TIPS 043:音声/動画ファイルの再生を複数ブラウザ対応する
TIPS 043:音声/動画ファイルの再生を複数ブラウザ対応する
現時点で、
表4:音声形式の対応状況
| ブラウザ | MP3 | OGG | WAV |
|---|---|---|---|
| IE | ○ | × | × |
| Chrome | ○ | ○ | ○ |
| Firefox | × | ○ | ○ |
| Opera | × | ○ | ○ |
| Safari | ○ | × | ○ |
表5:動画形式の対応状況
| ブラウザ | MP4 | OGV | WEBM |
|---|---|---|---|
| IE | ○ | × | × |
| Chrome | ○ | ○ | ○ |
| Firefox | × | ○ | ○ |
| Opera | × | ○ | ○ |
| Safari | ○ | × | × |
よって、TIPS 041、042で紹介したサンプルも、実はChromeはじめ、特定のブラウザでしか再生できません。
当然、これでは困りますので、
[リスト03]主要なブラウザで再生できるように対応したコード(video_all.html)
<video controls autoplay width="320" height="180"
poster="wings.jpg">
<source src="./video/sample.mov">
<source src="./video/sample.mp4">
<source src="./video/sample.ogv">
<source src="./video/sample.webm">
ご利用のブラウザでは、動画の再生はできません
</video>

TIPS 044:音声ファイルをスクリプトから再生する
Audioオブジェクトを利用することで、音声ファイルをスクリプトから操作することもできます。アプリで効果音を鳴らしたい場合などに利用できるでしょう。
[リスト04]指定された音声ファイルを再生するコード(media_audio.html)
window.addEventListener('DOMContentLoaded',
function() {
// オーディオ機能に対応しているかをチェック(1)
if (HTMLAudioElement) {
// 音声ファイルを準備(2)
var a = new Audio('./audio/sample.mp3');
// 音声ファイルをサポートしているかをチェック(3)
var result = a.canPlayType('audio/mp3');
if (result.match(/^(probably|maybe)$/)) {
a.play(); // 再生開始(4)
}
}
}
);
※サンプルを実行すると、音声だけが再生されます。
オーディオ機能は新しい命令なので、利用する前にまず、ブラウザが対応しているかをチェックしなければなりません。これを行っているのが(1)です。
HTMLAudioElementは、
オーディオ機能を利用できることが確認できたら、続いてAudioオブジェクトをインスタンス化します(2)。コンストラクタには、再生したい音声ファイルのパスを指定します。
続いて、canPlayTypeメソッドで音声ファイルを再生できるかをチェックします(3)。引数には調べたいコンテンツタイプを指定してください。さきほども述べたように、現時点ではブラウザによってサポートするファイル形式が異なりますので要注意です。
canPlayTypeメソッドの戻り値は、以下のとおりです。
表6:canPlayTypeメソッドの戻り値
| 戻り値 | 概要 |
|---|---|
| probably | 再生可能(より可能性が高い) |
| maybe | 再生可能 |
| 空文字列 | 再生不可 |
よって、サンプルではifブロックで戻り値がprobablyかmaybeであることをチェックし、その場合のみ、再生を開始しているわけです。再生を開始するには、playメソッドを呼び出します(4)。
また、サンプルでは利用していませんが、再生を停止するにはpauseメソッドを呼び出してください。
TIPS 045:動画ファイルをスクリプトから再生する
前のTIPSと同じく、今度は動画ファイルをスクリプトから再生してみましょう。
[リスト05]指定された動画ファイルを再生するコード(media_video.html)
window.addEventListener('DOMContentLoaded',
function() {
// ビデオ機能に対応しているかをチェック(1)
if (HTMLVideoElement) {
// 動画ファイルを準備(2)
var v = document.createElement('video');
// 動画ファイルをサポートしているかをチェック(3)
var result = v.canPlayType('video/ogg');
if (result.match(/^(probably|maybe)$/)) {
// 動画ファイルを準備&登録(4)
v.setAttribute('src', './video/sample.ogv');
v.setAttribute('controls', '');
v.setAttribute('width', '320');
v.setAttribute('height', '180');
document.body.appendChild(v);
// 再生を開始(5)
v.play();
}
}
}
);

まず、ビデオ機能に対応しているかをHTMLVideoElementオブジェクトの有無でチェックしているのは、前のTIPSと同じです(1)。HTMLVideoElementオブジェクトは
続いて、ビデオ操作のためのオブジェクトを作成します。この際、Audioに対応するVideoのようなオブジェクトはなく、createElementメソッドで直接に
(3)では動画ファイルへの対応状況をチェックします。そして、指定のビデオ形式が対応している場合には、
再生は、playメソッドで開始できます(5)。
TIPS 046:ボリュームや再生速度を変更する
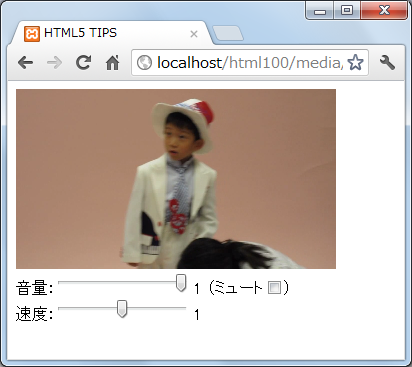
たとえば以下は、スライダーでボリュームと再生速度を変化し、同じくチェックボックスでミュートをオンオフするサンプルです。
[リスト06]スライダー/チェックボックスで動画を操作するコード(ope.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLVideoElement) {
// ページ上の要素を取得
var v = document.querySelector('#v');
var vol = document.querySelector('#vol');
var mute = document.querySelector('#mute');
var speed = document.querySelector('#speed');
// スライダーvolの値が変化した時、ボリュームを変化
vol.addEventListener('change', function (e) {
v.volume = vol.value;
});
// チェックボックスをオンオフした時にミュート切り替え
mute.addEventListener('change', function (e) {
v.muted = mute.checked;
});
// スライダーspeedの値が変化した時、再生速度を変化
speed.addEventListener('change', function (e) {
v.playbackRate = speed.value;
});
...中略...
}
}
);
...中略...
<video id="v" src="./video/sample.ogv" autoplay loop
width="320" height="180"></video>
<!--コントロールのためのスライダー/チェックボックスを準備-->
<div>
音量:<input id="vol" type="range" min="0" max="1" step="0.01" value="1" />
(ミュート<input id="mute" type="checkbox" />)<br />
速度:<input id="speed" type="range" min="0" max="2" step="0.01" value="1" />
</div>

HTMLAudioElement/HTMLVideoElementオブジェクトでアクセスできる主なプロパティには、以下のようなものがあります。
表7:HTMLAudioElement/HTMLVideoElementオブジェクトの主なプロパティ
| プロパティ | 概要 |
|---|---|
| currentTime | 現在の再生位置(秒数) |
| playbackRate | 再生速度(デフォルトは1.0。大きいほど早い) |
| volume | ボリューム(0.0~1.0) |
| muted | ミュートされているか(true/false) |
| preload | 自動読み込みを有効にするか(true/false) |
| loop | 繰り返し再生するか(true/false) |
| controls | コントローラを表示するか(true/false) |
ここでは、それぞれスライダーの値やチェックボックスの状態に応じて、volume、playbackRate、mutedプロパティの値を操作しています。なお、volumeプロパティは0~1の間で、playbackRateプロパティは0(停止)~2(倍速)の間で変化できるように、スライダーの最大/最小値も設定しています。
TIPS 047:動画を全画面表示する
enterFullScreenメソッドを利用することで、動画の表示をフルスクリーンに切り替えることもできます。
たとえば以下は、[全画面表示]ボタンをクリックすることで動画をフルスクリーンモードに切り替える例です。
[リスト07]動画をフルスクリーンモードで再生するコード(full.html)
window.addEventListener('DOMContentLoaded',
function() {
if (HTMLVideoElement) {
// ボタンクリック時の処理を定義
document.querySelector('#full').addEventListener('click', function (e) {
// 動画をフルスクリーンモードに切り替え
var v = document.querySelector('#v');
v.webkitEnterFullScreen();
});
}
}
);
</script>
</head>
<body>
<video id="v" src="./video/sample.ogv" width="320" height="180"></video>
<input id="full" type="button" value="全画面表示" />

現時点でフルスクリーンモードに対応しているブラウザは、Webkit系ブラウザであるChromeとSafariのみです。よって、enterFullScreenメソッドの呼び出しに際しても、ベンダープレフィックスを付けて「webkitEnterFullScreen()」としなければならない点に注意してください。
フルスクリーンモードは、[Esc]キーを押すことで解除できます。
TIPS 048:音声/動画ファイルの情報/状態を取得する
スクリプトから、音声/動画ファイルの情報(状態)を取得することもできます。
たとえば以下のサンプルは、1000ミリ秒おきに動画の情報を取得し、ページに反映する例です。
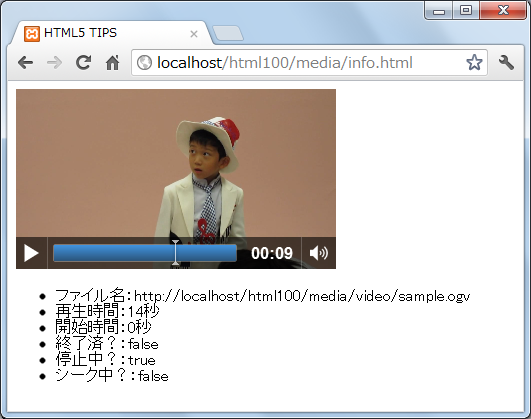
[リスト08]動画に関する情報を定期的に取得するコード(info.html)
window.addEventListener('DOMContentLoaded',
function() {
var v = document.querySelector('#v');
// 1000ミリ秒おきに動画情報を更新
setInterval(function() {
// 取得した動画情報をページに反映
document.querySelector('#src').innerHTML = v.currentSrc;
document.querySelector('#dur').innerHTML = v.duration;
document.querySelector('#start').innerHTML = v.startTime;
document.querySelector('#end').innerHTML = v.ended;
document.querySelector('#pause').innerHTML = v.paused;
document.querySelector('#seek').innerHTML = v.seeking;
}, 1000);
}
);
...中略...
<video id="v" src="./video/sample.ogv" controls width="320" height="180">
</video>
<ul>
<li>ファイル名:<span id="src"></span></li>
<li>再生時間:<span id="dur"></span>秒</li>
<li>開始時間:<span id="start"></span>秒</li>
<li>終了済?:<span id="end"></span></li>
<li>停止中?:<span id="pause"></span></li>
<li>シーク中?:<span id="seek"></span></li>
</ul>

HTMLAudioElement/HTMLVideoElementオブジェクトでアクセスできる音声/動画ファイルの情報には、以下のようなものがあります。
表8:HTMLAudioElement/HTMLVideoElementオブジェクトの主なプロパティ
| プロパティ | 概要 |
|---|---|
| currentSrc | 再生中のファイル(URL) |
| duration | 再生時間(秒) |
| startTime | 再生開始が可能な時間(秒) |
| ended | 再生が終了済みか |
| paused | 一時停止中であるか |
| seeking | 再生位置をシーク中であるか |
いずれのプロパティも参照できるのみで、値の変更はできません。
TIPS 049:音声/動画ファイルの取得状況に応じて処理を実行する
readyStateプロパティを利用することで、音声/動画ファイルの読み込み状況を感知できます。たとえば、以下は動画の画面をクリックした時に、動画ファイルの読み込み状況をチェックし、ダウンロード済みの場合のみ再生を開始する例です。
[リスト09]画面クリック時に動画を再生するコード(ready.html)
window.addEventListener('DOMContentLoaded',
function() {
var v = document.querySelector('#v');
v.addEventListener('click', function (e) {
// 動画ファイルがダウンロード済みの場合のみ再生開始
if (v.readyState === 4) {
v.play();
}
});
}
);


readyStateプロパティの戻り値は、以下のとおりです。
表9:readyStateプロパティの戻り値
| 定数 | 値 | 概要 |
|---|---|---|
| HAVE_NOTHING | 0 | ファイルを未取得 |
| HAVE_METADATA | 1 | メタ情報を取得 |
| HAVE_CURRENT_DATA | 2 | 現在の再生位置の直近データを取得(ただし、再生するとすぐにHAVE_METADATAに戻る状態) |
| HAVE_FUTURE_DATA | 3 | 現在の再生位置の直近データを取得 |
| HAVE_ENOUGH_DATA | 4 | スムーズな再生に十分なデータを取得 |
サンプルでは、readyStateプロパティが4を返した(=十分なデータがダウンロード済みである)場合のみ、再生を開始しています。






























