目でわかりにくいミス発見には、校正ツールを活用する
目でわかりにくいミス発見には、校正ツールを活用する
ここまで人間が原稿作成時に起こしやすいミスのパターンを、いくつかご紹介してきました。しかし、書くのも人間なら、チェックするのも人間です。Web制作にしっかりと校正フェーズを組み入れたとしても、そこに抜けが発生してしまうことは、どうしても避けて通れません。しかし、ビジネスとしてWebサイトを制作するにあたって、ミスを「仕方ないこと」と流すわけにはいきません。こうしたときに役立つのが、文章のチェックツールを活用することです。
代表的なツールとしては、ジャストシステム(http://www.justsystems.com/jp/)の「一太郎」および「Just Right!」があります。前者はワードプロセッサ、後者は専門の校正ツールですが、どちらを利用しても原稿内のミスを減らし、表現を統一することが容易におこなえます。文章品質にこだわる仕事をしている人にとって、定番ともいえるツールです。
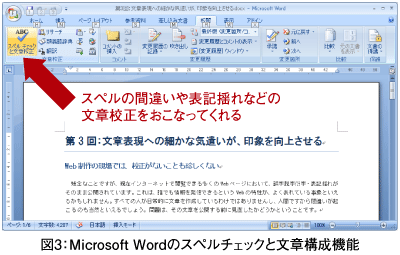
また、多くの人になじみがあるMicrosoft Wordに含まれている文章校正機能も、設定を細かく加えていくことができ、大きなチェック効果を得ることができますので、同ソフトを普段からお使いの方は一度試してみてはいかがでしょうか?
こうしたツールを活用することで、人間の目のチェックだけでは気づきにくいミスも容易に発見することができるようになります。ちなみに気づきにくいミスとしては、「ー(長音)」と「―(ハイフン)」、「リ(カタカナ)」と「り(ひらがな)」、「カ(カタカナ)」と「力(漢字:ちから)」などがあります。
事前準備の充実で、ほとんどの問題は回避できる
本連載では、WebライターやWebディレクターだけではなく、Webデザイナーなどのクリエイターにも文章表現技術が必要になることを紹介してきました。しかし、専門にWebライティングを担当している人以外、これらのことは非日常的なスキルといえます。そして、Webデザイナーなどのクリエイターにとって、デザインやコーディングを始める前に、作業範囲をしっかり決めておけば、「越境」はほとんど起きない部分といえるかもしれません。
ただ、約束したことだけを淡々とこなすのでは、次も仕事を依頼してもらうための後押しにはならないでしょう。取り決めた作業範囲に自分なりのプラスアルファを、やり過ぎない程度に加えることが必要ではないでしょうか。
例えば、ユーザーに資料を請求してもらうために、入力フォームへのボタンを設置したとします。しかし、そのボタンのラベリングが「資料請求」だけでは、ぶっきらぼうでエラそうな印象を与えてしまいかねません。そういったときの「多少文章が長くなったとしても、『資料を請求するなら』、『資料はこちらから請求できます』など、ユーザーに対して気を遣った文章を用意しましょう!」という進言は、どのような立場のスタッフから発せられても良いのではないでしょうか?
最初の論点を繰り返しますが、Web制作現場にはポリバレントが求められます。ただ、それを頭で理解していても、なかなか行動に移すことは難しいかもしれません。そうしたときに必要になるのがクライアントやその先のユーザーに対するホスピタリティ(もてなしの心)です。それがあれば、ユーザーに情報を余すところなく伝えたい、間違いをなくして読みやすくしたい、という行動に自然と移るのではないかと考えます。
- この記事のキーワード