はじめに
今回は、地形の作成を行います。現状のショールームは四方を壁で囲まれているので、圧迫感がある感じがします。しかし、壁に窓を作ったりすると、外には何もないので窓から見える景色が地平線だけとなり、それはそれで違和感のあるものとなってしまいます。そこで、窓の外に地形を作って開放感のあるショールームにするというのが今回の目的です。
UE4には基本機能として地形作成機能が組み込まれているので、簡単な手順で地形の作成を行えます。ちなみに、UE4では地形のことを「ランドスケープ」と呼びます。
アセットを用意する
まず、ランドスケープの作成に使用するアセットを取り込みます。
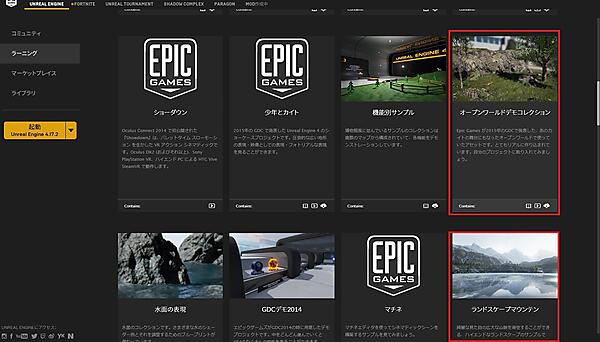
今回は、ラーニングにある「オープンワールドデモコレクション」と「ランドスケープマウンテン」のアセット(図1)をVRカーショールームのプロジェクトに取り込んでください(※詳細な取り込み方法は第2回を参照)。
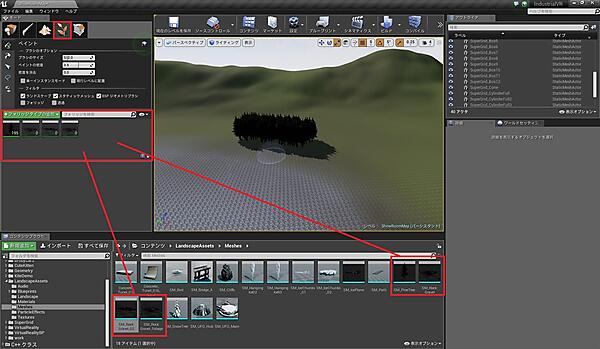
ランドスケープマウンテンの中身を移行する際には、「Asset」フォルダを「LandscapeAssets」に改名してから行いましょう(図2)。「Asset」フォルダのまま移行すると、既にある「Asset」フォルダに統合されてしまいます(「Asset」フォルダを改名すると、自動で「Asset」フォルダが作られますが、仕様なので問題ありません)。
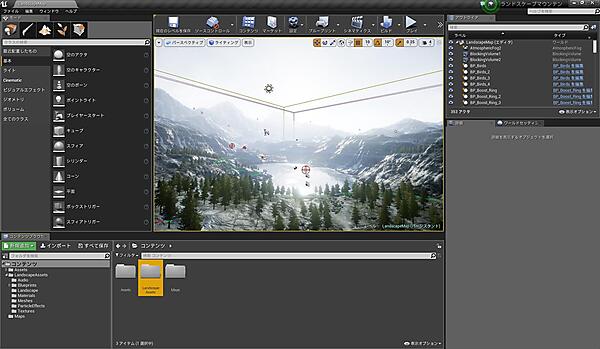
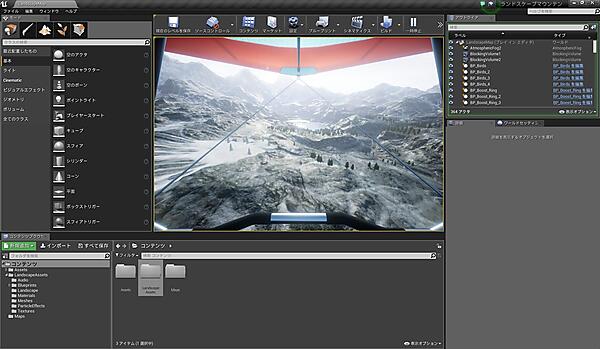
ちなみに、ランドスケープマウンテンが開かれた状態で「プレイ」ボタンを押すと、グライダーに乗って地形を眺めることができます(図3)。UE4でどのようなランドスケープが作成できるのかを学ぶ意味でも、一度プレイしてみましょう。
マテリアルを作る
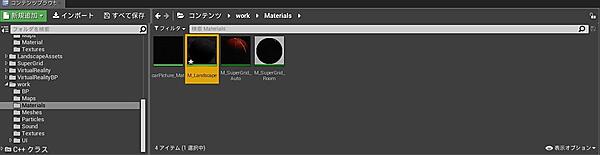
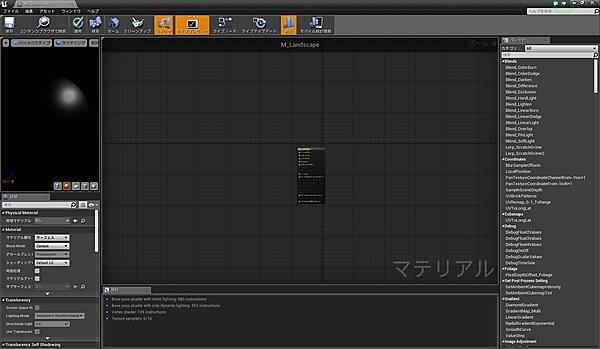
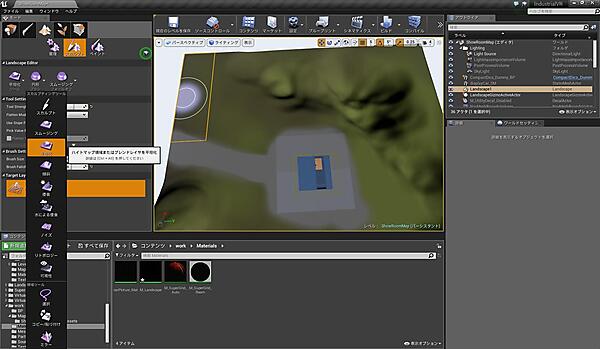
次に、ランドスケープに設定するマテリアルの作成を行います。「M_Landscape」という名前でwork/Materials以下に新規にマテリアルを作成してください(図4)。
作成できたらM_Landscapeマテリアルを開き(図5)、以下の手順通りにマテリアルを編集してください。
- 手順1:以下3つのテクスチャをドラッグアンドドロップで追加する
・「T_gravelTile_01_D_R」
・「T_GDC_Grass01_D_NoisyAlpha」
・「T_GDC_StonePath_Tile_H」
この3つのテクスチャは先にインポートしたオープンワールドデモコレクションのアセットが入っている「KiteDemo」フォルダ以下にあります。コンテンツブラウザ上で「KiteDemo」フォルダを選択した状態でフィルタにファイル名を入力すると簡単に見つけることができます。
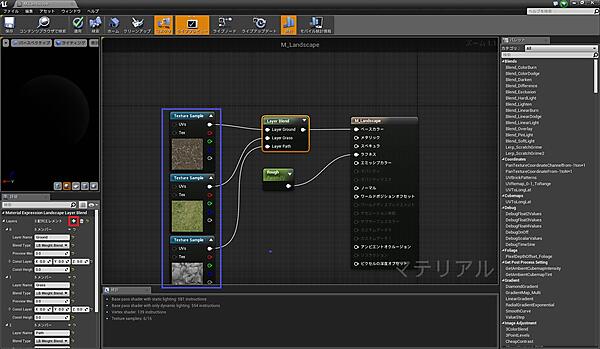
正常に追加されると、図6のような形で(青枠)マテリアル内からテクスチャの参照ができるようになるはずです。
- 手順2:「Landscape Layer Blend」ノードを追加して設定する
画面を右クリックして表示されるメニュー、もしくは右端のパレットから「Landscape Layer Blend」ノードを追加し、項目を3つ追加した上で、それぞれ以下の通り名前を付けます(図6)。
・Ground
・Grass
・Path
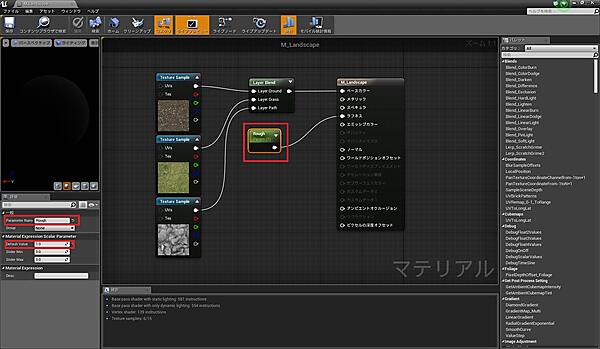
項目を追加するには、Landscape Layer Blendノードを選択すると表示される「+」ボタン(赤枠)を押すことで追加できます(図6)。 - 手順3:画面を右クリックして表示されるメニュー、もしくは右端のパレットから「ScalarParameter」ノードを追加し、名前を「Rough」に、Default Valueを「1」に設定する(図7)
- 手順4:図6の通りに各ノードを繋げる
以上でマテリアルの編集は完了です。
ランドスケープを作る
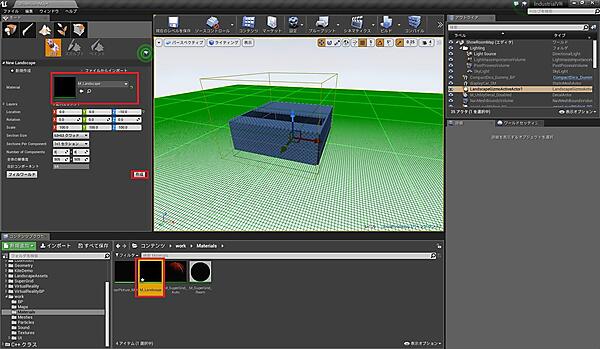
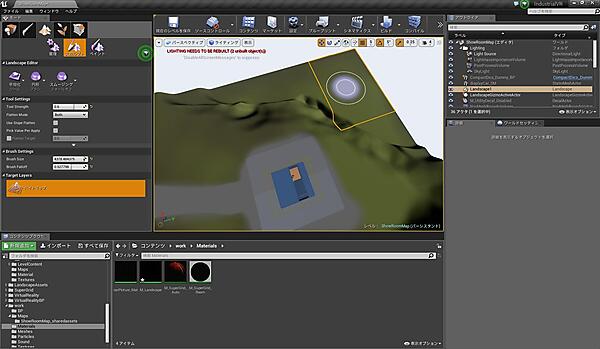
これでランドスケープに適応するマテリアルが完成したので、続けてランドスケープを作成しましょう。モードから「ランドスケープ作成」(山のアイコン)をクリックし、マテリアルに先ほど作成したM_Landscapeを設定してください(図8)。
また、ランドスケープ作成モードを選択すると緑のグリッド線が表示されると思います。そこがランドスケープの作成される範囲になるので、もしショールームより上にグリッドが出ているようなら、グリッドの位置を少し下げておきましょう。 マテリアルを設定しグリッド線の出ている位置を確かめたら、「作成」ボタンを押すとランドスケープが作成されます。
ランドスケープは作成された直後の状態では真っ黒ですが、まだテクスチャがペイントされていないため問題ありません。
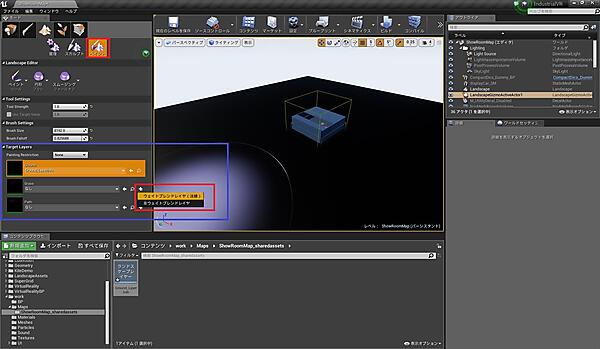
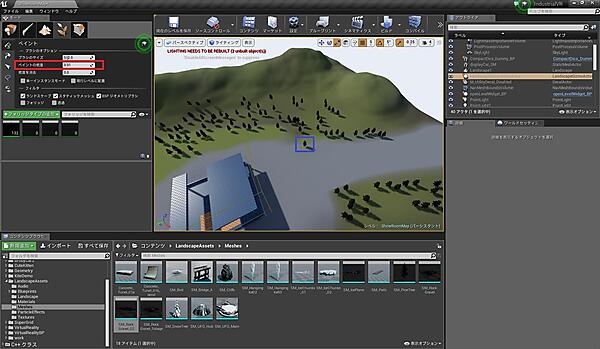
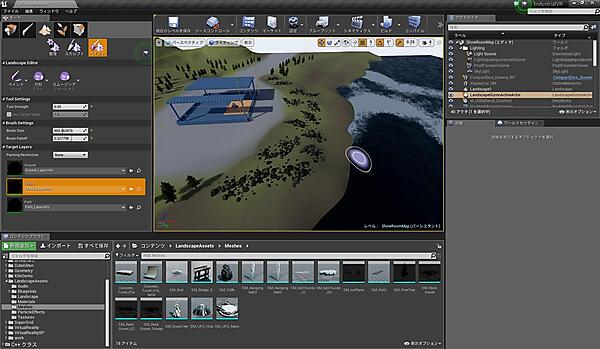
それでは、まずテクスチャをペイントするための設定を行いましょう。ランドスケープ作成モードの「ペイント」アイコンをクリックすると、「Target_Layers」以下に「Ground」「Grass」「Path」の3項目があると思いますので、それぞれ右の「+」ボタンから「ウェイトブレンドレイヤ」を追加します(図9)。
ウェイトブレンドレイヤを追加するとテクスチャのペイントが可能になるので、ランドスケープ上にポインタを持っていき左クリックでペイントしてください。
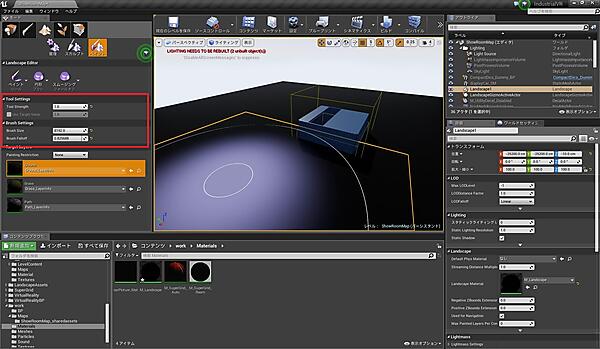
なお、どのぐらいの範囲を塗るのか、どのぐらいの濃さで塗るのかといった設定は「Tool Settings」「Brush Settings」で行うことができます(図10)。
図11を参考に、テクスチャをペイントしてみましょう。一度「Ground」を全体に塗ってから他のテクスチャを重ねるとやりやすいと思います(塗るテクスチャの切り替えは「Target_Layers」で行います。テクスチャを塗ってしばらくしても反映されない場合はビルドを実行してください)。
地形を作る
テクスチャのペイントができたら、次は地形を作っていきましょう。
スカルプトツールを選択し、ランドスケープの表面でマウスの左ボタンを押しながらブラシを動かすことでランドスケープを隆起させることができます。また[Shift]キーを押しながら同様の動作を行うとランドスケープを掘り下げることができます。
こちらも、テクスチャと同様に設定項目を変えながら(図12)、後ろ半分に山、前半分に湖(のための窪み)が広がる地形を作ってみてください(自動車が展示されている方向が前です)。
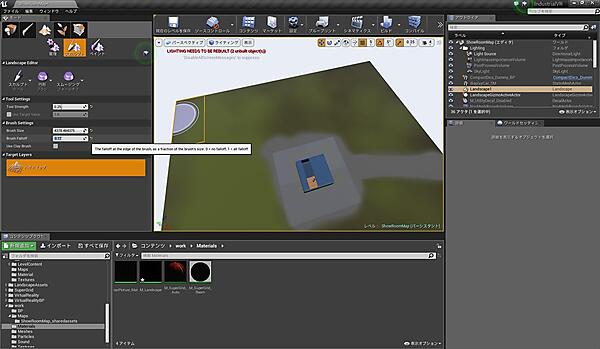
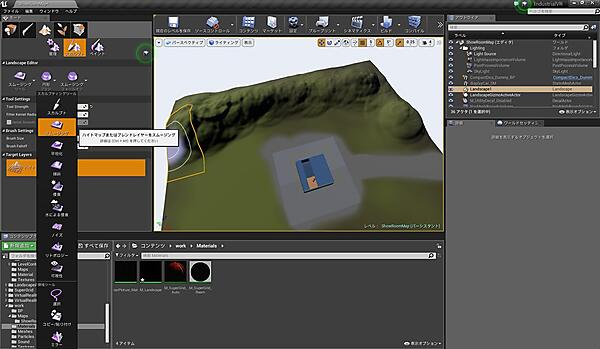
その際、荒くなりすぎてしまったランドスケープを滑らかにする「スムージング」(図13)や、ランドスケープを開始地点と全く同じ高さにする「平坦化」(図14)を利用すると楽にできるかと思います。
水を配置する
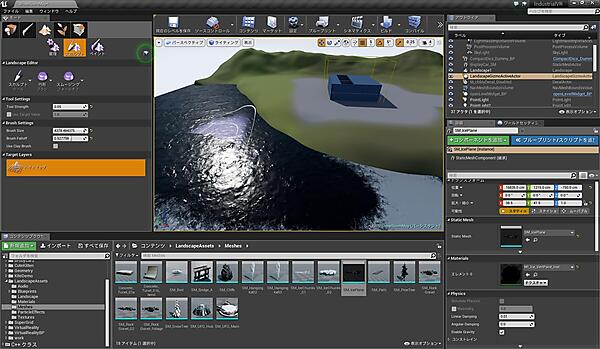
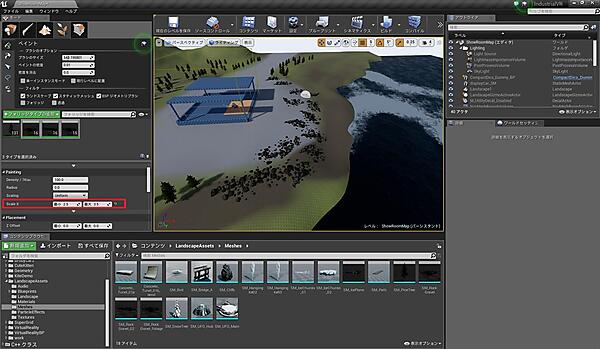
これで、基本的な地形は完成したので、湖(作った窪み)に水を張りましょう。LandscapeAssets/Meshes以下にある「SM_icePlane」を配置し、窪ませた部分を覆う程度の大きさに広げてください(図15)。
ショールームから外の景色が見えるようにする
少しずつ地形は出来てきましたが、現状ではショールームの四方が壁に囲まれているので外の景色を見ることができません。そこで、見通しが良くなるようにショールームを改造しましょう。
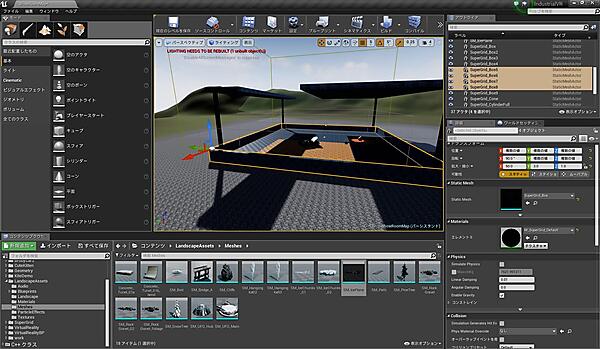
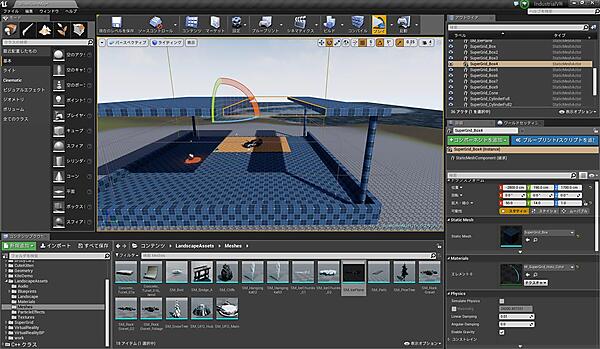
四方の壁を一括選択して、高さを「3」に設定し、そのままランドスケープと触れるぐらいの高さまで移動させてください(図16)。
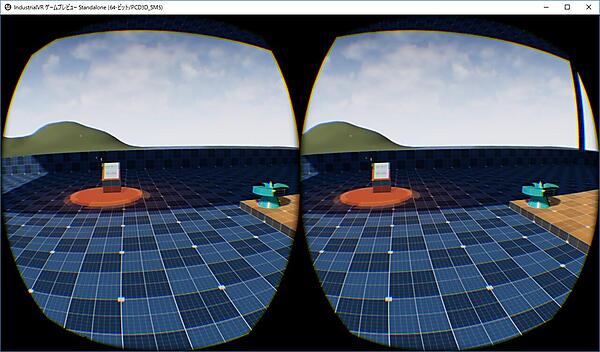
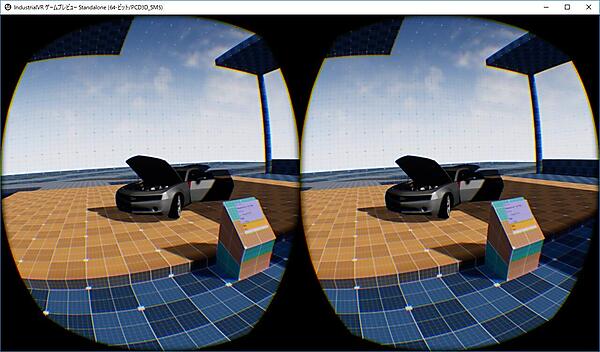
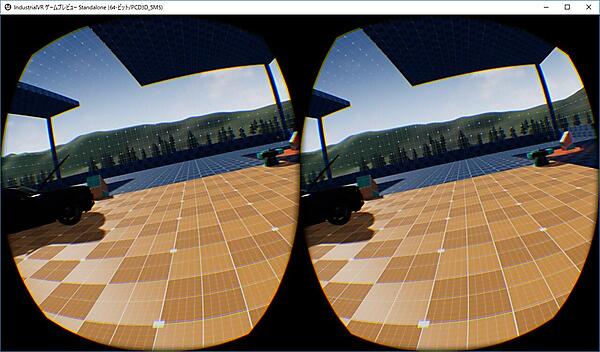
見通しが良さそうな感じになったので、一度VRプレビューで見てみましょう(図17)。外の景色が見えるようになり、開放的な印象になったと思います(モニタ上だと分かりにくいですが、実際にVRで見るとかなり空間の感じ方が変わります)。
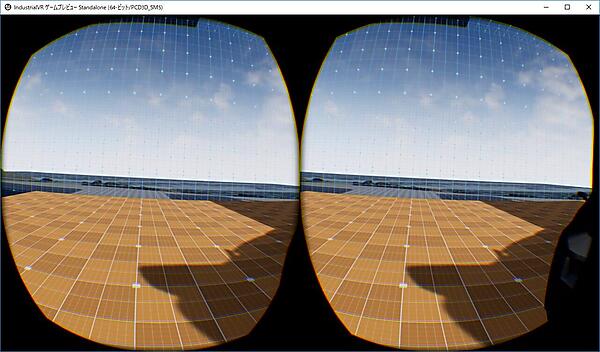
開放的にはなりましたが、このままだとランドスケープより低い位置にある湖が見えないので、湖側の壁を思い切って取り払ってしまいましょう。これで、湖が見えるようになりました(図18)。
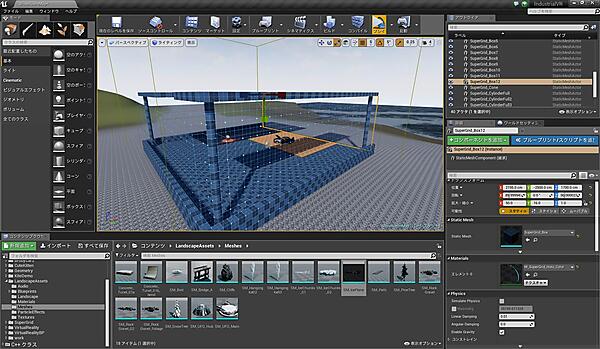
ただ、いくら開放的な雰囲気にするためと言っても、壁が一切ないというのは不自然なので、図19~21のように天井にある半透明な壁を複製して何もない部分を埋めてあげましょう([Alt]キーを押しながら回転や移動をして複製するテクニックを使うと簡単です)。
壁が作成できたら、VRプレビューで確認してみましょう(図22)。半透明の壁が追加されたことで、開放的な感覚を維持しつつ、壁がないことによる違和感をなくすことができたと思います。
フォリッジを追加しよう
これで地形ができました。次はフォリッジ(草木や岩など地形上に複数配置するオブジェクト)を追加しましょう。フォリッジもテクスチャと同じ要領で、ブラシを使って配置することができます。
モードからフォリッジペイントモード(植物のアイコンをクリック)に切り替え、「フォリッジタイプの追加」ボタンの下の領域にLandscapeAssets/Meshes以下にある下記の4つをドラッグアンドドロップで追加してください。
・SM_PineTree
・SM_RockGravel
・SM_RockGravel_02
・SM_RockGravel_Foliage
正常に追加できると、「フォリッジタイプの追加」の下に追加したフォリッジのアイコンが表示されると思います。
表示させたアイコン上にマウスのポインタを持っていくとチェックボックスが表示されるので、「SM_PineTree」以外のアイコンのチェックをすべて外してください(このチェックボックスでチェックが入っているフォリッジのみペイントできます)。
フォリッジの設定ができたら、ブラシを使ってフォリッジをペイントしてみましょう。ランドスケープ上に、ズラリと木が配置されたと思います(図23)。
このままでは配置の密度が高すぎるので、「ペイントの密度」を「0.01」にして図24のような感じでランドスケープ全体に配置しましょう。
ちなみに、図24の青枠のように意図しない位置に配置してしまった場合、[Shift]キーを押しながらペイントすると消すことができます(フォリッジは1度のペイントで大量に配置できますが、かなり描画負荷が高いものもあるため、パフォーマンスに気を配りながら配置しましょう)。
次は、湖側に岩を配置しましょう。「フォリッジタイプの追加」の下の木のチェックボックスを外し、今度は岩のチェックボックスをチェックしてください。
これで岩をペイントできるようになりましたが、このままペイントすると少々岩のサイズが小さいので、岩のフォリッジを3つとも選択し、パラメータ「scale X」の最小を「2.5」、最大を「3.5」にしましょう。これは配置するフォリッジの大きさを設定するパラメータで、上記のように設定すると2.5倍~3.5倍の倍率で配置されます。
倍率に幅があるのは、ペイントツールを使ってオブジェクトを配置する場合は同一オブジェクトを多数配置することになり、倍率を変えることで多様性を付加するためです。
それでは、図25を参考に岩を配置してみましょう。ここまでできたら、最後に全体を見ながら最終的な調整を行います。今回インポートしたアセットに使っていない木のメッシュやテクスチャが色々あるので、自分で追加してオリジナルのランドスケープを作ってみても良いかもしれません(図26)。
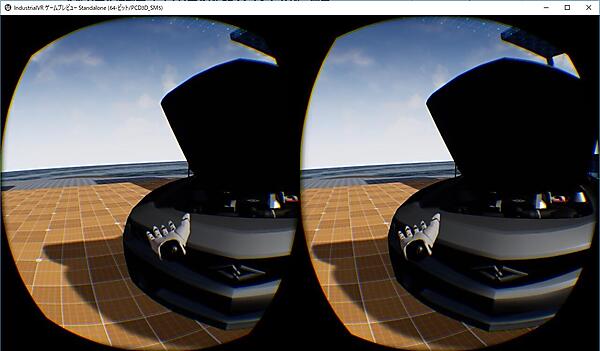
これで、ランドスケープの作成は完了です。最後にVRプレビューで確認してみましょう。周りに美しい景色が広がっているはずです(図27、28)。
おわりに
今回は、ランドスケープの作成を行いました。今回までの内容で、UE4の基本機能は一通り網羅できたと思います。
深いところまでは解説しませんでしたが、第1回からお読みいただいている方であれば、UE4の公式ドキュメントや市販の参考書などを利用して独力でコンテンツを作成することも十分可能なはずなので、ぜひコンテンツ開発にチャレンジしてみてください。
さて、本連載も次回で最終回となります。次回もお楽しみに!
「5G」とは、2020年を目処に実用化予定の次世代移動通信規格です。現在主流の4Gと比較すると以下のような違いがあります。
| 通信速度 | 遅延 | |
|---|---|---|
| 4G | 100Mbps | 10ms |
| 5G | 10Gbps | 1ms |
※5Gは現在テスト段階のため確定した仕様ではありません。
このように、5Gの通信速度は4Gの100倍に当たる10Gbpsと非常に高速であり、これだけの速度があればクラウドネットワーク上の高性能GPUを使ってVRの描画処理を行い、その結果をVRデバイスに表示するという形でVRコンテンツをユーザーに届けることが可能となります。
そうなれば、高性能なGPUを搭載したハイエンドPCがなくても、2~3万円程度の専用デバイスやスマートフォンなど手軽なデバイスでハイエンドなVRコンテンツを楽しむことができるようになりますし、当然煩わしいケーブル類も必要ないため、セットアップや収納も現状より遥かに簡単になります。これは、現在VRデバイス普及のための最大の障害要因である、ハイエンドなVRコンテンツを利用する環境を自宅に整えるための技術的、金銭的な問題が取り除かれることを意味するため、5G時代の到来とともにVRが爆発的に普及するのではないかと期待されています。
もし、今からVRの勉強を始める方や、VRでビジネスを始める方は今市場に出ているものよりも、5G時代のVRというものを意識すると良いかもしれません。
- この記事のキーワード