mark.style.display = 'none';
});
}
);
...中略...
<div id="mark" style="background-color:Yellow">再 生 中</div>
<video id="v" src="./video/sample.ogv"
controls autoplay width="320" height="180"></video>

HTMLAudioElement/HTMLVideoElementオブジェクトで利用できる再生関連のイベントには、以下のようなものがあります。
表10:再生関連のイベント
| イベント | 発生タイミング |
|---|---|
| loadstart | データの読み込みを開始した |
| progress | データの読み込み中 |
| loadmetadata | メタデータの読み込みが完了した |
| loadeddata | 現在の再生位置で読み込みを完了した |
| load | データの読み込みを完了した |
| canplay | 再生を開始可能になった |
| canplaythrough | 最後まで再生可能になったと判断した |
| play | 再生を開始した |
| playing | 再生中 |
| timeupdate | 再生位置が変更された |
| pause | 再生を停止した |
サンプルでは、この中からplay/pauseイベントを利用して、再生開始/一時停止時に[再生中]メッセージの表示/非表示を切り替えています。
その他、たとえばprogress/loadイベントを利用してデータの読み込み状況を表示したり、timeupdateイベントを利用することで、現在の再生時間(秒数)を取得し、スライダーやプログレスバーに表示するなどの効果を演出することもできるでしょう。
TIPS 051:音声/動画ファイル再生時のエラーを処理する
HTMLAudioElement/HTMLVideoElementオブジェクトのerrorイベントを利用することで、音声/動画ファイルのダウンロード時のエラーを検知することもできます。
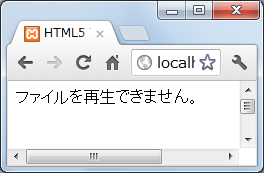
たとえば以下は、ダウンロードエラー時にエラーメッセージを表示する例です。
[リスト11]
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLVideoElement) {
var v = document.querySelector('#v');
var err = document.querySelector('#error');
// エラー発生時の処理を定義
v.addEventListener('error', function (e) {
// エラーメッセージを配列で管理(1)
var msg = [
'',
'ファイルの取得が中断されました。',
'ネットワークエラーです。',
'ファイルをデコードできませんでした。',
'ファイルを再生できません。'
];
// 対応するメッセージを表示(2)
err.innerHTML = msg[v.error.code];
});
}
}
);
...中略...
<div id="error"></div>
<video id="v" src="./video/sample2.mp4" width="320" height="180"></video>

errorイベントリスナでエラーの種類を識別するには、イベントオブジェクトのerrorプロパティを利用します。errorプロパティの戻り値は、以下のとおりです。
表11:codeプロパティの戻り値
| 戻り値 | 値 | 概要 |
|---|---|---|
| MEDIA_ERR_ABORTED | 1 | ユーザによってダウンロードが中止された |
| MEDIA_ERR_NETWORK | 2 | ネットワークエラー |
| MEDIA_ERR_DECODE | 3 | データのデコードに失敗 |
| MEDIA_ERR_SRC_NOT_SUPPORTED | 4 | ファイル指定が不適切/未サポート |
サンプルでは、あらかじめエラーメッセージを配列msgとして用意しておきます(1)。こうしておくことで、あとは(2)のように「msg[v.error.code]」とするだけでエラーコードに対応するメッセージを取得できるというわけです(たとえばエラーコードが1であれば、msg[1]がエラーメッセージとなります)。
TIPS 052:音声/動画に対するユーザの操作を検出する
音声/動画ファイルに対するユーザの操作に応じて、処理を実行してみましょう。
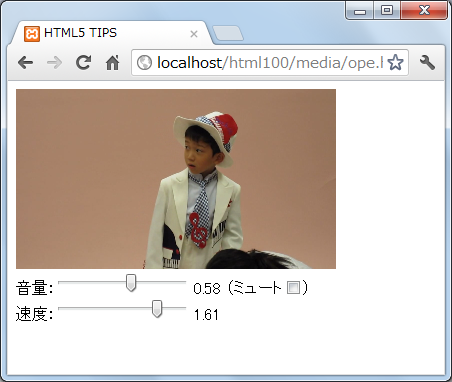
たとえば以下は、ボリューム/再生速度を変更した時に、現在の値をラベル表示する例です。ボリューム/再生速度そのものを変更する方法については、TIPS 046を参照してください。
[リスト12]ボリューム/再生速度の現在値を表示するコード(ope.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLVideoElement) {
var v = document.querySelector('#v');
var vol = document.querySelector('#vol');
var mute = document.querySelector('#mute');
var speed = document.querySelector('#speed');
...中略...
// ボリューム変更時に、現在のボリューム表示を更新
v.addEventListener('volumechange', function (e) {
document.querySelector('#vol_v').innerHTML = vol.value;
});
// 再生速度の変更時に、現在の再生速度表示を更新
v.addEventListener('ratechange', function (e) {
document.querySelector('#speed_v').innerHTML = speed.value;
});
}
}
);
...中略...
<video id="v" src="./video/sample.ogv" autoplay loop
width="320" height="180"></video>
<div>
音量:<input id="vol" type="range" min="0" max="1" step="0.01" value="1" />
<span id="vol_v">1</span>
(ミュート<input id="mute" type="checkbox" />)<br />
速度:<input id="speed" type="range" min="0" max="2" step="0.01" value="1" />
<span id="speed_v">1</span>

HTMLAudioElement/HTMLVideoElementオブジェクトでユーザの操作に関わるイベントには、以下のようなものがあります。
表12:ユーザ操作に関わるイベント
| イベント | 発生タイミング |
|---|---|
| volumechange | ボリュームが変更された時 |
| ratechange | 再生速度が変更された時 |
| seeking | 再生位置への移動中 |
| seeked | 再生位置への移動が完了した時 |
サンプルでは、このうちvolumechange/ratechangeイベントを利用して、ボリュームと再生速度が変更されたら、現在のボリューム値、速度を表示しています。






























