Webサイト構築における戦略フェーズで決める重要事項
Webサイト構築における戦略フェーズで決める重要事項
成功するWebサイトを構築するためには、誰のためのWebサイトでどんな役割を果たすべきかを、リニューアル後の見直しに活用するためにドキュメント化しておきます。
Webサイト構築における重要なポイントは「Webサイトの土台(エンドユーザーのために)づくり」「Webサイトの成功要因(貴社のために)づくり」「その他(システム、CRM、CMS、SFA、運用)づくり」の3点になります。これらを戦略フェーズで構築して設計フェーズに移ります。図にまとめたものがダウンロード(http://www.thinkit.co.jp/images/article/114/2/11421.zip)できますので、参照ください(11421.zip/47.2 KB)。
この中で特に重要な「Webサイトの土台(エンドユーザーのために)づくり」について説明します。
Webサイトの特徴として、情報を探そうと思う多くの人に、何らかの解決策を与えることができるのがWebサイトです。そのためWebサイトに訪問するユーザーのニーズを満たす必要があります。
では、ユーザーというのは誰なのでしょうか。第1回(http://www.thinkit.co.jp/article/114/1/)で説明したプロファイルと時間軸から考えたユーザーを考えられる限り洗い出してください。
次にそのユーザーのニーズを洗い出します。ニーズ調査は、アンケート等の定量調査とヒアリングやグループインタビューをベースとした定性調査でニーズ群を洗い出すことが望ましいです。ただ時間と費用で難しい場合は次のやり方を実行してみてください。
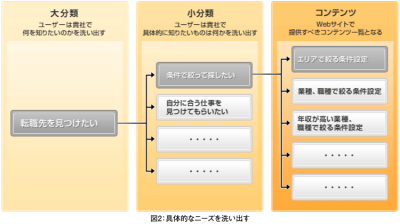
大分類としては、ユーザーは貴社で何を知りたいのか(例:○○を知りたい)、小分類としては、ユーザーは貴社で具体的に知りたいものは何か(例:○○の□□を見たい、知りたい)を洗い出します。
上記のようにニーズを細分化し、リスト化していきます。このときにログ解析でおこなったキーワードから具体的なニーズを洗い出すことも重要です。このニーズ群がWebサイトで提供すべきコンテンツ一覧になります(図2)。
ユーザーニーズを再分類してシナリオを設計しよう
次にWebサイトで提供すべきコンテンツを、どのように利用してもらうのかをユーザーシナリオとして作成します。
ユーザーシナリオとは、ユーザーがどのページを入り口ページと考え、何を見てどのゴールページへたどるのかを決めたものになります。
このユーザーシナリオがしっかりできれば、グローバルナビに何が入って、トップページで何を掲載するのか大まかに決まります。この部分をプロデューサーとしてしっかり詰められれば、あとはディレクターがワイヤーフレームを作成する際にとっても楽に正確に設計ができます。
転職サイトで考えるユーザーシナリオ例として「ホームから求人条件を絞り求人一覧を表示して詳細を閲覧後、エントリーを実行する」「ホームから年収査定を実行して会員登録する」「ホームからサービスの内容を閲覧後、会員登録する」が挙げられます。
このようにユーザーがどこからどんなコンテンツを利用して、ゴールに行くのかの道筋をシナリオとしてドキュメント化します。そしてこのシナリオを多数作成して、Webサイトで最も重要なシナリオは何かの優先順位をつけます。これがナビゲーションの順番やコンテンツの見せ方に大きくかかわることになります。
この一連の流れを実行することで「コンテンツ一覧」が作成でき、ユーザーシナリオを作成すれば、自然と「ワイヤーフレーム」と「サイトマップ」が作成できます。
次は、このWebサイト構築フローを元に、アンケートとログを使ったコンテンツの最適化を説明します。
- この記事のキーワード