アプリケーションを実装する
アプリケーションを実装する
ではひな形として作成されたアプリケーションに手を加える形で簡単なアプリケーションを実装してみます。今回は、フォームで受け取った値を画面上に表示すると同時にログ出力するだけの簡単なアプリケーションを実装します。
まずはviewとなるファイルを以下の内容でviews/sample/index.jadeとして用意してください。今回は普通にアクセスしたときもフォームの値が送信されたときも同じviewで処理を行うこととします。
!!! 5
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
form(method='POST', action='/sample')
fieldset
label text
input(type='text', name='text')
input(type='submit', value='submit')
h2 Receiverd value:
p #{value}
jadeの詳細な解説は省略しますが、シンプルなフォームと値の表示用の画面を上記のように用意してみました。不慣れなうちはhtmlファイルからjadeのファイルを生成するhtml2jade(https://github.com/donpark/html2jade)というツールを利用するのもいいかと思います。
次に、routes以下にsample.jsという名前で新たにファイルを作成し、GETリクエストされた場合とフォームで値が送信されたとき(POSTリクエスト)の処理を実装します。
exports.index = function(req, res){
res.render('sample/index', { title : "sample", value: "" });
};
exports.create = function(req,res){
console.log(req.body.text);
res.render('sample/index', { title : "sample", value : req.body.text });
};
indexとcreateという名前で関数をexportsしています。indexは/sampleへのGETリクエストを受け取った際の処理としています。レスポンスの情報はresを使って処理します。
senderメソッドの第1引数に先ほど用意したviewを指定し、第2引数としてJson形式で変数と値をセットしています。これによりsample/index.jadeから生成されるHTMLがレスポンスとして返却されます。また、第2引数で指定した値はグローバル変数としてテンプレートからアクセスすることが可能になります。
フォームで値を送信したときのPOSTリクエストで呼び出される処理が次のcreateです。リクエストの情報へはreqを利用してアクセスします。ここでは送信されたパラメータを取り出してcosole.logと変数valueの値としてセットしています。レスポンスするviewはindexと同様にsample/index.jadeとしています。
最後にapp.jsにルーティングの追加を行います。
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path')
, sample = require('./routes/sample');
(省略)
app.get('/', routes.index);
app.get('/users', user.list);
app.get('/sample', sample.index);
app.post('/sample', sample.create);
(省略)
まず、先頭部分にroutes/sample.jsをsampleとしてロードするように宣言を追加します。その上で、今回は/sampleというパスへのGETリクエストとPOSTリクエストをそれぞれroutes/sample.jsのindexとcreateへそれぞれバインドします。app.jsの編集が終わったらアプリケーションを起動して確認します。
$ node app.js
ブラウザからhttp://localhost:3000/sampleにアクセスしてみてください。
表示されているフォームに適当な文字列を入力してsubmitボタンをクリックしてみてください。画面下部のReceived valueの次の行に入力した文字列が表示されます。また、コンソール上では送信された文字列が標準出力として出力されていることが確認できます。
eXcaleへのデプロイ
最後にeXcaleへとデプロイします。前回説明した通り、eXcaleでは起動に使うファイル名はindex.jsであることが必要なので、app.jsをindex.jsという名前にリネームした上で、index.js内部で指定している待受ポートをeXcaleで利用可能なポート(8080)に変更します。
(変更前)
app.set('port', process.env.PORT || 3000);
(変更後)
app.set('port', process.env.PORT || 8080);
アプリケーションのディレクトリをgitを使用するように初期化して、リモートリポジトリとして全ファイルを追加した上でコミットします。
git init
git add .
git commit -m "initial commit"
最後に、eXcale上でアプリケーションを作成した際に用意されたリポジトリURLを追加し、masterブランチをプッシュします。このURLは「詳細」画面の「Git接続先」から確認することができます。
git remote add excale <Git接続先>
git push excale master
デプロイが完了したらブラウザよりアクセスしてみてください。なお、ローカルではコンソールに出力されていたログですが、eXcaleではアプリケーションのログとして標準出力をブラウザ上から確認することが可能です。
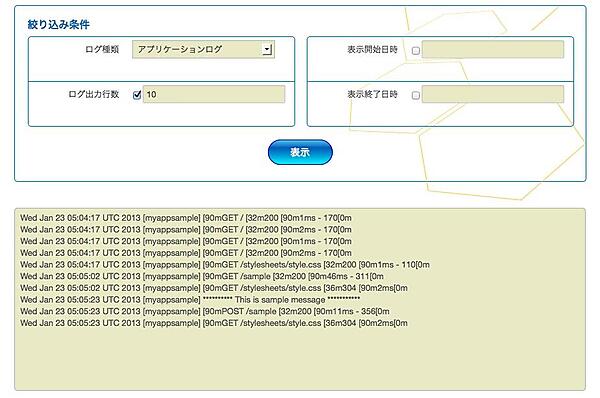
システムログを確認したときと同様に、eXcaleの「アプリケーション一覧」から対象アプリケーションの「詳細」ボタンをクリックして開く、詳細画面のログ項目から「表示」ボタンをクリックします。
「ログ種類」として「アプリケーションログ」を選択して「表示」ボタンをクリックすると、画面下半分のエリアに標準出力として出力されたものがログとして表示されます。なお、このログ確認画面では表示する件数や期間によるフィルタが可能となっています。