テーマを入れ替えてデザインを変更する
テーマを入れ替えてデザインを変更する
インストールが完了しましたので、いよいよ実際にサイトを制作していきます。今は素っ気ない⻘い画面が表示されているので、冒頭で紹介したサイトのように仕上げていくには長い道のりが必要になると思われるかもしれません。Drupalには、WordPressなど他のCMSと同じように「テーマ」と呼ばれる機能があります。
これを使えば、簡単にサイト全体のデザインを変更できます。まずはテーマをインストールしてみましょう。DrupalのテーマもWordPressのテーマと同様に、フリーで配布されているものと、有料のものがあります。今回はDrupal公式サイト、drupal.orgで配布されいるフリーのテーマを使用します。
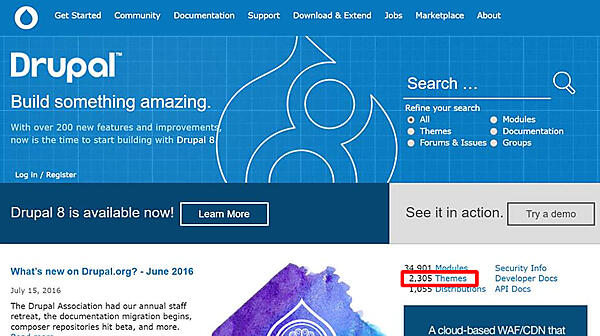
1.https://www.drupal.org/ にアクセスし、サイト中段の「Themes」をクリックします。
※ThemesページURL(https://www.drupal.org/project/project_theme)

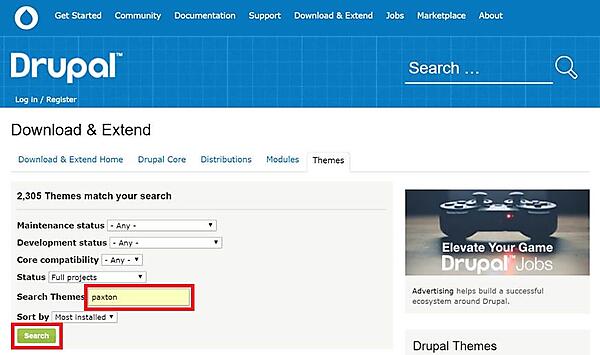
2.テーマを検索するページです。このページでは、各Drupalのバージョンに応じたフリーのテーマを検索してインストールする事ができます。今回は「Paxton」というテーマを利用しますので、Search Themesという検索ボックスに「Paxton」と入力してSearchボタンをクリックします。

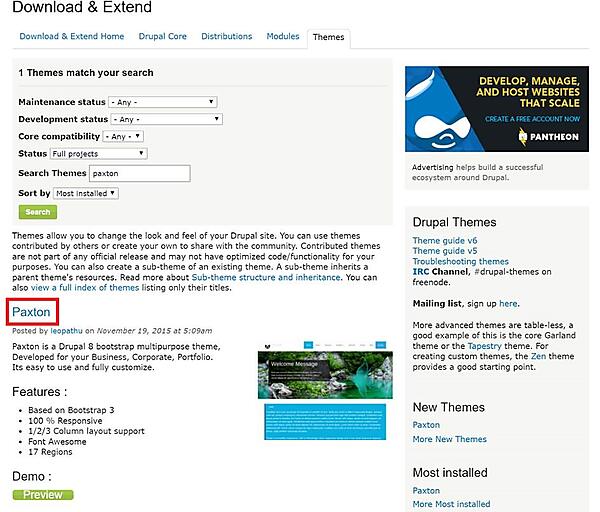
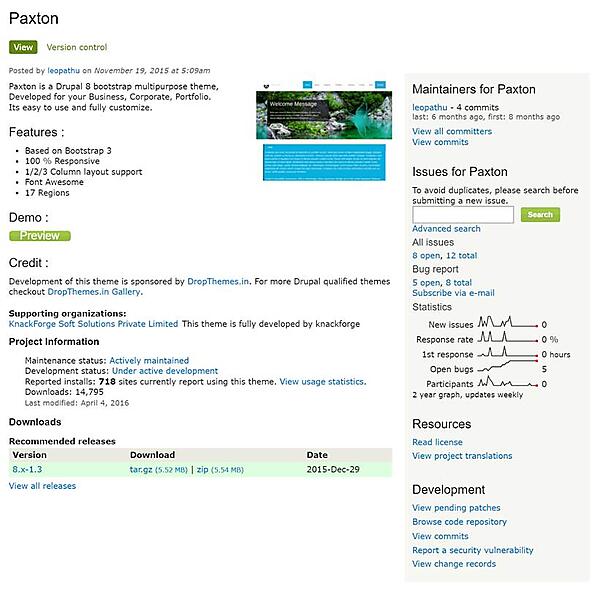
3.検索結果に「Paxton」テーマが表示されます。Paxtonというリンクをクリックして、「Paxton」テーマの専用ページに移動します。

4.Paxtonテーマの専用ページです。テーマやモジュールにはそれぞれ、専用のページが与えられています。このページではPaxtonテーマが何件のサイトで使用されているか、何回ダウンロードされたか、現在の開発状況やバージョン情報、アップデート日などの情報を知ることができます。このページの見方については、次回以降の連載記事中で説明します。

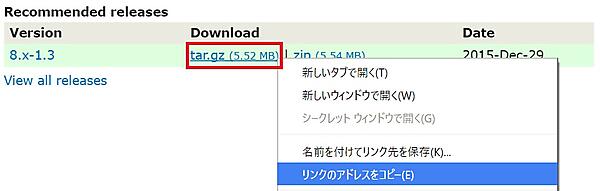
5.ページ下部のDownloadsからtar.gzファイルへのリンクURLをコピーします。

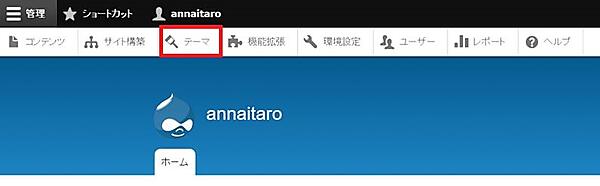
6.Pantheonの開発中のサイトに戻り上部のリンク「テーマ」をクリックします。

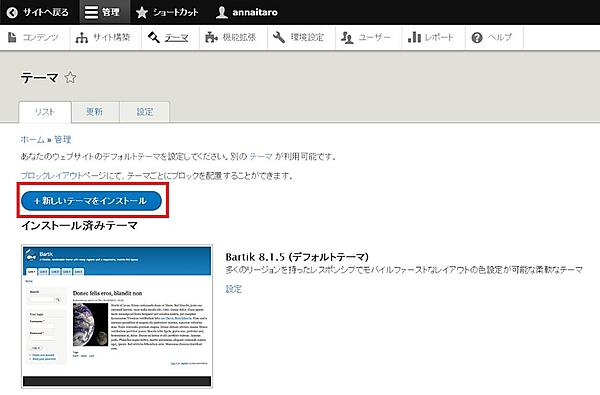
7.Drupal 8テーマの管理ページです。現在はBartikテーマがインストールされていて、適用されている状態です。「新しいテーマをインストール」をクリックします。

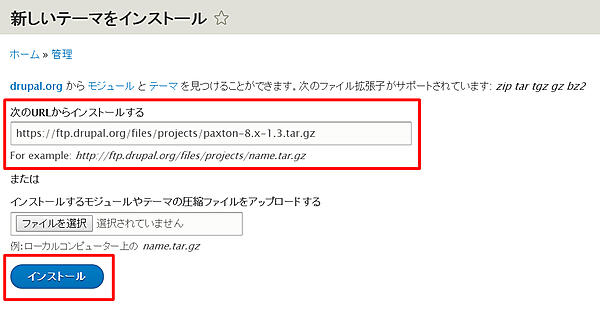
8.先ほど、コピーしたテーマのtar.gzファイルへのURLをフォームにペーストして「インストール」をクリックします。
※今回は環境の構築で躓かないようにブラウザからインストールする方法を採用しています。FTP等で "/themes" ディレクトリにテーマのファイルをコピーしてもテーマをインストールできます。

9.テーマのインストールが完了します。次のステップ「新しく追加されたテーマをインストールする」をクリックします。すると、先ほどのテーマの設定画面に戻ります。

10.テーマの設定画面の下の方に、アンインストール済みテーマとして「paxton」がインストールされています。「Paxton」の「インストールしてデフォルトに設定」をクリックして、テーマを有効化します。
※ここでデフォルトに設定されているテーマのデザインのみがサイトに反映されます。

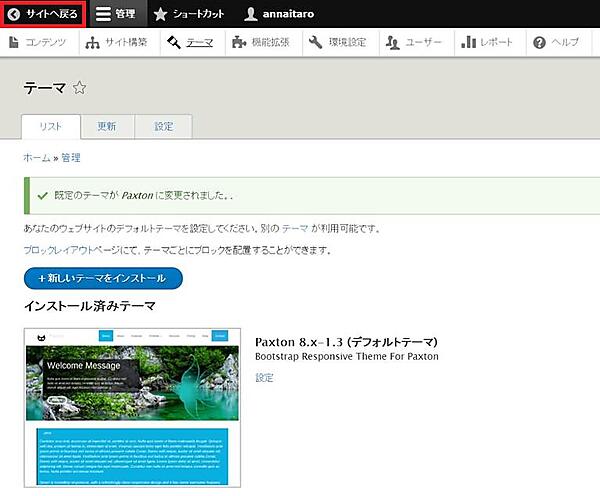
11.「既定のテーマが Paxton に変更されました。」と表示されます。これで、テーマが「Paxton」に切り替わりました。左上のメニューの「サイトへ戻る」からサイトの外観を確認してみましょう。

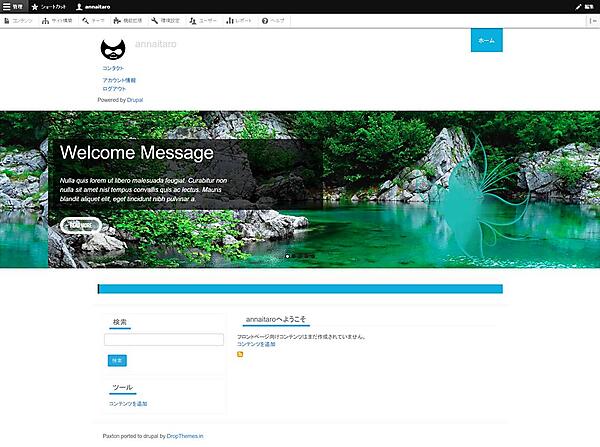
12.サイトのテーマとして「Paxton」が適用され、変更されたデザインが確認できます。

13.サイトのロゴとスライドショー画像を入れ替えます。管理者メニューのサイト構築をクリックしてください。
スライド文書と画像につきましては、ファイル置き場からダウンロードしたzipファイルを解凍してお使いください。
※今回使用する「Paxton」テーマにはスライドショー機能が実装されています。そのため、テーマのページから画像を変更するだけで変更が可能です。テーマによっては、スライドショーを実装していないテーマもあります。その場合は、Views Slideshow等のモジュールを追加する事でスライドショーを独自に実装する事も可能です。

14.テーマ設定のページから、Paxtonテーマの「設定」をクリックしてください。

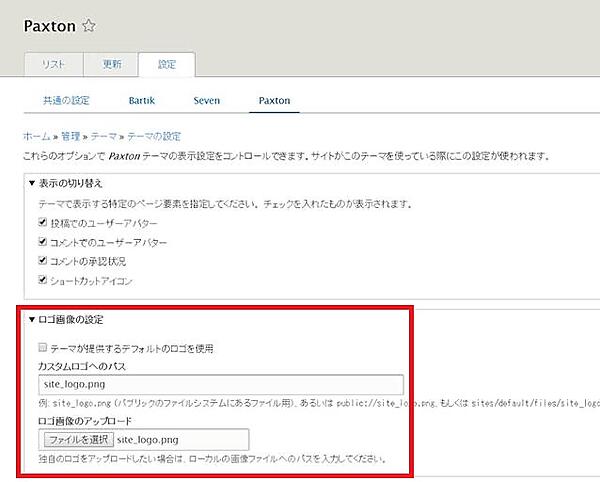
15.Paxtonテーマの設定ページの「ロゴ画像の設定」から「テーマが提供するデフォルトのロゴを使用」のチェックボックスを外して、ロゴ画像をアップロードします。

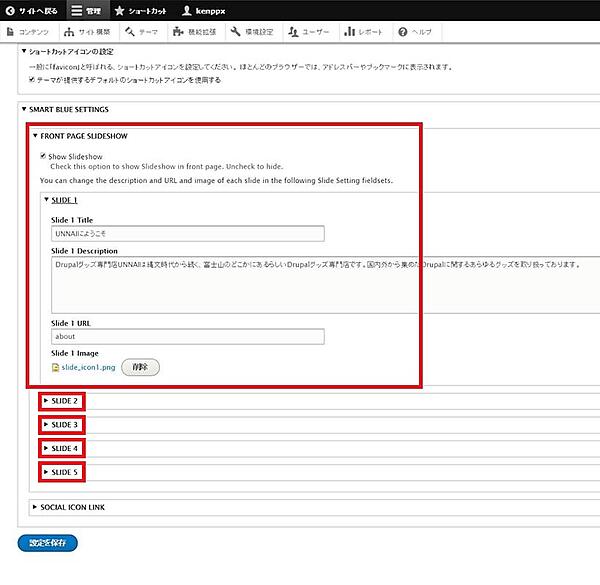
16.次にPaxtonテーマの設定ページの「SMART BLUE SETTINGS」からスライドショー画像と文章の設定を開きます。ここで、「Slide 1 Title」「Slide 1 Description」を入力し、「Slide 1 Image」に画像をアップロードします。URLについては、後ほど入力しますので、そのままでかまいませんSLIDE 2~SLIDE 5についても同様に入力してください。その後、「設定を保存」をクリックします。

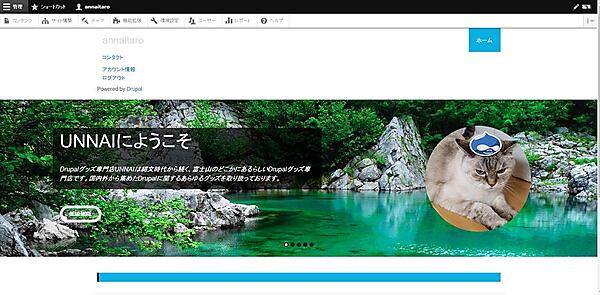
17.ロゴとスライド画像が変更されたのを確認します。更新が反映されない場合はサイトのキャッシュを削除する必要があります。

18.キャッシュを削除するには「環境設定」をクリックします。

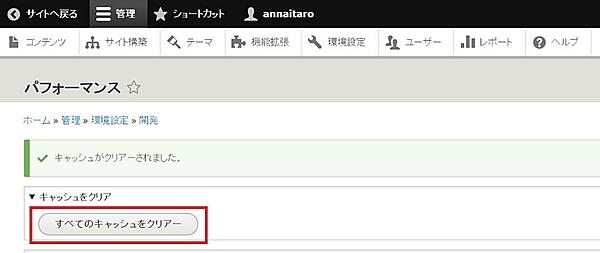
19.パフォーマンスをクリックします。

20.キャッシュのクリアをクリックします。「キャッシュがクリアーされました。」と表示されたのを確認します。
その後「サイトに戻る」からトップページを確認してください。今後、作業を行う中で設定や変更が反映されない場合にはキャッシュのクリアを必ず試してみてください。

今回のまとめ
今回はPantheonにアカウントを作成し、Drupalを稼働させました。そして、テーマをインストールして、サイトの外観を変更しました。最初にお約束した通り、ここまで、コードを一切記述していません。次回以降も同様にコードを一切書かずにサイトを構築していきます。
次回はDrupalの構造の中心となる、「コンテンツタイプ」と「タクソノミー」の作成、「メニュー」の登録を行っていきたいと思います。次回は配信予定は来週です。お楽しみに!