FREDDYによる対戦ゲームの仕組み
FREDDYによる対戦ゲームの仕組み
GFighterはもともと、研究発表として実装されたため、ゲームとしてはランキングやセーブなどの基本的な機能が抜けている。しかしながら、WebブラウザとWebサーバーというクライアントサーバー型を超えて、複数のWebブラウザが連携する仕組みをイメージする一助になるのではないかと考えている。
GFighterでは、ゲームのアクション情報、例えば機体の位置の緯度経度、方向、レーダー照射やミサイルなどの情報をFREDDYフォーマットに付加して、Webサーバーから、参加しているユーザーのWebブラウザへ配信している。これらの情報は、時々刻々と変化するため、これらのデータはデータストリームとして、常にWebサーバーから各ユーザーのWebブラウザへ配信が続けられている。
このようなデータストリームの通信はFREDDYの得意とすることである。Webアプリケーション側では、データの更新に伴う再取得やサーバーデータとの同期などを考えずとも、単にFREDDYのストリームデータを読み込み続ければ、刻々と変化するゲームの情報を得ることができる。
WebブラウザからWebサーバーへの情報のアップロードは、FREDDYのPageを取得するURLに含まれている。この仕組みは、現在はFREDDYの機能としてではなく、独自の実装となっているが、今後の課題としてFREDDYに取り込みたいと考えている。
FREDDYの性能評価
さて、本連載の最後として、FREDDYの性能評価を示したい。本実験では、XmarkのXMLデータ生成器で作成した1MB、10MB、100MBのXML文書(それぞれdataS.xml、dataM.xml、dataL.xmlと呼ぶ)を利用して、FREDDYとスタンドアロンのSAXとの比較を行う。スタンドアロンアプリケーションはPythonで実装した。
データはそれぞれサーバー上にあり、これをFREDDYとSAXで読み込み、その読み込み完了までの時間を計った。Webアプリケーションの実行にはMicrosoft Internet Explorer 6(以下IEと略す)とMozilla FireFox 2(以下FFと略す)の双方を用いた。つまり、本実験では以下の5つの場合に関して、SAXによってXML文書を処理し終わるまでの時間を計測している。
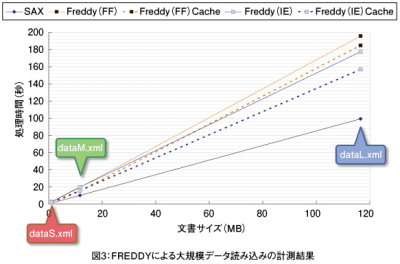
・Pythonで実装されたスタンドアロンアプリケーション(図3のSAX)
・FFを利用してXML文書を直接読み込む(図3のFreddy(FF))
・FREDDYフォーマットに変換済みのデータをFFで読み込む(図3のFreddy(FF)Cache)
・IEを利用してXML文書を直接読み込む(図3のFreddy(IE))
・FREDDYフォーマットに変換済みのデータをIEで読み込む(図3のFreddy(IE)Cache)
計測は3つのテストデータに対して、上記5パターンそれぞれの処理終了までに掛かる時間を計測した。計測は100回ずつ行い平均時間を算出した。図3にその結果を示す。グラフは横軸が文書サイズであり、1MB、10MB、100MBの個所にそれぞれの読み込みに掛かった時間(縦軸)が表されている。
この結果から、まずIEとFFはほぼ同じ動作速度が得られることがわかった。また、読み込み時間は文書サイズにのみ比例することがわかった。
動作速度に関してはFREDDYフォーマットに変換済みのデータを利用する場合はスタンドアロンアプリケーションによるSAXの処理の1.5倍程度、XML文書を直接FREDDYで読み込む場合はスタンドアロンアプリケーションに比べて2倍程度の処理時間を要することがわかった。
言い換えるなら、この結果はWebブラウザという非常に制限された環境においても、スタンドアロンアプリケーションの50%~75%のスループットを得ることができることを示している。
この実験ではSAXハンドラは何も処理を行っておらず、理想的な状態での計測である。スループットはアプリケーション次第で変化するものの、この結果からJavaScriptで大規模なデータ処理ができることを示していると考えられる。
今回の連載は「JSON vs. FREDDY:Web軽量通信(http://www.thinkit.co.jp/article/116/)」と題して、静岡大学情報学部で筆者らが研究を行っているFREDDYを紹介した。内部実装などの技術的な話から、FREDDYを利用したゲームの紹介まで、硬軟織り交ぜて紹介したが、お楽しみいただけただろうか。
FREDDYは今後オープンソースとして公開していく予定である。本連載やFREDDYそのものについてご質問、コメント等があれば、遠慮なく筆者まで連絡を頂きたい。もちろん開発の助言者、協力者、共同研究者も常に募集している。
今回の連載にて、読者の皆さまがWebサーバーからWebブラウザへデータを届ける手法を考える際の一助となれば幸いである。
- この記事のキーワード