今回はカメラ使ったアプリケーションの作り方を解説します。最近のノートPCやタブレットPCなら基本的にカメラが内蔵されていますが、デスクトップマシンにはカメラはついていないのが普通です。その場合は外付けのWebカメラを使用する必要があります。筆者はこの原稿を外付けのWebカメラを装備したデスクトップマシンで書いています。筆者が使用しているのは、マイクロソフトのフルHD Webカメラ「LifeCam Studio」です、Amazonで6,000円ちょっとで購入できます。
今回作成するアプリはカメラがないと話にならないので、カメラが実装されているものと仮定して話を進めていきます。
Windows 8.1には「カメラ」というWindows ストア アプリが用意されています。このアプリを使ってカメラを操作するには、CameraCaptureUIクラスを使用しますが、今回はこの方法は用いません。今回はCaptureElementを使用してカメラの映像を表示し、シャッターを切ると撮影されて任意のフォルダーに写真が保存されるところまでを解説します。
カメラを使ったWindows ストア アプリ
今回は、カメラの基本的なプログラミングの方法だけを解説し、画像の合成等については触れていません。そのプログラミングをアレンジしてどんなアプリを作るかは、読者のアイデア次第です。筆者はWindows ストアにカメラを使ったアプリを多数公開しています。たとえば、自分を写した写真に好みのキャラクターを合成して保存するアプリなどです。自分としては気に入っているアプリですが、残念なことにダウンロード数はあまり伸びていません。自分の好きなアプリが一般ユーザー受けするだろうというのは大きな間違いです。ユーザーは常に有用性と価値のあるアプリを求めています。
では、まず最初に、いつものようにプロジェクトを作成します。今回は「CameraSample」というプロジェクト名にしましょう。
デザイン画面上にコントロールを配置する
先にも記載した通り今回はCaptureElementクラスを使用します。CaptureElementクラスは、カメラや Web カメラのようなキャプチャデバイスからのストリームを表示するクラスです。 ツールボックスから下記の表1のコントロールをデザイン画面上に配置します(主なコントロールのみ掲載)。
表1 デザイン画面上に配置するコンロール
| コントロール名 | 名前 | 役割 |
|---|---|---|
| CaptureElement | CaptureElement1 | カメラからの画像を表示する |
| ComboBox | cameraComboBox | 実装されているカメラデバイスの一覧を表示(非表示とする) |
| Image | Image1 | [写真を撮る]ボタンで写された画像を表示する |
| AppBarButton | shutterButton | 写真を撮るボタン |
では、実際に表1のコントロールをデザイン画面に配置してみましょう。このレイアウトは筆者の好みで配置したものであって、必ずしもこのように配置する必要はありません。読者の皆さんの好きなレイアウトにするといいでしょう。
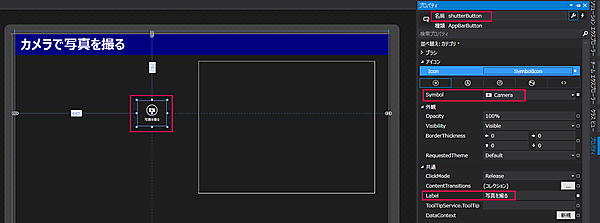
この中で使用しているAppBarButtonコントロールには表面にアイコンが表示され、ラベルが表示されています。これはプロパティから設定できます。配置したAppBarButtonコントロールを選択して、まず、「名前」に[shutterButton]と指定します。プロパティから[アイコン]ペインを展開します。中にSymbolという項目があるので、これの右端に表示されている[▼]アイコンをタップします。するとアイコンの一覧が表示されます。このサンプルでは「Camera」を選択し、[共通]ペイン内の「Label」には「写真を撮る」と指定しています(図1)。レイアウトしたコントロールにつけた名前は表1を参照してください。
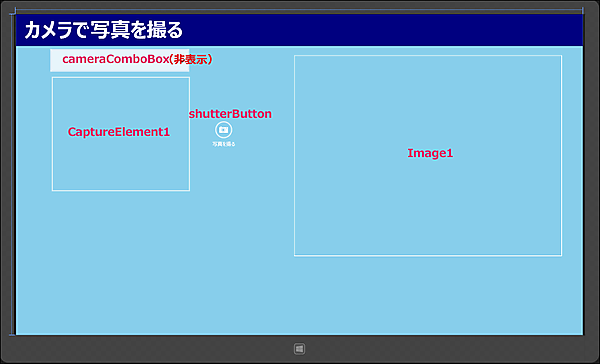
全てのレイアウトを完了したのが図2です。背景色が変わっているのはGrid要素のBackgroundプロパティの値を変えたからです。cameraComboBoxと言う名前のComboBoxは、プロパティからVisibilityにCollapsedを指定し非表示にしています。
図2のレイアウトしたXAMLコードはリスト1のようになります。(1)ComboBoxのVisibilityにCollapsedを指定して非表示にしています。(2)Image要素の周囲に罫線を付けるため、Image要素をBorder要素で括っています。(3)AppBarButtonのプロパティを設定すると、XAMLではこのように書き出されます。
リスト1 MaiPage.xamlのコード
<Page
x:Class="CameraSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CameraSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>
<Grid Background="SkyBlue" Height="767">
<StackPanel x:Name="StackPanel1" HorizontalAlignment="Left" Height="76" VerticalAlignment="Top" Width="1356" Background="Navy" Orientation="Horizontal">
<TextBlock HorizontalAlignment="Left" Height="68" Margin="20,4,0,0" TextWrapping="Wrap" Text="カメラで写真を撮る" VerticalAlignment="Top" Width="465" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold"/>
</StackPanel>
<ComboBox x:Name="cameraComboBox" HorizontalAlignment="Left" Height="54" Margin="82,83,0,0" VerticalAlignment="Top" Width="332" Visibility="Collapsed"/>■(1)
<CaptureElement x:Name="CaptureElement1" HorizontalAlignment="Left" Height="254" Margin="76,156,0,0" VerticalAlignment="Top" Width="358"/>
<Border x:Name="Border1" BorderThickness="1" BorderBrush="White" Width="640" Height="480" Margin="666,98,0,0" VerticalAlignment="Top" HorizontalAlignment="Left">■(2)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="-1,-2,-4,0" VerticalAlignment="Top" Width="640"/>■(2)
</Border>■(2)
<AppBarButton x:Name="shutterButton" HorizontalAlignment="Left" Height="91" VerticalAlignment="Top" Width="104" Icon="Camera" Label="写真を撮る" Margin="445,242,0,0"/>■(3)
</Grid>
</Viewbox>
</Page>