本稿は、Webdesigner Depotのブログ記事を了解を得て日本語翻訳し掲載した記事になります。本記事は、HooktoWin.comの共同設立者であるAndrew McDermott氏によって投稿されました。
デザイナーは不可能を可能にすることを期待されます。
信じられないほど複雑なプロセスを、シンプルで美しいものに作り変えるよう求められることも、何度もあるかもしれません。そして成功したときには、ロックスターになったような気分を味わえるでしょう。
しかし、こうした大きな期待に応えられなかったときには、ひどく落ち込むかもしれません。デザイナーには完璧主義者の人が多く、自分自身が自分に対する最悪の批評家であることもよくあります。間違いを自分の責任と見なして、全てを台無しにしてしまったかのように思うこともあります。
それでも、落胆するような状況において間違いを受け入れることで、これを成長と学びの機会とすることができるはずです。
もし本当のことをお伝えするとしたら……
デザイナーが気づいていない真実:間違いのほとんどは、デザイナーの責任ではありません。辛い現実:いずれにしても、デザイナーは責任を負うことになります。
デザイナーに不足しているのは、人についての知識
新規の仕事やプロジェクトにおける、デザイナーの目標設定の仕方が、間違いの原因というわけではありません。ほとんどの場合、実際はその逆です。デザイナーは、多くの人が気にしないような細部のデザインまで、こだわりを持って熱心に取り組みます。神は細部に宿ることを知っているからです。
問題となるのは、人についての知識が不足しがちなことです。これは、デザイナーが学校で教えられないことですが、仕事に大きな影響を与えます。
もしデザイナーが正規の(または非正規の)教育を受けていれば、その過程で自分独自のデザインを究めることを求められます。また、デザインの原則、デザインと配色の関係、色彩なども学びます。しかし、これだけでは十分ではありません。
デザインや美術について教育を受けることはあっても、人について深く学ぶ機会はありません。こうした理解不足は、デザインに影響し、ひいては予期しないUXの間違いの原因となります。デザイナーに不足しているのは、人についての知識なのです。
UXの間違い1:ユーザーが実際以上に多くを知っていると思い込むこと
デザイナーは合理的な人々です。インターフェースの設計に多くの時間を費やすため、デザインがWeb上でどのように機能するかを直感的に理解しています。
「これは常識だ!」とデザイナー自身が思っていても、実際はそうではないこともあります。デザイナーにとっての常識が、ユーザーにも通用するとは限りません。デザイナーは設計に多くの時間を費やしているために、よく知っているだけなのです。
また、デザイナーがプロフェッショナルであるのに対して、ユーザーが同等の専門性を備えていないこともあります。こうした理由から、ユーザーに対して次のように仮定するのは、間違いです。
- 適切な質問を選ぶことができる
- 設定の操作について理解している
- アイコン、マーク、ロゴの意味を知っている
- コンテンツに意識を集中し続けることができる
- Webサイトで提供している指示をよく読んでそれに従う
- 必要とするコンテンツの見つけ方を知っている
問題の核心が見えてきたでしょうか?デザイナーがこのように仮定すること自体は合理的ですが、問題を引き起こすおそれがあります。なぜなら、こうした仮定は現実に基づいたものではないからです。
- 利用方法が全く分からないユーザーもいます
- ユーザーの中には設定の操作が初めてという人もいます
- あなたの設計したサイトを、乱雑で混乱するようなデザインだと思うユーザーもいます
- 関心が他に向いているマルチタスク型のユーザーは、コンテンツに集中するほど時間がありません
- 指示に従うのを拒むユーザーもいます
- ほとんどのユーザーは、見ているコンテンツについて詳しく知っていません
こうした場面でデザイナーに求められる仕事は、「迷える羊の群れを、頭数を減らして束ねる」ことです。
条件に合うユーザーだけを選び抜き、意図したプロセス通りに彼らがサイトを利用できるような設計にします。その他の条件に合わないユーザーは、除外します。
UXの間違い2:ユーザーのためのデザイン

「ユーザーのためのデザイン」は、ここ数年で繰り返し提言されているアドバイスで、頭にたたき込まれているデザイナーも多いかもしれません。デザイナーは、ユーザーのニーズをよく理解して、ユーザーを中心にデザインするよう教えられています。
しかし、このアドバイスには見落としている点があります。「なぜ?」と不思議に思うかもしれません。見境なく教え込まれているアドバイスですから。
その見落としている点とは、必ずしも全てのユーザーがターゲット・オーディエンス(Target audience:広告やマーケティングにおいて、目標とする顧客)と一致するとは限らないことです。サイトを利用しているユーザーが、「求めているユーザー」像と一致しないことがあるのです。
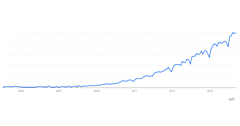
例として、Googleを考えてみましょう。
Googleは、そのエネルギーや注意の大半をユーザーに向けています。Googleにとってのユーザーとは、検索者です。検索者により良いユーザー体験を提供するために、多くの時間と巨額の資金を投資しているのです。
しかし、検索者がGoogleの唯一のユーザーでしょうか?実は、その他にもGoogleのユーザーは存在しています。
- 広告主:Googleは広告主が自らの命令に従うことをよく知っています。Googleは、広告主やサイト運営者に対してポリシーを公開しています。もし彼らがGoogleのポリシーに違反して、好き勝手に利用するとしたら、広告掲載やサイトは強制停止されます。
- ボット(クローラ):Googleは、ボットなどによってサイト上で「通常以上のトラフィックが検出」された場合に、これをブロックします。検索している主体が人間でも、誤検知(False positive)によりブロックされてしまうこともよくあります。
- 詐欺者:Googleは詐欺サイトもブロックしています。例えば、偽のダウンロードボタンをクリックすると、ランサムウェア(ransomeware)がコンピュータにインストールされるよう仕組んであるサイトなどです。
- 検索者:Googleの検索エンジンの利用者です。このユーザーたちこそGoogleに利益をもたらしています。彼らが広告をクリックしたり、アプリケーションを利用したり、ソフトウェアをダウンロードすることで、Googleに収益が発生する仕組みになっています。
Googleは、自らの目標や利益に反するユーザーに対しては、ユーザーエクスペリエンスの提供を拒否しているのです。
Googleは、ほとんど全てのユーザーに提供されていますが、Googleのユーザーリストに載っていない人々(ボット)は締め出されます。
広告主が検索者にスパムを送信するとしたら、広告掲載を強制停止されます。Googleは、自らの目標や利益に反するユーザーに対しては、提供を拒否しているのです。
「ユーザーのためのデザイン」は、デザイナーがターゲット・オーディエンスだけに意識を向けるという前提があってこそ有益なアドバイスになることは、十分理解できるかと思います。
しかし、多くのデザイナーがユーザーについて見落としている重要な点は他にもあります。それは次の「UXの間違い3」で述べるとしましょう。
UXの間違い3:フリクションが不十分であること

Webデザインにおける「フリクション(friction)」とは、Webサイト(のレイアウトに使われている要素)の利用を阻害することを意味します。
一般にデザイナーたちは、フリクションを悪いものだと考えています。Webサイトを上手く設計しなければ、意図した通りにユーザーが行動しないおそれもあります。こうしたイメージから、デザイナーはフリクションを恐れがちです。
しかし、全てのWebサイトにはフリクションが必要です。
もし音楽を聴いていて、うるさいと感じたらどうしますか?おそらく音量を下げますね?
同じことがフリクションにも当てはまります。ユーザーは音楽に、フリクションは音量調節のダイヤルに、それぞれ例えることができます。望ましいユーザーだけをWebサイトに集めるために、いわばフリクションというダイヤルで、音量を上げたり下げたり調整するのです。
フリクションを活用しているWebサイトの例を、次にいくつかご紹介します。
- Craigslist(クレイグズリスト):Craigslistは、同じ広告を50回連続で投稿されたりするのを嫌がります。そのため、Ghostingという技術によってフリクションを生み出しています。ユーザーがスパムを送信したり、広告を過度に多数回投稿した場合には、広告はブロックされて誰にも見えないように非表示になります。
- Google:Googleはユーザーに自らのポリシーを尊重してもらいたいようです。もしサイトを悪用したり、検索結果を利用してWebスクレイピング(Web scraping)を行えば、「通常と異なる」ユーザーとして検出されます。さらに警告を無視するとブロックされます。
- Quora:Q&Aのサイトです。利用ガイドラインはシンプルで、「Be nice, be respectful.(マナーと節度をもって利用すること)」というポリシーを掲げています。このポリシーを無視するユーザーには警告を与え、ブロックまたは利用禁止にします。フリクションを利用することで、他のユーザーにとって安全なサイトであることを保証しているのです。Quoraのサイトのシステムは、ユーザー体験の質を最大限に高めるようにデザインされています。
デザイナーにとってフリクションは、問題となるかもしれません。しかしそれはデザイナーが、フリクションというダイヤルを調整する方法を知らなかったり、またはフリクションが存在すること自体知らないからです。
デザイナーのフリクションに対する理解が不足していると、フリクションに過剰反応してしまったり、皮肉なことに望ましくないユーザーにWebサイトを悪用されることも起こり得ます。
では、フリクションを具体的に実装するとしたら、どのようになるのでしょうか?例を見てみましょう。
- 問い合わせフォームに、キャプチャを3~4つほど複数設けて、人間であることを判別する
- 利用に至るまでのステップ数を必要以上に増やすことで、ユーザーをふるいにかける
- 文字で埋め尽くされたページ、またはデザイン要素がぎっしりと並んだページにする
- 入力フォームを必要以上に多く設置することで、ユーザーを疲労させ、興味を失わせる(逆に入力フォームを十分に設置しないとしたら、全てのユーザーのアクセスを容易にすることになります。)
- コンテンツと関連性の低いストックフォトや画像を使うことで、ユーザーがコンテンツの意味を理解する妨げとする
- ユーザーに個人情報や支払い情報の入力を求める一方で、サイト運営者の顔写真や個人情報などは可能な限り非公開にしておく
フリクションは重要な設計であり、その形やサイズは様々ですが、多くのデザイナーが理解に苦戦するのは確かです。
UXの間違い4:上司の指示にいつも忠実であること
この間違いを回避するには勇気を要します。
それに加えて、さらに重要なことですが、目標を明確に理解していることも必要です。現在デザインしている要素は、どのような完成形が望ましいのか、開発しているWebサイトの目標は何なのかなどです。
目標に関するこうした質問にクリアで決定的な答えを出しておくことは、必須です
その理由は、あなたの上司、会社の役員会、クライアント、関係責任者から、目標に反する要求をされることがあるからです。
相手の要求通りに進めたら良い結果は生まれないと、経験から予測できることもあるかもしれません。当初の目標に反して進めた結果、失敗プロジェクトとなるおそれもあります。もっとも、「指示通りに仕事をこなしてさえいれば、彼らは報酬を支払ってくれるから構わない。」という考えで、上司に協調するのは簡単ですが。
自分の意見を声に出して伝えることが非常に重要です
上司が自分自身のために行動しない場合には、あなたが上司に代わって行動することが重要です。もし上司が、彼ら自身の利益を損なうような指示を出してきたら、あなたの意見を声に出して伝えましょう。悪いニュースを伝えるべき場面です。上司に彼ら自身が犯そうとしている間違いを理解してもらうためです。
もし自分の意見を声に出して伝えないことが習慣化したら、平凡なポートフォリオしか生まれない
ほとんどのデザイナーは自分の意見をはっきりと伝えることはありません。仕事を失ったり、キャリアに傷が付くのを恐れているからです。しかし、そのことが逆にこうした事態を招く原因となります。
この間違いに対処する手立てが何もない場合には
デザイナーとしてチームに参加したときに、計画やデザインがすでに決定されていた場合にはどうするべきでしょうか?
まずチームの他のメンバーと話し合いを持ちましょう。そして自分の意見をサポートする根拠(例えば、リサーチ、レポート、データなど)を十分に用意した上で、プロジェクトの責任者に意見を伝えましょう。
最初は不可能に思えるかもしれませんが、実際には行うことは可能です。小さなステップから始めて、段階を追ってゆっくりと進めてみましょう。
あなたはデザイナーとしてプロフェッショナルです。デザインツールを活用すれば、他の人が見逃してしまうようなUXの間違いを見つけることもできると思います。間違いを正すことで、複雑なプロセスを、シンプルで美しいものへと作り変えることができるでしょう。
[お知らせ]TechAcademyでは初心者でもUI/UXデザインができるようになるUI/UXデザインオンラインブートキャンプを開催しています。現役UI/UXデザイナーのサポートで学びたい場合はご参加ください。