はじめに
このコラムは、 2014年12月5日から始まった「Rails4技術者認定シルバー試験」の推奨教材となった「Ruby on Railsガイド」に沿って、Ruby初心者の筆者がリアルタイムで勉強をしていくコラムです。全12回を予定しています。勉強する上でつまずいた点やその回避法、他のプログラミング言語や職業経験に基づいたアドバイスなども紹介する予定です。RubyやRailsに興味のある方は、ぜひ一緒に勉強してみませんか。
今回参照するガイドはこちらです。
はじめにRailsをはじめよう
それでは早速チュートリアルを開始しましょう。
クラウド上に開発環境を構築
何はともあれ、まずは開発環境を揃えないといけませんよね。今回のチュートリアルで一番時間がかかったのが、実はここです(笑)。ガイドには必要なものがさらっと書いてあるだけですが、具体的な手順を把握するために、何度も何度もGoogle先生にお世話になりました。みなさんにも幸運を祈ります。
最終的に私が揃えたものは、以下の通りです。
- サーバーOS: AWS AMI(Amazon Machine Image)
- Ruby: バージョン 2.1.3
- Ruby on Rails: バージョン 4.1.6
- SQLite3
そうです、アマゾンのクラウド環境なのですよ。これならコラムを読んでくれているみなさんも同じ開発環境を用意することができますよね。今回は、無料で使えるプラン(制限あり)を選びました。クラウド環境ですと、外出先からでも勉強できるのがいいですよね。ちなみに私は今、某コーヒーショップにいます。
- クライアントOS: iPad mini(iOS8)
AWSへの接続には、Serverauditorというアプリを使用しています。
この開発環境に至った経緯を説明しましょう。私は普段の開発ではWindowsを使っていますが、Railsではコマンドを使うので、Windowsのコマンドプロンプトよりも慣れているLinux系を選びました。最初はフリーランサーに流行っているというUbuntuを選んだのですが、Ubuntuはソフトウェアパッケージを扱うyumコマンドが使えず、少しつまずいたので、RedHatに変更しました。ところがRedHatでは新しいバージョンのRubyへ更新するのにつまずき(泣)、初めからRuby 2.1とSQLite3が入っているAMIに変更しました。こちらはPHPも一番新しい5.5が入っているんですね。
Railsは特に問題なくインストールできましたが、後ほどruby-develが足りなかったようでエラーが出たので、あとから入れました。
yum install ruby-devel
さて、これでRuby、RubyGems(パッケージ管理システム)、SQLite3、Railsの開発環境が揃いました。ここまででも結構時間がかかっています…… ドキドキしながら、チュートリアルにある最初のコマンドを打ちます。
rails new blog
成功しました! ブログの開発フォルダに移動します。
cd blog
さてさて、次にRailsサーバーを起動しましょう。
rails server
動きません…… いろいろと設定が足りないようです。 今回のチュートリアルで二番目に時間がかかったのが、ここです。Railsサーバーを動かそうと試行錯誤しているだけで、次の日になってしまいました。
エラーメッセージには「therubyracer」に問題があると書かれていました。therubyracerはv8というJavaScriptのエンジンをRubyで使えるようにするgemです。最初からv8が入っている一部のOS(Windows?)以外では、libv8というgemを利用するようです が、OSの種類やバージョンによって、therubyracerとlibv8が動くバージョンの組み合わせが異なるようです!
therubyracerとlibv8のバージョンの組み合わせはこちらにあります。
installing with native extensions stall
どうしてそんなことになっているのかは、こちらが参考になりました。
therubyracer 0.11.0 問題まとめ
結局私は、Gemの依存関係を記述するGemfileでtherubyracerを古いバージョンに変更し、libv8の指定も追加しました。 その他にもいろいろやっているうちにexecjsとio-consoleも足りないとエラーが出たので、最終的なGemfileの内容は以下のようになりました。
Gemfileの内容
gem 'therubyracer', '= 0.11.0beta8', platforms: :ruby
gem 'libv8'
gem 'execjs'
gem 'io-console'
これでやーーーっとRailsのサーバーが起動しました! ただ、iPadで使っているコンソールが1つしかないため、バックグラウンドで起動しないと開発を続けられません。Railsサーバーをバックグラウンドで起動・終了する方法は以下の通りです。
Railsサーバーの起動
$ rails server -d
Railsサーバーの終了
$ kill `cat tmp/pids/server.pid`
※「`」はシングルクォテーション(')ではなく、アクサン・グラーブです。一般的な日本語キーボードの場合、Shift+@です。
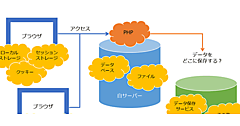
早速ブラウザからアクセスしようと思いますが、AWS上で開発を行っているため、localhostではもちろんつながりません。作成したインスタンスに対して「all traffic」を設定してあるセキュリティグループを選ぶと、外部からアクセスできるようになります(他の人にも見えてしまうので、できればもっと細かくセキュリティを設定してください)。そして「http://xxx.xxx.xxx.xxx:3000」のようにIPを指定して、接続します。
ブラウザからプロジェクトが見られるようになったので、ようやっと本題に入れますね! 準備が長かった!
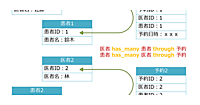
今回のチュートリアルでは、まずブログの記事を「追加」「表示」「編集」「削除」できるようになります。この4つの機能は、ほとんどのWebサービスの基本 となる機能で、Create、Read、Update、Deleteの頭文字をつなげて、「CRUD」などと呼ばれます。そして記事の次は、コメントの追加、表示、 編集、削除ができるようになります。チュートリアル通りに進んでいけば、順を追って少しずつ機能を増やしていけるので、特につまずくことはなく、今回のチュートリアルを終えることができると思います。
- この記事のキーワード