はじめに
今回は、VRカーショップの新たなレベル「応接室」を作成します。応接室はショールームで車を見たお客さんが車の資料を閲覧したり、実際に購入手続きをしたりするための部屋です。
「部屋を作る」と言っても、ゼロから始めるには骨が折れるので、EpicGamesが提供するUE4の「ラーニング」から元となるサンプル部屋を拝借します。
ラーニングはEpicGamesが用意している学習用のサンプルプロジェクトで、プロジェクトに含まれるモデルデータなどはUE4上で利用する分には自由に使って良いことになっています。
今回は、第3回「 VRカーショップのショールームを作ろう! 」で解説したレベルデザインの発展編のような内容です。第3回の内容と併せて読んでいただければ、UE4を使ったレベルデザインがある程度自在にできるようになると思います。画像を編集してテクスチャとして取り込むなど少し手間のかかる手順もありますが、頑張って進めて行きましょう!ラーニングから部屋のアセットを移行
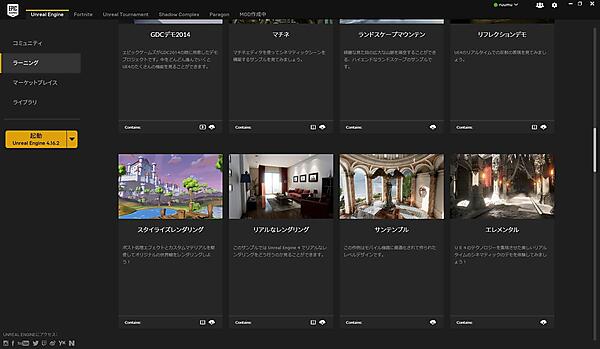
Epic Launcherを起動し、左側にあるメニューから「ラーニング」を選択してラーニングの一覧画面を開いてください(図1)。プロジェクトを開いている場合は、一度閉じてから操作しましょう。
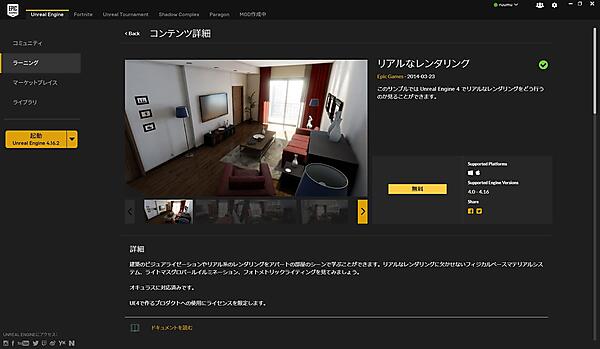
さまざまな種類のラーニングが表示されるので、一覧から「リアルなレンダリング」を選択します(図2)。
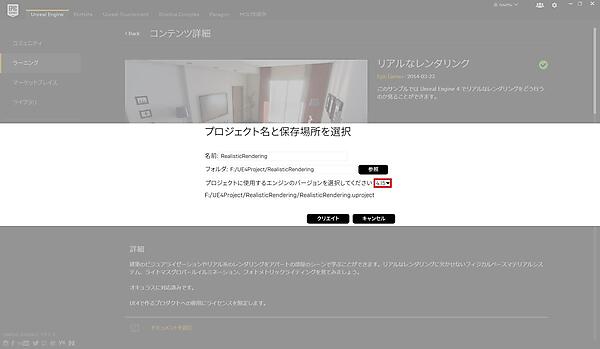
「無料」ボタンをクリックすると「プロジェクトを作成する」ボタンが表示されるので、ボタンをクリックしてプロジェクトを作成してください。このとき、プロジェクトに使用するエンジンのバージョンには「4.15」を選択します(図3)。
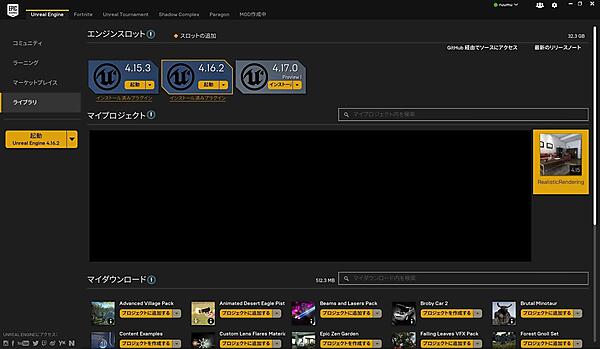
プロジェクトの作成が終わると、ライブラリに「リアルなレンダリング」のプロジェクトが追加されます(図4)。ダブルクリックしてプロジェクトを開きましょう。
プロジェクトを開いたら、コンテンツフォルダの直下に「work」フォルダを作成し、さらにその下に「Maps」フォルダを作成します。
次に、コンテンツフォルダの直下の「Maps」フォルダ内にある「Room」を、「work」フォルダ下の「Maps」フォルダにコピーしてください。
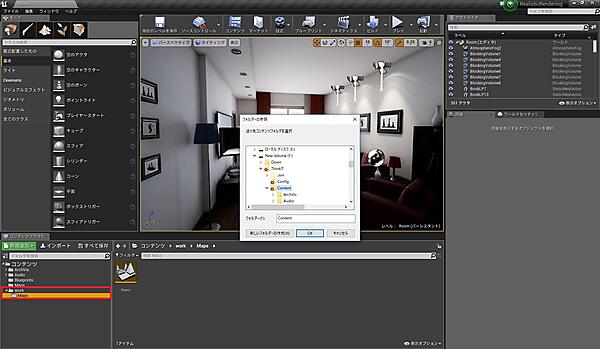
最後に、「work」フォルダ下の「Maps」フォルダを右クリックして表示されるメニューから「移行」を選択し、今回のプロジェクトのコンテンツフォルダに移行しましょう(図5)。
これで、VRカーショップのプロジェクトで「リアルなレンダリング」の部屋マップが利用できるようになりました。VRカーショップのプロジェクトを開いて確認してみましょう。
プロジェクトを開くと、「work」フォルダの下に「Maps」フォルダが作成されており、その中にレベル「Room」が存在するはずです。せっかくMapsフォルダができたので、ここでショールームのレベルもMapsフォルダに移してしまいましょう。
「VirtualReality」フォルダ下の「Maps」フォルダにある「MotionControllerMap」をRoomと同じフォルダに移動し、「Room」「MotionControllerMap」をそれぞれ以下の通りリネームします。
| リネーム前 | リネーム後 |
|---|---|
| MotionControllerMap | ShowRoomMap |
| Room | NegotiationRoomMap |
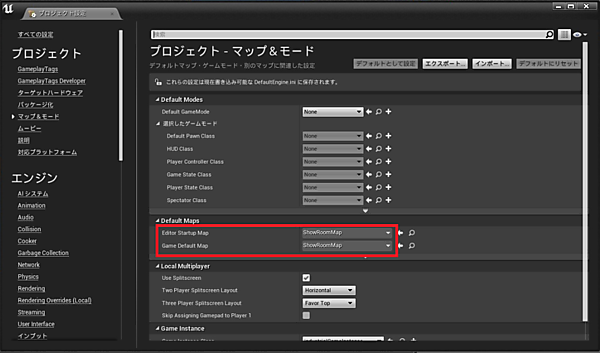
リネームしたら、プロジェクト設定の「Editor Startup Map」「Game Default Map」を「ShowRoomMap」に変更してください(図6)。
部屋の床を置き換えてみよう
部屋のレベルはできましたが、この状態でショールームから移動してくると、あまりのデザインの違いから体験者が違和感を覚えてしまうのは間違いありません。そこで、部屋のデザインをカスタマイズして、ショールームから移動してきても違和感のないものに変えましょう。
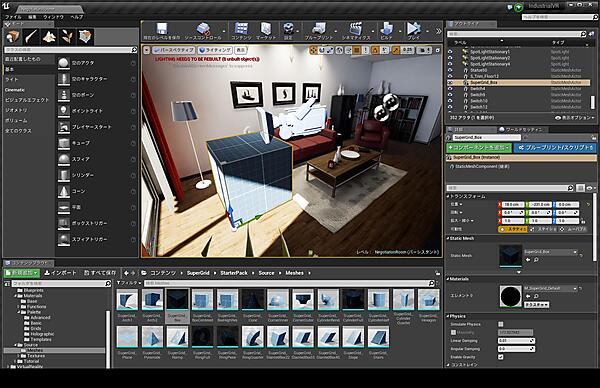
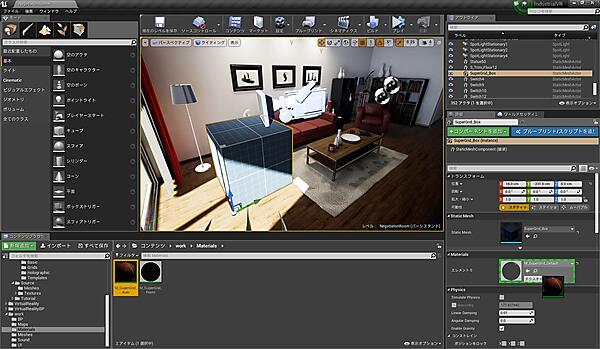
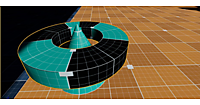
まず、床を「SuperGrid_Box」に置き換えます。レベルに「SuperGrid_Box」を配置し(図7)、青のままでは見た目がしっくりこないためマテリアルを変更します。
「SuperGrid」のMaterialsフォルダにある「M_SuperGrid_Auto」をworkフォルダ下のMaterialsフォルダにコピーしてください。
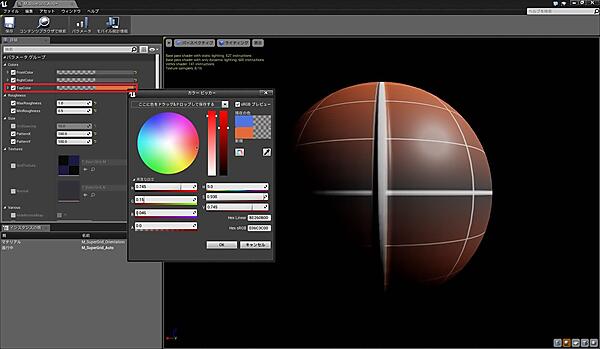
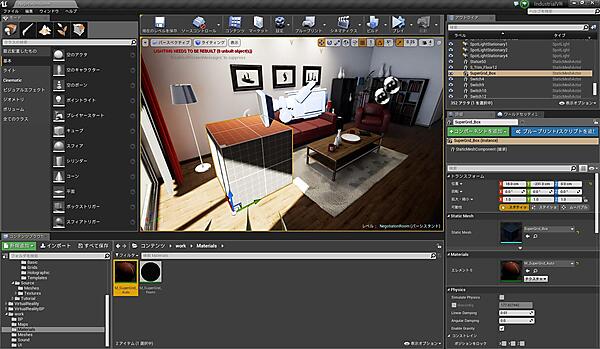
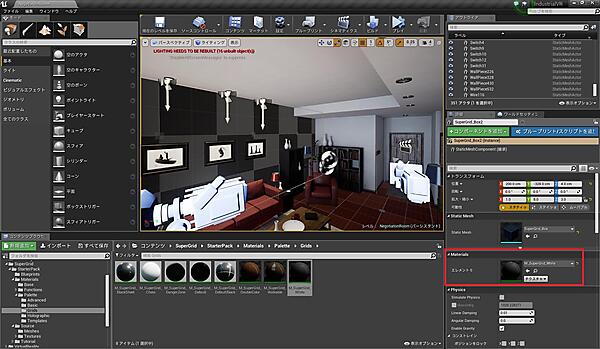
「M_SuperGrid_Auto」のトップカラーを深めの茶色に変更しましょう(図8)。
応接室の床に使うマテリアルができたので、ドラッグ&ドロップでレベル上の「SuperGrid_Box」に適応しましょう(図9)。
これで、「SuperGrid_Box」が床として使うのに適した色になるはずです(図10)。
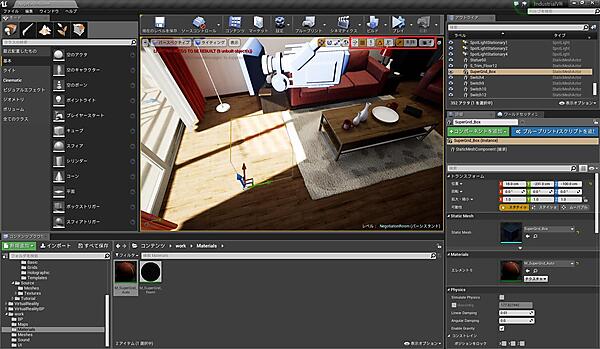
次に「SuperGridBox」の上面が床とほぼ同じ位置になるようにX軸の位置を調整し、元からある床一面を覆うように「SuperGridBox」を広げてください(図11)。図12のような状態になればOKです。
壁と天井を置き換える
続いて、壁と天井も同様の手順で置き換えていきましょう。壁と天井のマテリアルは「SuperGrid」に予め用意されている「M_SuperGrid_white」を使用してください(図13)。
なお、第3回で紹介した[Alt]キーを押しながら移動して複製するなどのテクニックを使うと効率的に作業を進めることができます。
作業中、図14(画面奥)のように奥の壁が真っ黒に見えることがあるかもしれません。これはライティングのビルドを行っていないために発生する現象なので、気にせずに作業を進めてください。
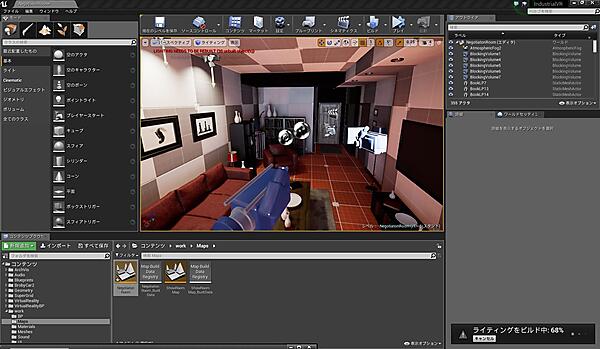
壁と天井の置き換えが終わったタイミングで一度ビルドを実行しておきましょう。影の焼き込みなどが行われ、空間全体が自然に見えるようになります(図15)。
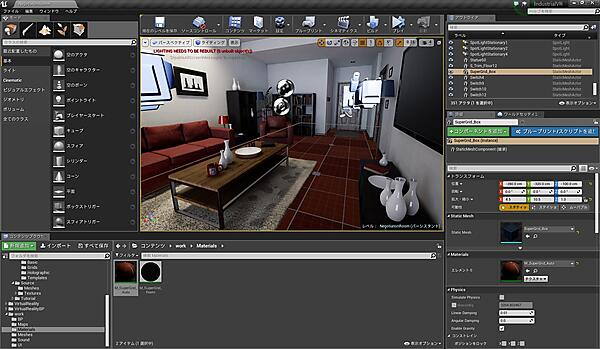
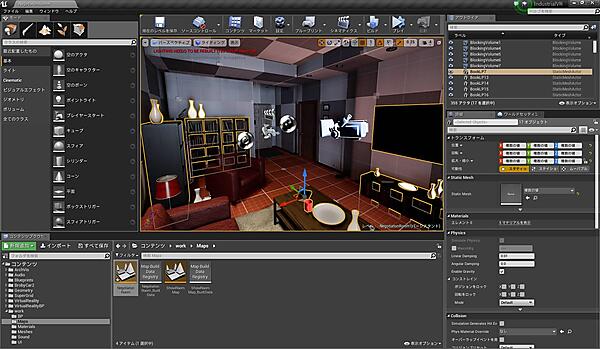
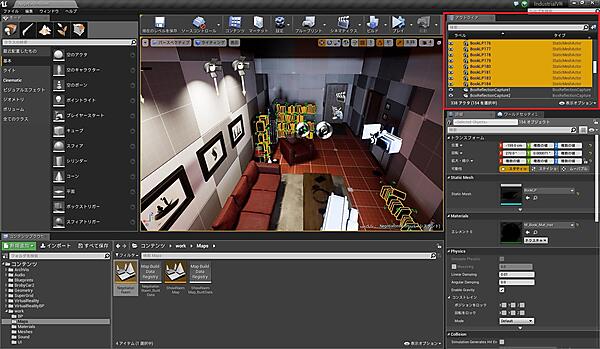
次に、応接室しては物が多いので不要なオブジェクトを削除しましょう。まず、エディタ上で本棚、テレビ、机の上にある食器、本棚の上にある花瓶を削除([Ctrl]キーを押しながら選択で複数を選択できる)してください(図16)。
さらに「アウトライナ」から先頭に“Book”が付くオブジェクトを一括選択([Shift]キーを押しながら選択で一括選択)して削除し(図17)、シングルソファーも削除します。最後に机と絨毯を部屋の中央に移動し、三人掛けのソファーを複製して向かい合うように配置してください。
画像を編集してテクスチャとして取り込もう
だいぶ良い感じになってきましたが、テレビのあった壁が少し寂しく感じるので、ショールームに飾ってある車の写真を配置してみようと思います。
まずは、レベル「ShowRoom」を開き、図18のようなスクリーンショットを取得してください。
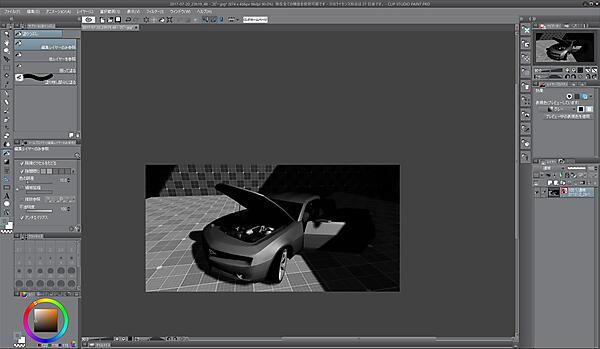
応接室の雰囲気と合うように、画像編集ソフトでスクリーンショットをモノクロ画像へと編集してください。私は「CLIP STUDIO」というツールを使用しましたが、この程度の編集であれば「GIMP」などのフリーツールでも簡単にできます(ペイントツールには不慣れという方もいるかと思いますが、ペイントツールを使えるとテクスチャ画像に簡単な加工をするときなどに重宝するので、頑張って加工してみましょう。
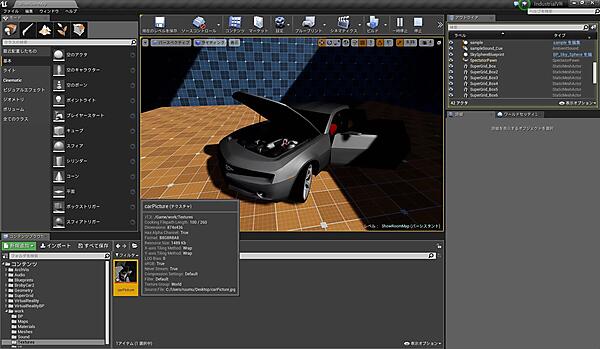
Workフォルダの下に「Textures」フォルダを作成し、先ほど編集したモノクロのスクリーンショットをドラッグ&ドロップで追加してください。画像がテクスチャとしてインポートされます(図19)。
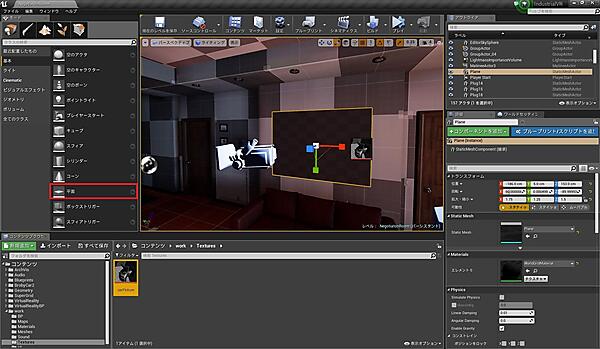
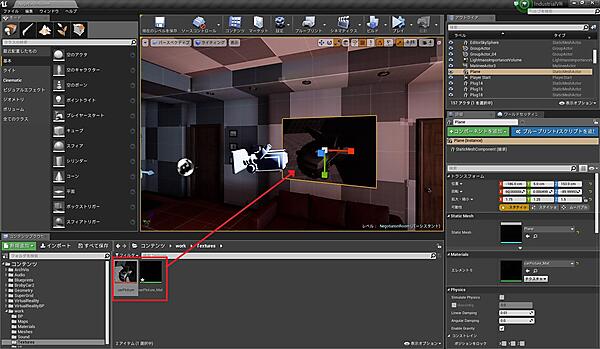
モードから平面を追加して、テレビがあった位置に図21のような形で配置してください。
配置した平面上に、先ほどインポートしたテクスチャを直接ドラック&ドロップしてください。自動的にテクスチャと同一フォルダにテクスチャを使用したマテリアルが作成され、平面にマテリアルが適応されます。これで画像の貼り付けができました。
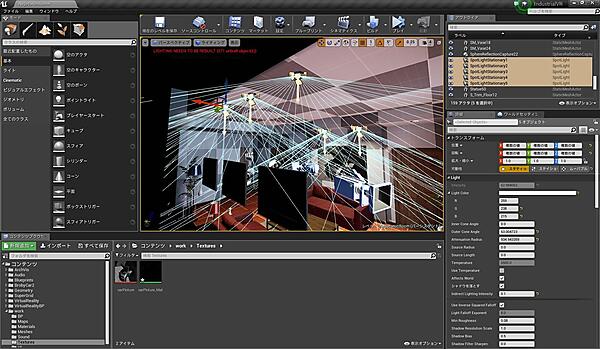
画像は貼り付けできましたが、このままでは暗くて、せっかくの画像がよく見えません。そこで、反対側の壁に配置されているスポットライトを2つ複製して画像の上に配置してください。ちょうどルームライトのオブジェクトが配置されているので、その位置に合わせて配置しましょう(図23、図24)。なお、動かすライトではないので「可動性」にはスタティックを設定してください)。
ここまでくればあと一息です。現状では車の写真がポスターの様に貼られているように見え、反対側の壁の絵と比べて少し安っぽい感じがするので、車の写真にも額を付けてあげましょう。
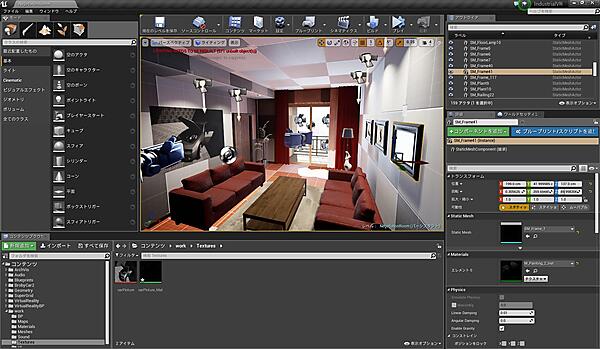
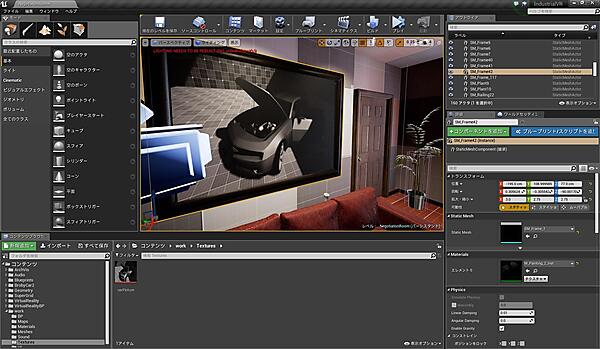
反対側の壁にある額つきの絵を複製し、車の写真に合う大きさに拡大してから、車の写真の後ろに配置してください(図25)。これで額付き写真に見えるようになりました(図26)。
これで、かなり応接室っぽくなってきましたね。ただ、何となく机の上も寂しい気がするので、仕上げに机の上に車の模型を配置してみます。
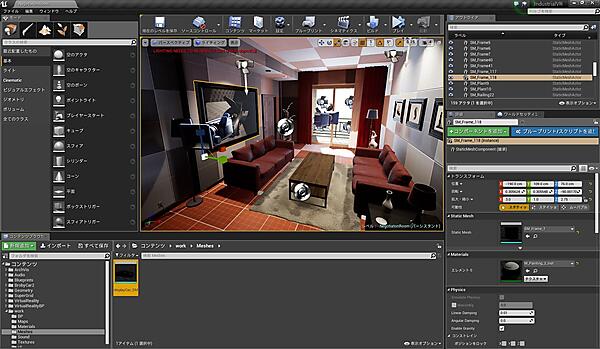
机の上にそのまま車の模型を載せるのは少し荒々しい感じがするので、机の下にある絨毯を縮小して机の上に配置し、その上に模型を載せてあげましょう(図27)。模型はworkフォルダ下のMeshesフォルダにある「displayCar_SM」を縮小して配置してください(ショールームに展示されている車と同じスタティックメッシュ)。
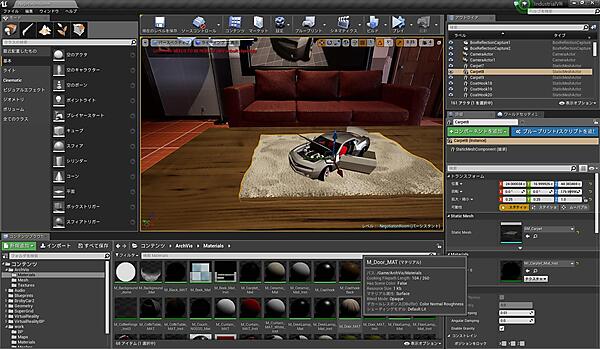
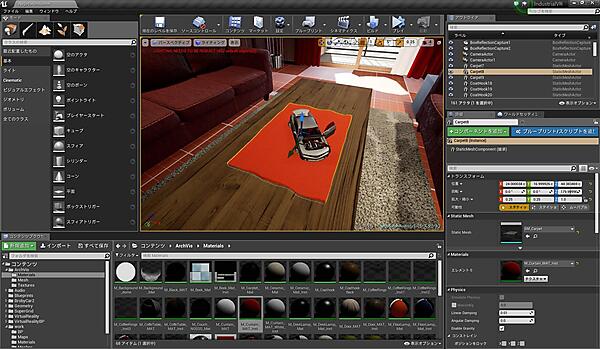
床の絨毯と同じでは見た目も良くないので、模型の敷布(絨毯)のマテリアルをArchivフォルダ下のMaterialsフォルダにある「M_Curtain_Mat_inst」に変更してください(図28)。
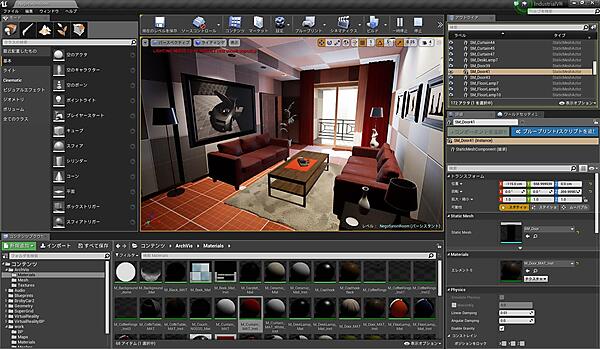
最終的に図29のような形になれば、応接室は完成です!
シェーダーの複雑度を確認する
ここからは、シェーダーの複雑度について解説します。[Alt]キー+[8]キーを押してみてください。ビューモードがシェーダー複雑度表示モードに切り替わると思います。これはグラフィックスを描画する上でのシェーダー命令数を部分ごとに視覚的に表示するモードで、命令数が多い所は赤や白、少ない所は緑で表示されます。
図30の例では、ほとんどが緑で、ごく一部が赤くなっています。シェーダー複雑度に、ほぼ問題がない状態と言えます。
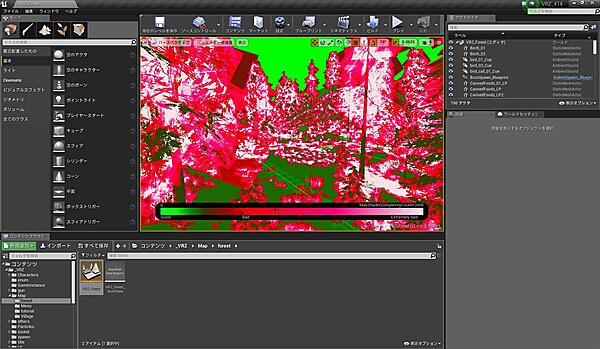
グラフィック描画の負荷を決定する要因には様々なものがありますが、シェーダー命令数はグラフィック負荷が増大する主原因になりやすいので、「動作が重いな」と感じたらシェーダー複雑度表示モードに切り替えてみましょう。図31のように画面が赤と白で覆われているかも知れません。
なお、VRで図31ほどのシェーダー複雑度が高いレベルを表示した場合、よほどのハイスペックマシンでない限り90fpsの維持は難しいです。
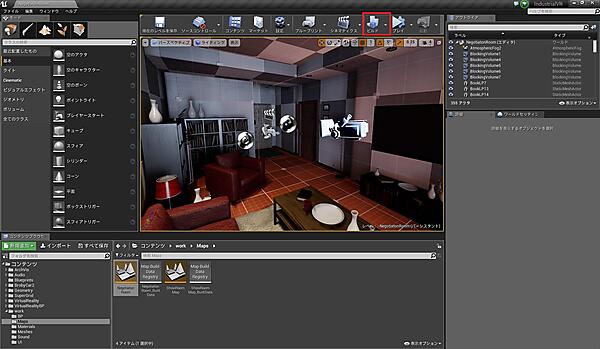
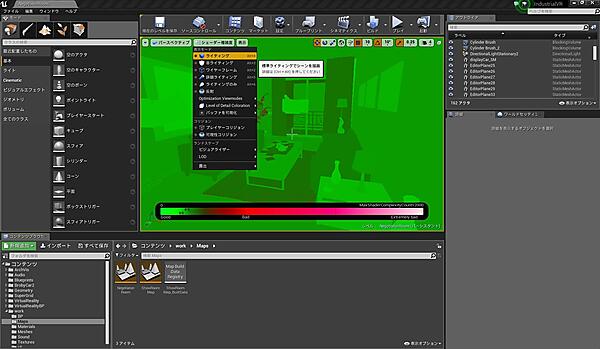
通常の表示に戻したいときは、ビューモードのプルダウンから「ライティング」を選択すればOKです(図32)。
お疲れ様でした! 今回のメイキングはここまでとなります。
次回は、今回作成した応接室をVRとして扱うための設定をしたり、ショールームから遷移できるようにしたりする予定です。
次回もお楽しみに!
7月14日にオープンした「VR ZONE 新宿」に行ってきたので、その様子をレポートします。
VR ZONE 新宿で体験できるVRコンテンツは1プレイ5分前後で、お値段はなんと900円!結構お高いですね。900円で買う5分前後の体験に、値段なりの価値はあるのかと言えば……、当たり前ですがコンテンツ次第です。
VR ZONE 新宿には、VR ZONE 台場で展示されていたコンテンツもそのまま展示されているのですが、2016年4~8月に作られたVRコンテンツなので、日常的にOculusストアなどからダウンロードできる高品質なVRコンテンツを体験しているような人にとっては少し物足りなく感じます(900円あればOculusストアで安めのゲームが1本買えますし)。
しかしながら、VR ZONE 新宿から新たに加わった作品はどれも洗練されていて、900円を払う価値は十分あるように思えました。中でも「マリオカートアーケードVRグランプリ」「エヴァンゲリオンVR The魂の座」の2作品は本当に面白く、“これぞVR”といった感じで、ぜひ体験していただきたいと感じました。
以下、簡潔ですがレビューを書いたので、「面白そう!」と思った方はぜひ新宿に行ってプレイしてみてください!
●マリオカートアーケードVRグランプリ
私が今までに体験したVRコンテンツで最も良いものです。VR ZONEで体験できるコンテンツの中でも「最良だ」と断言できます。VR ZONE新宿に行く意味の半分は本作をプレイするためであると言っても過言ではないでしょう。
レースが始まると同時に、私たちが知っている“あの”マリオカートの世界に入ることができます。
リアルに見えるとかそういった次元でなく、本当にカートを運転している感覚を味わうことができます。ゲームセンターでよく見る体感シートに座ってプレイするのですが、そのシートの動きが視覚と完全に連動しており、カートが崖から飛ぶ感覚までリアルに感じることができ、非常に高い没入感を味わうことができます。
マリオカートでお馴染みの甲羅やバナナの皮といったアイテムを直接手に取って投げることもできるので、ファミコンでマリオカートにはまった世代の方にはぜひプレイしてもらいたいです。思い出補正も加わって感動するはずです。
●エヴァンゲリオンVR The魂の座
こちらはみなさん大注目であろう、エヴァのVRコンテンツです。PVを見ると、ゼルエル(敵)との戦闘を体験するコンテンツに見えるかもしれませんが、メインはエヴァの発進シークエンスを体験することです。
エントリープラグ(コックピット)の中にいる状態から始まり、自分の座っているシートとエントリープラグの形状がよくマッチしていて、自分がエントリープラグの中にいることを強く感じることができます。
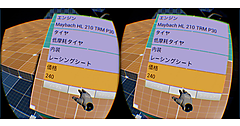
暫くすると、エントリープラグにLCLと呼ばれる液体が満たされ、ミサトさんやマヤ、リツコといった登場人物から作戦について説明を受けます。この際、説明を行うキャラクターのウィンドウが視界に表示されるのですが、これがアニメで見たエントリープラグ内部の映像そのままで、自分自身がエヴァに乗っている感覚に陥ります。
地下の施設から地上に出る際はエレベータで射出口に向かい、上方へ一気に射出されます。エレベータで運ばれる際の振動や射出の際の振動もリアルに再現されているので、今まさにエヴァに乗って射出口へ向かっている、ということをリアルに感じることができました。
射出後は、襲い掛かるゼルエルに向けてひたすらバレットライフルやガトリングを乱射するのですが、弾丸が命中してもゼルエルを覆うATフィールド(バリア)に弾かれている感じしかなく、操作も単純なので、戦闘部分は今一つかも知れません。
今回はマリオカートとエヴァンゲリオンのみレビューしましたが、これ以外にもかなり高質なVRコンテンツを体験できるので、ぜひ皆さんもVR ZONE 新宿へ足を運んでみてください!
- この記事のキーワード