ブロック以外のレイアウト方法
ブロック以外のレイアウト方法
これまでに、Viewsによるフィールドの並び替え、ディスプレイモードによるフィールド並び替え、ブロックによるレイアウトを行ってきました。拡張モジュールを導入することでより柔軟にレイアウトを行うことが可能になります。ここでは、「Display Suite」、「Panels」、「Block Visibility Groups」モジュールを利用したレイアウト方法を簡単にご紹介したいと思います。これらのモジュールを利用すると、テンプレートの書き換えに伴うコーディングが基本的に不要になります。
Display Suiteモジュール
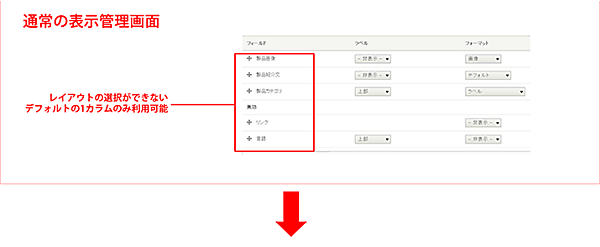
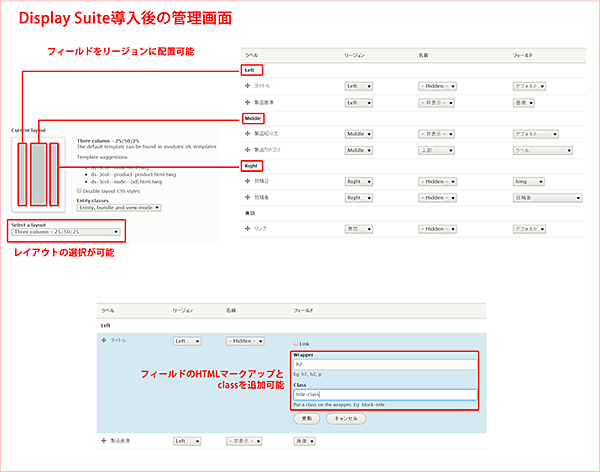
Display Suiteモジュールを導入すると、コンテンツタイプの表示管理の画面で、フィールドのレイアウトを詳細に設定することが可能になります。通常では、レイアウトを変更するにはDrupalのテーマのテンプレートを編集する必要がありますが、以下の図のようにDisplay Suiteモジュールを利用するとGUI上でのドラッグ&ドロップのみで変更ができるようになります。また、各フィールドのHTMLマークアップの変更や、classの追加が可能となります。


Panelsモジュール
Panelsモジュールを導入すると、さまざまな条件に応じてレイアウトを変更したり、ブロックの表示、非表示を設定できます。例えば、ログインしているユーザーにのみ特定のブロックを表示させることや、あるロール(権限)を持つユーザーにのみ別のレイアウトを表示させるなど、非常に細かい設定を行うことができます。
Block Visibility Groupsモジュール
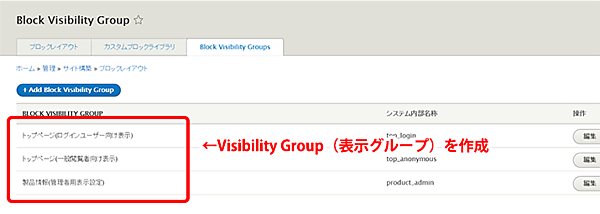
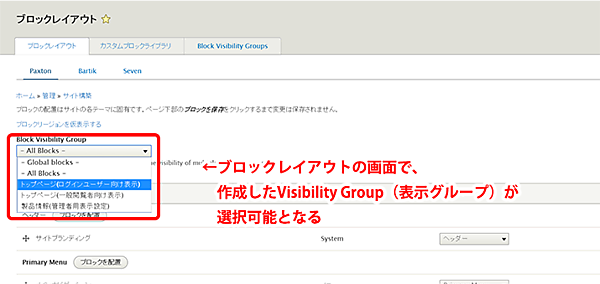
Block Visibility GroupsもPanelsモジュールと同様に、さまざまな条件に応じてブロックの表示、非表示を設定できます。Panelsよりシンプルかつ、Drupal 8のブロックシステムを利用することを前提に設計されているモジュールですので、初心者にはPanelsより利用しやすいかもしれません。ブロックレイアウトの画面で、あらかじめ設定した(表示グループ)毎に個別のブロックを配置できます。


今回のまとめ
今回はコンタクトフォームを作成し、ブロックを配置してサイトの外見に関わる部分を完成させました。
これで、見かけ上はサンプルサイトと同様のサイトが完成しました。次回はサイトの多言語化を行っていきます。多言語サイトの構築はDrupalが非常に得意とするところです。特にDrupal 8では多言語機能が強化されているので、GUIでほとんどの翻訳を追加することができます。グローバルなサイトを考えている方には必見です。
次回の配信予定日は9月15日です。ぜひ、次回もご期待ください。

































