カスタムブロックの作成
作成する「カスタムブロック」の確認
先ほど示したブロックのうち、以下のブロックは現時点でまだ作成されていません。最初に、これらのブロックを作成します。
| リージョン名 | ブロック名 | 表示ページ | タイトルの表示 |
| Left Sidebar | 製品検索 | 製品紹介(/product) | 表示する |
| Right Sidebar | 当社のご紹介 | 製品紹介(/product)以外 | 表示する |
| アクセス | 製品紹介(/product)以外 | 表示する |
「カスタムブロック」の作成
それぞれのブロックをサンプルサイト上で確認してみます。
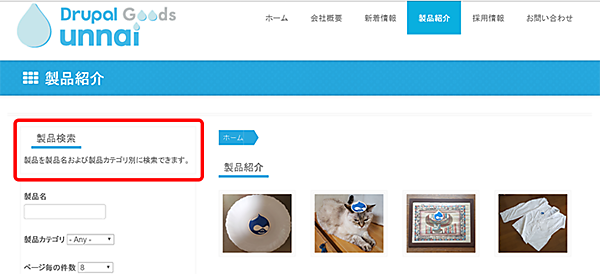
「製品検索」ブロックはViewsで作成した製品検索の説明文を表示するためのブロックです。「製品紹介」ページの「Left Sidebar」リージョンのみに表示されます。

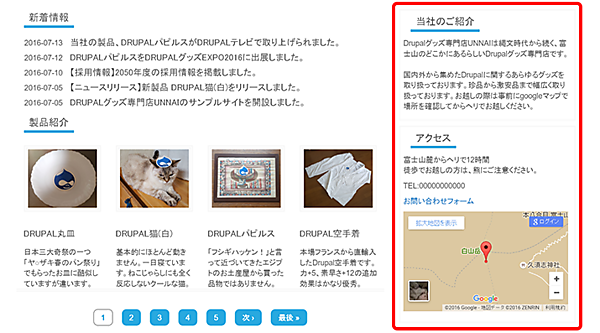
「当社のご紹介」と「アクセス」ブロックは「製品紹介」ページ以外のページの「Right Sidebar」リージョンに表示されます。

「ブロック」をリージョンに追加する
では次に、3つの「カスタムブロック」を作成します。
ブロック以外のレイアウト方法
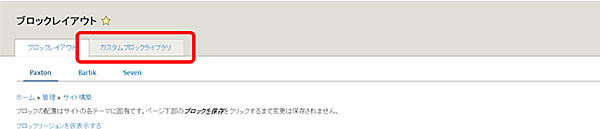
1.「管理メニュー」>「サイト構築」>「ブロックレイアウト」をクリックし、「カスタムブロックライブラリ」をクリックします。

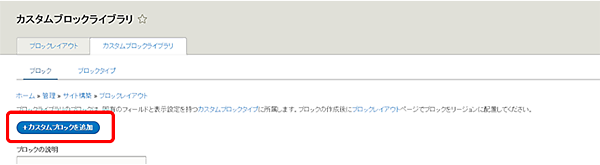
2.「カスタムブロックライブラリ」ページの「カスタムブロックを追加」ボタンをクリックします。

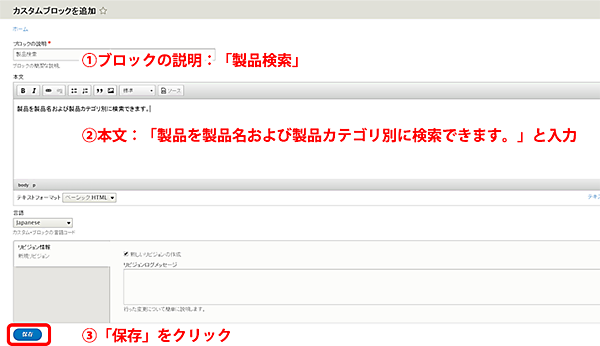
3.「ブロックの説明」に「製品検索」、「本文」に「製品を製品名および製品カテゴリ別に検索できます。」と入力して「保存」ボタンをクリックします。

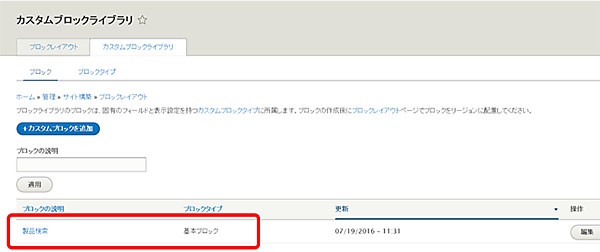
4.「カスタムブロックライブラリ」に「製品検索」ブロックが作成されました。

5.残りの2つのブロックも以下の入力項目の通りに入力します。
| ブロックの説明(ブロック名) | 本文 |
| 当社のご紹介 | Drupalグッズ専門店UNNAIは縄文時代から続く、富士山のどこかにあるらしいDrupalグッズ専門店です。 国内外から集めたDrupalに関するあらゆるグッズを取り扱っております。珍品から激安品まで幅広く取り扱っております。お越しの際は事前にgoogleマップで場所を確認してからヘリでお越しください。 |
| アクセス | 富士山麓からヘリで12時間 徒歩でお越しの方は、熊にご注意ください。 TEL:00000000000 ※Google mapは適宜追加してください。 |
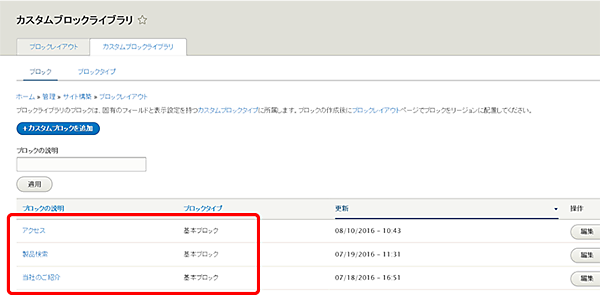
以下のように3つの「カスタムブロック」が作成されました。

今回のまとめ
次に「ブロック」をリージョンに追加して、サイト上に表示させます。先ほど追加した3つの「カスタムブロック」を追加します。
「当社のご紹介」と「アクセス」ブロックの追加
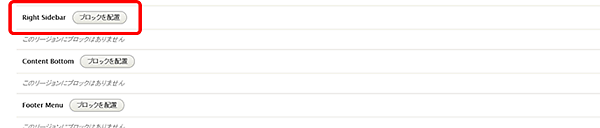
1.「管理メニュー」>「サイト構築」>「ブロックレイアウト」画面で「Right Sidebar」リージョンの「ブロックを配置」ボタンをクリックします。

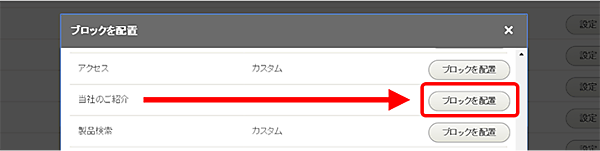
2.「ブロックを配置」ウィンドウが開きます。「当社のご紹介」ブロックの「ブロックを配置」をクリックします。

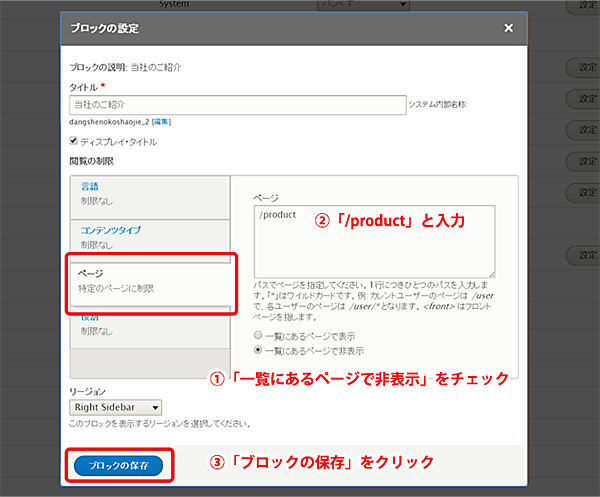
3.「ブロックの設定」ウィンドウが開きます。この画面では「言語」「コンテンツタイプ」「ページ」「役割」毎にブロックの表示、非表示の設定が可能です。
「当社のご紹介」ブロックを「製品紹介(/product)」ページを除いたすべてのページに表示させるには、
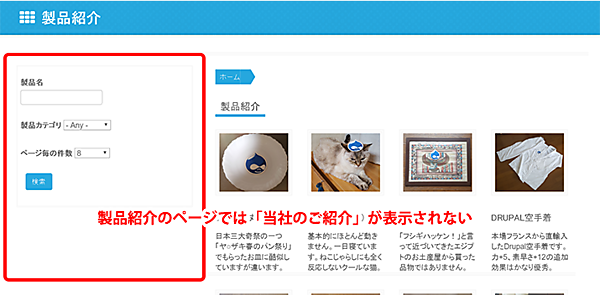
「ページ」タブをクリックし、「一覧にあるページで非表示」をチェックします。そして、「ページ」の入力欄に「/product」と入力します。これで、「製品紹介(/product)」ページで非表示(他のページでは表示)されるように設定されました。
「リージョン」が「Right Sidebar」リージョンに設定されているのを確認して、「ブロックの保存」ボタンをクリックします。

※「ページ」タブのURL表記について
「ページ」タブにURLを指定する際の記述方法の一例を以下の表に示します。ワイルドカード「*」を利用することで、特定のパス以下をすべて指定できます。
| ケース | ページのパス | 記述方法 | 説明 |
| トップページを指定 | / | トップページの場合は例外的に |
|
| 個別のページを指定 | /recruit /about /news /product /contact | /recruit /about /news /product /contact | 先頭に「/」を含めたパスを指定。 |
| 特定のパス以下を指定 | /product/~ /user/~ /product/book/~ | /product/ /user/ /product/book/ | ワイルドカードとして「」を使用。「/product/*」であれば、「/product/book」「/product/car」 「/product/food/vegetable」など「/product/」以下すべてのパスを指定できる。 |
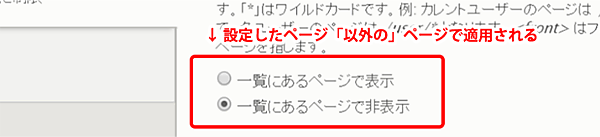
「一覧にあるページで表示」と「一覧にあるページで表示」を選択して、対象のページで表示するのか、非表示にするのかを選択できます。

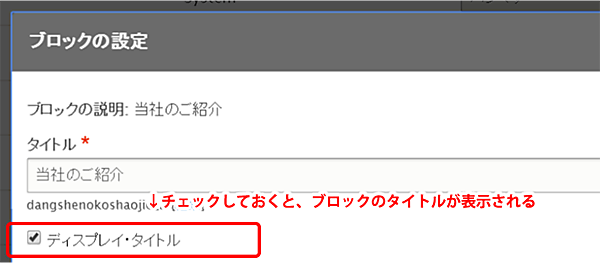
※「ディスプレイ・タイトル」チェックボックスについて
「ディスプレイ・タイトル」チェックボックスで、ブロックを表示した際にタイトルの有無を選択できます。
ブロックの用途に応じて適宜、タイトルの表示、非表示を設定してください。


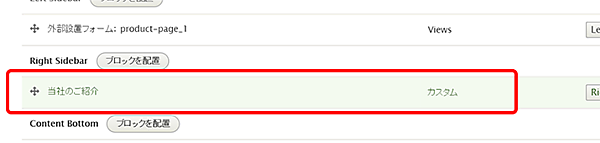
4.「Right Sidebar」リージョンに「当社のご紹介」ブロックが保存されました。

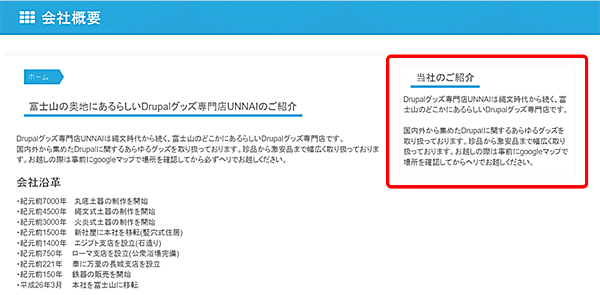
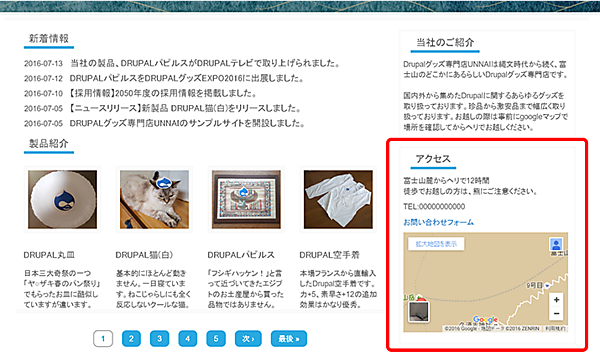
5.トップページで「当社のご紹介」ブロックの表示を確認します。製品紹介以外のページでも表示されていることを確認します。



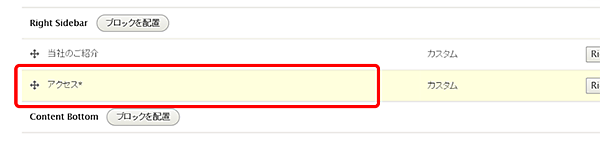
6.同様に「アクセス」ブロックを配置します。「当社のご紹介」ブロックの後に、「アクセス」ブロックを配置します。サイト上での表示順はブロックの並び順と同様になります。

7.「アクセス」ブロックが、「当社のご紹介」ブロックの下に表示されました。

他のブロックを「リージョン」に追加する
表の通りに、他のブロックを追加します。同一リージョン内のブロックの順番も表の通りに設定します。
ここに表示されている以外のブロックは「無効」に設定します。これで、サンプルサイトとほぼ同じレイアウトになっているはずです。
| リージョン名 | ブロック名 | 表示ページ | ブロックタイトルの表示 |
| ヘッダー | サイトブランディング | すべてのページ | 表示しない |
| Primary Menu | メインナビゲーション | すべてのページ | 表示しない |
| Page Title | ページのタイトル | すべてのページ | 表示しない |
| パンくず | パンくず | トップページ以外 | 表示しない |
| content | 新着情報: 新着情報ブロック(トップ) | トップページ | 表示しない |
| 製品紹介: 製品紹介ブロック(トップ) | トップページ | 表示しない | |
| メインページコンテンツ | すべてのページ | 表示しない | |
| Left Sidebar | 製品検索 | 製品紹介(/product) | 表示する |
| 外部設置フォーム: product-page_1 | 製品紹介(/product) | 表示しない | |
| Right Sidebar | 当社のご紹介 | 製品紹介(/product)以外 | 表示する |
| アクセス | 製品紹介(/product)以外 | 表示する | |
| Fooder Bottom | Powered by Drupal | すべてのページ | 表示しない |

































