はじめに
今回は、第8回で作成したVRカーショップの応接室を、VR向けにカスタマイズしてショールームからレベル遷移させます。
その”手法”にはいくつか種類がありますが、今回は中でも最も一般的な扉やワープポイントなど”ここでレベル遷移が行われる”と体験者が認識でき、さらに“これからレベル遷移が行われる”と心構えができるポイントを用意します。
応接室をVRのレベルとして使えるようにする
前回作成した応接室はもともとVRで利用するために作られたものではないので、VRコンテンツのレベルとして使うにはまだ少し手を入れる必要があります。
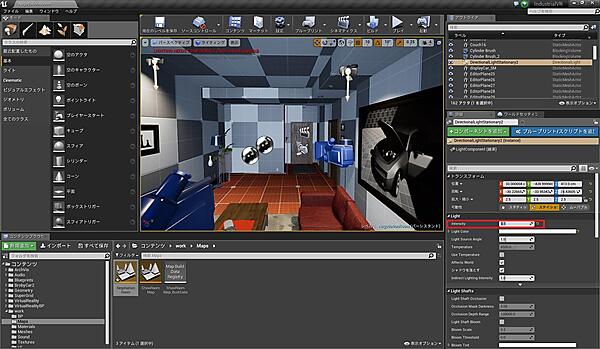
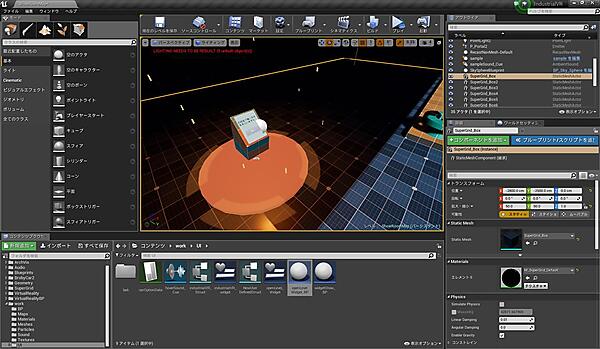
まず、VRで見たときに外からの光が強く見えすぎてしまうので、「DirectionalLightStationary2」の「Intensity」を「0.1」に設定しましょう(図1)。
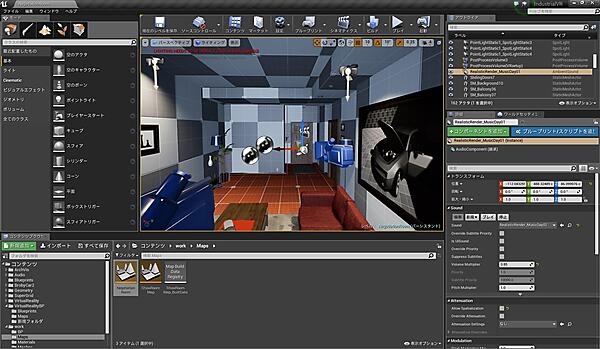
次に、レベル上でBGMを鳴らしているコンポーネント「RealisticMusicRender_MusicDay01」(図2)を削除します。このサウンドコンポーネントはVRに最適化されたものではないため、そのままBGMを鳴らすと第7回で説明したようにVR体験の質を損なってしまうからです。
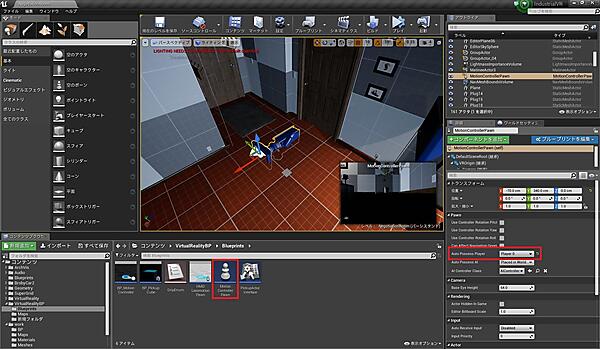
続いて、応接室でもショールームと同じプレイヤーとして「MotionControllerPawn」を使用するため、「Player Start」を削除して「MotionControllerPawn」を配置し、「MotionControllerPawn」の「Auto Possess Player」を「player0」に設定してください(図3)。
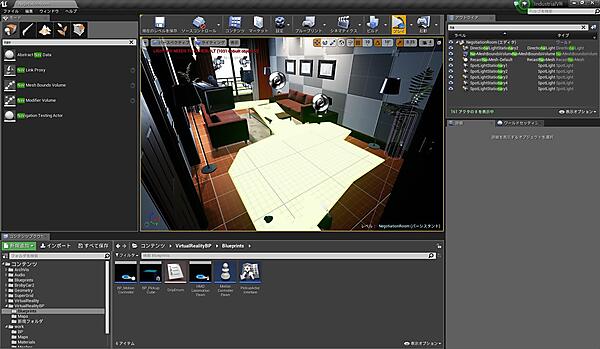
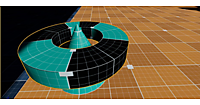
第3回 でも説明しましたが、MotionControllerPawnは「NavMeshBoundsVolume」が設定されている範囲でしかワープ移動ができないため、NavMeshBoundsVolumeを追加して一度ビルドを実行してください。ちなみに、NavMeshBoundsVolumeを追加した状態で[P]キーを押下すると、NavMeshBoundsVolumeが設定された範囲を目視で確認できます(図4)。
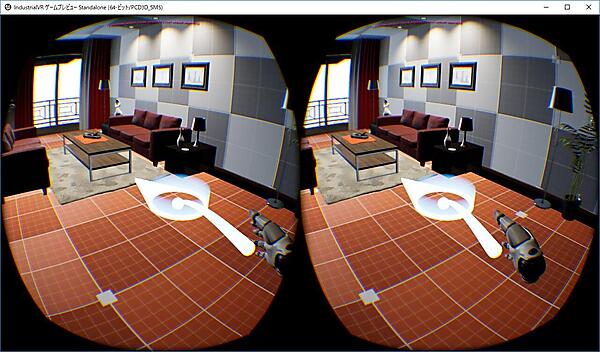
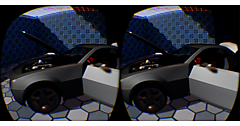
これで応接室をVRのレベルとして扱うための設定ができました。VRプレビューで確認してみると、ショールームと同じようにハンドデバイスを使ってレベル内を移動できるようになっていると思います(図5)。
レベル遷移
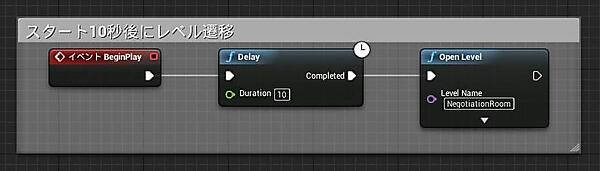
レベルを遷移するための処理は、「Open Level」ノードの「Level Name」に開きたいレベルの名前を記入するだけでOKです。試しに、ショールームのレベルブループリントに処理を追加し実行してみてください(図6)。
ショールームを開いた後10秒で応接室にレベルが遷移するはずです(レベル遷移を確認ができたら処理は削除しておきましょう)。
遷移ポイントを作る
レベルの設定ができたら、体験者が直感的に“ここでレベル遷移が行われる”と感じられるような遷移ポイントを作りましょう。
今回はワープポイントを作成し、その上に配置されたUIをタッチするとレベル遷移するようにしたいと思います。この方式なら間違ってワープポイントに乗っただけでレベル遷移してしまうことはありませんし、ワープポイントに乗っていることで体験者が周囲の景色の切り替わりをワープによるものだと認識できます。
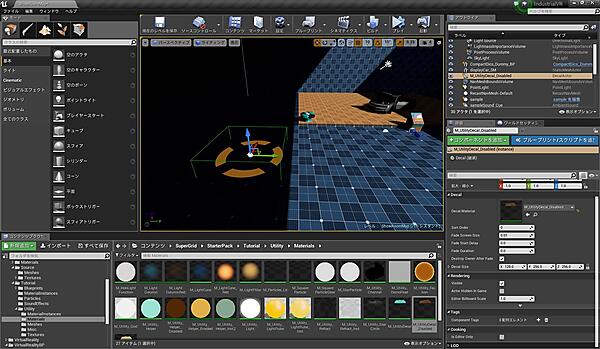
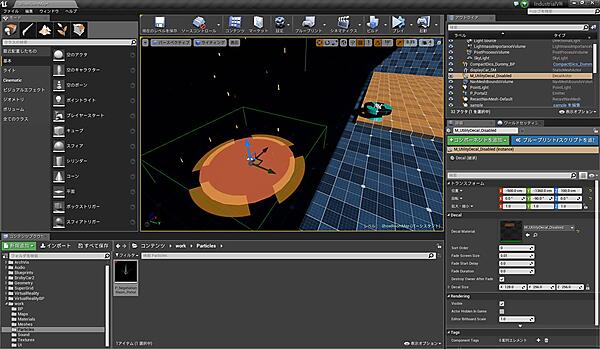
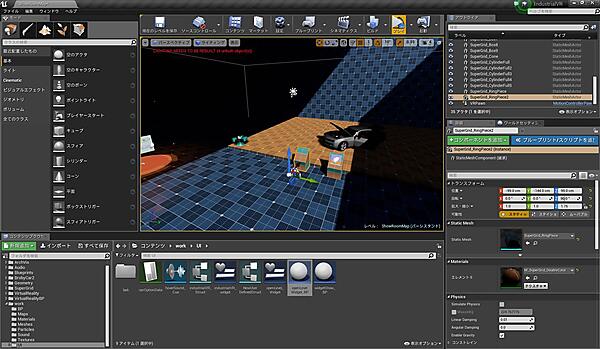
まず、図7を参考にSuperGrid/StarterPack/Tutorial/Utility/Materials以下にある「M_UtilityDecal_Disabled」をレベルへ配置してください。
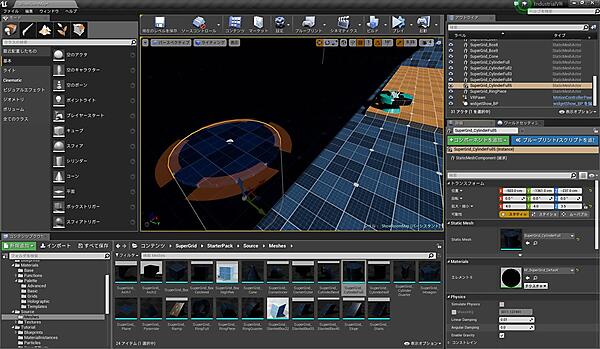
次に、図8を参考にSuperGrid/StarterPack/Source/Meshes以下にある「SuperGrid_CylinderFull」をレベルへ配置します(先に配置したM_UtilityDecal_Disabledの表示に半分かかるような形で配置してください)。
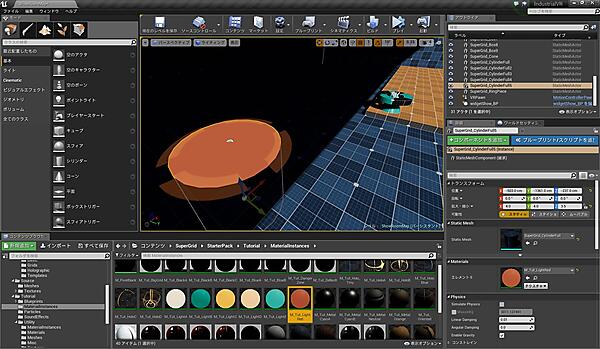
最後に、SuperGrid_CylinderFullのマテリアルをSuperGrid/StarterPack/Tutorial/MaterialInstance以下にある「M_Tut_LightRed」に変更しましょう(図9)。ワープポイントのように見えるものができてきましたね。
ちなみに、たびたび“〇〇のマテリアルを〇〇に変更してください”という指示を出していますが、これはVRに限らず3Dコンテンツを作るときに頻繁に行う処理です。VRの産業利用事例として注目されている建築ビジュアライゼーションでは、タイルのサンプル写真からテクスチャを作成し、今回のような形でマテリアルにしてオブジェクトに適応することで、実際の建築物(部屋)と瓜二つの空間をVR上に再現しています。
また、メイキングではSuperGridに含まれているマテリアルを使用していますが、自分の机の写真を撮影して机の表面部分を画像編集ソフトで切り抜き、テクスチャとしてインポートしたものをマテリアルのBaseColorに設定するだけで簡単にオリジナルのマテリアルを作ることができます。建築VRに興味のある方は試してみると良いかもしれません。
それでは、SuperGrid_CylinderFullにパーティクルを追加して、よりワープポイントらしくしていきましょう。
パーティクル
「パーティクル」とは、コンピュータグラフィックス上で用いられる粒子を用いた表現の総称です。UE4には高機能なパーティクルシステムが搭載されており、イチから美しいパーティクルを作り上げることもできます。
今回は初めてパーティクルシステムに触れるため、既存のパーティクルでパーティクルシステムに慣れましょう。
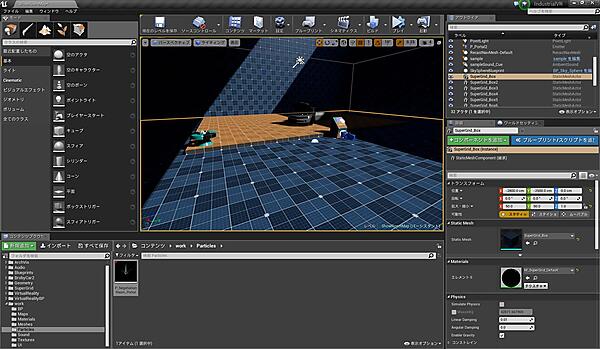
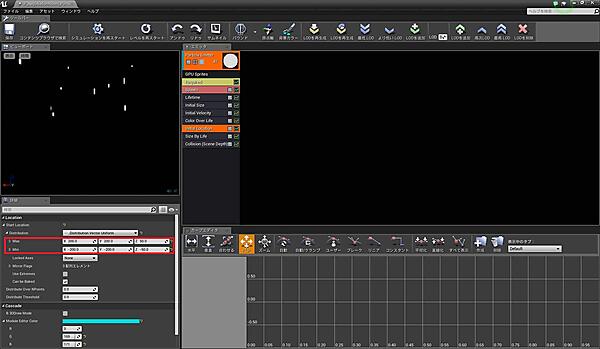
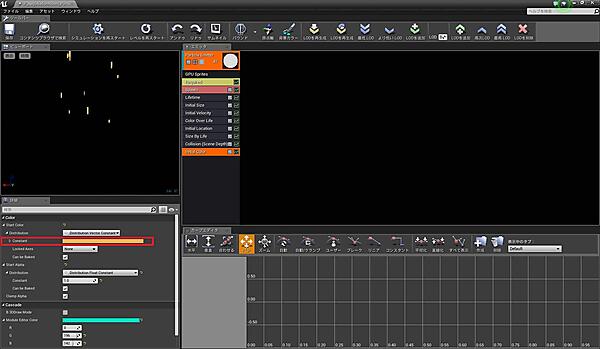
まず、work以下に「particles」ファルダを作成し、SuperGrid/StarterPack/Tutorial/Particles以下にあるパーティクル「P_Portal」をコピー&ペーストして「P_Negotiation_Portal」とリネームしてください(図10)。「P_Negotiation_Portal」をダブルクリックしてパーティクルエディタを開き、「Initial Location」の「Max」、「Min」を図11のように設定してください。
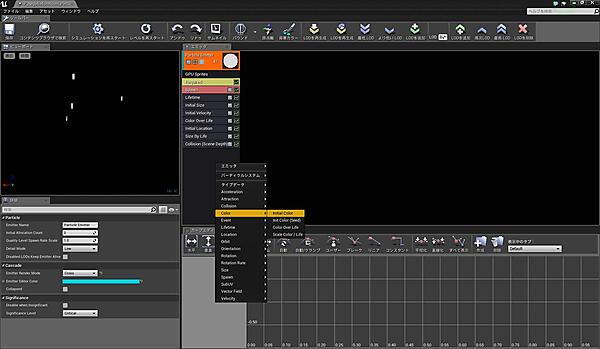
設定ができたら、画面を右クリックしてメニューを開き、エミッタに「Initial Color」を追加してください(図12)。Initial Colorはパーティクルの初期色を設定する項目です。
「Initial Color」の「Constant」の色をオレンジに変更してください。これで発生するパーティクルの色がオレンジになります。
これでパーティクルの設定は完了です。ワープポイントの中心に、ドラッグアンドドロップで「P_Negotiation_Portal」を配置してください(図14)。
今回は既存のパーティクルを簡単に改変しただけですが、パーティクルシステムの基本はパラメータを設定してエフェクトを作成するというものです。興味がある方は下記のリファレンスを参考に色々と試してみてください。
【リファレンス】
https://docs.unrealengine.com/latest/JPN/Engine/Rendering/ParticleSystems/Reference/index.html
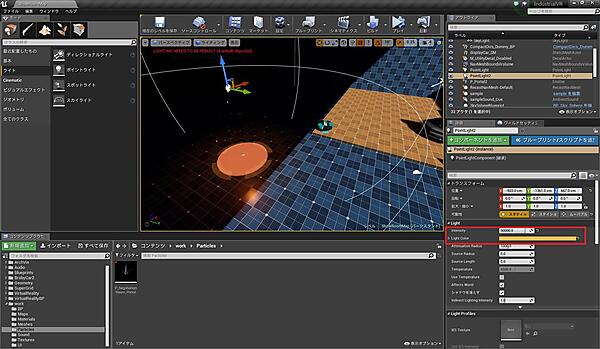
最後に、ワープポイントが発光しているように見せるため、ワープポイントの真上にポイントライトを配置し「Intensity」を「50000」、「Light Color」をオレンジに設定しましょう。
UIを作成
レベル遷移の設定とレベル遷移が行われた時の効果の作成が終了したので、画面遷移を行うためのUIを作成しましょう。まず、work/UI以下にwidgetブループリント「openLevel_Widget」を作成してください(図16)。
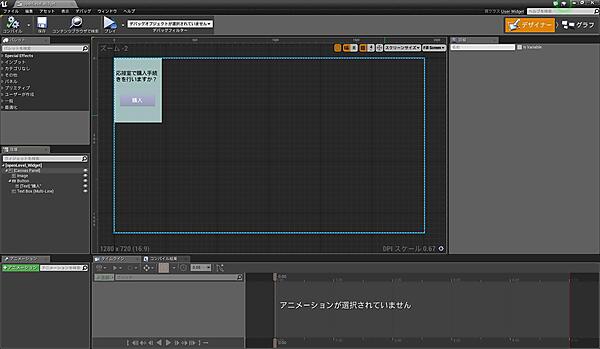
次にopenLevel_Widgetを開いて、図17を参考にUIのレイアウトを作成してください。UIのレイアウト作成については第6回で詳細に解説したので、不明点がある場合はそちらを参照してください。
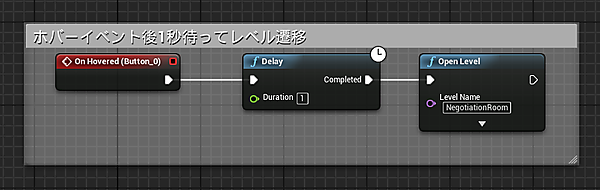
ここからは画面遷移の処理を書いていきます。図18を参考に、openLevel_Widgetのグラフに「購入」ボタンのホバーイベントが走った後、1秒待ってからNegotiationRoomへ画面遷移を行う処理を記述してください。
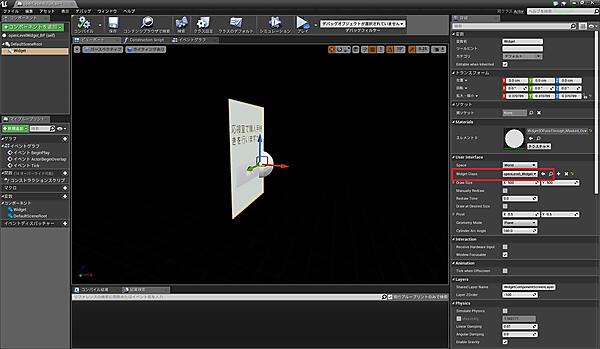
これでWidgetの準備ができたので、Widgetをレベルに配置するためのブループリントを作りましょう。第6回で作成した「widgetShow_BP」を複製して「openLevelWidget_BP」とリネームし、コンポーネント「Widget」の「widgetClass」を「openLevel_Widget」に変更してください(図19)。
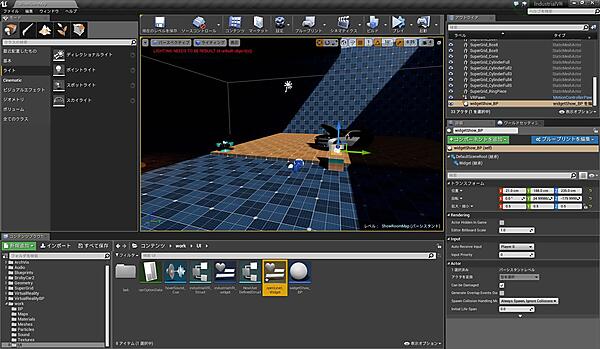
それでは、openLevelWidget_BPをレベルに配置しましょう。第6回で作成したUIの台座を[Alt]キーと[+]キーで複製して移動し(図20)、ワープポイント上へ配置後にopenLevelWidget_BPを台座上面の傾斜に合わせて配置してください(図21)。
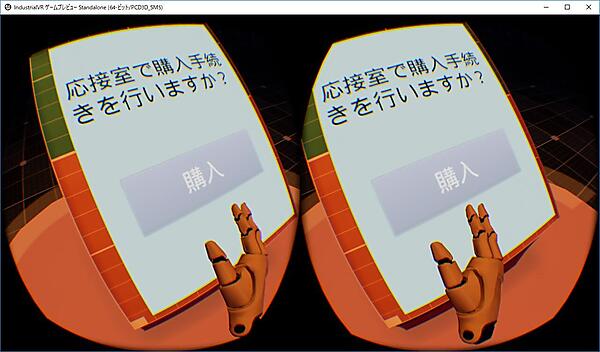
これで作業は完了です! さっそくテストしてみましょう。VRプレビューで起動して、ワープポイント上で「購入」ボタンをタップしてみてください(図22)。
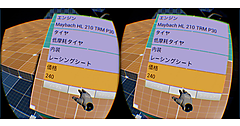
NegotiationRoomにレベルが遷移しました(図23)!
コンテンツ制作で使えるUE4の色々な機能
今回のメイキングでは扱わないものの、UE4でコンテンツを作成する際に使えそうなUE4の機能をいくつか紹介したいと思います。
-
VRエディター
UE4ではVRヘッドセットを装着し、ハンドデバイスを使用してコンテンツを作っていく機能があります。ほとんどの場合はPC画面上の方が作りやすいのですが、VRコンテンツのレベル上に大まかにオブジェクトを配置する場合や、VRでの見え方を細かく確認しながら作業を進めたいときには便利です。 -
コントロールリグシーケンス
UE4上でアニメーションを作成できる機能で、ボーンを直接引っ張って動かしたり、キーを打ち込んだりといった方法で直感的かつ手軽にモデルのアニメーションを作ることができます。デザイナーがUE4上だけでアイディアを簡単に試したり、ゲームジャムなど高速な開発が求められる環境で利用したりする目的で作られたものですが、プロジェクト本格始動前のモック作成などにはうってつけだと思われます(現在β段階)。 -
AR対応
最新のバージョン4.17(2017年8月現在)では、実験的にGoogle TangoおよびApple ARKitに対応し、VRに加えARの開発も行えるようになりました(現在β段階)。
おわりに
本連載は、実際に手を動かしながらUE4でコンテンツを制作するための基本知識と、VRコンテンツを作成する際の考え方を習得してもらうことを目的に解説してきました。UE4のVRサンプルを使ってオリジナルのコンテンツを作る程度であれば、ここまでの内容で十分可能かと思いますので、ぜひ連載終了後は各自が思い描く作品を1つ作ってみてください。“自分の作りたいものを作る”というのが一番の学習方法です。調べなければわからない事も出てくると思いますが、UE4の操作方法は公式以外にも様々な情報がネット上にありますので、大概のことは調べれば見つけられると思います。
最近はスマートフォン向けのVRゴーグルが色々なところで売られ、VR ZONEなどVRが体験できる施設も増えてきて、“VRを体験したことがある”という人も多くなってきました。しかし、VR空間で長時間人と会話した事があると言う人は、ほとんど見たことがありません。
かくいう私もそうだったのですが、最近VRのオンラインゲーム上で会話を楽しみながらプレイする機会に恵まれたので、その時の経験をもとにVR空間での会話によるコミュニケーションについて書きたいと思います。
まず、VR空間で会話を行うのは、Skypeなどを通してオンラインで会話するのに比べ遥かにやりやすいです。これは、音声情報の他に身振り手振りによる情報があるからということもありますが、現実では不可能なVR空間ならではのコミュニケーション手段がとれるというのも大きいです。
現実の喫茶店で会話をする場合、周囲の迷惑になるような大声を出してはいけない、突然立ち上がるような周囲を驚かせるような挙動は避けるべきといった制限があります。また話し相手が自分より体格が大きく暴力的であるなら、身の安全のため相手を怒らせないように配慮する必要があるかもしれません。しかしVRでの会話にはそういった制限がなく、お互いが思うとおりに振る舞って良いのです。
例えば、私がVR空間で会話をしている時、何気なく手元にあった食器を相手に投げつけたのですが、いつの間にか食器を使ったキャッチボールが始まり、普通に会話するのと比べて遥かに早く打ち解けることができました。
またあるときは複数人で暗号のヒントを集め暗号を解読しました。このときは違う国籍の人がお互いにカタコトの英語でコミュニケーションを取りながら協力して暗号を解読したのですが、お互いに相手の言っていることが半分程度しか分からないにも関わらず、非常に和気あいあいとした空気が醸成されました。
VRでのコミュニケーションというと離れたところにいる人とまるで近くにいるように話せる、といったイメージがありますが、それはあくまでVRでのコミュニケーションの一面であり、今後多くの人がVRでコミュニケーションを行うようになれば、今までとは違ったVR独自のコミュニケーションの形が生まれてくるのではないかと思います。
- この記事のキーワード