はじめに
先回までは、世の中にどんなプログラミング言語が存在していて、どういった用途で利用されているかを、ざっくりとですが説明してきました。
最終回となる今回は、実際にプログラミング言語を学ぶ工程の最初の部分(開発環境を整えて、実際にコードを書いてみる)を実践してみることで、言語を学ぶとはどういうことかを知ってもらおうと思います。
本項で扱うプログラムは非常に短いものなので、ぜひ手順の通りに実行してみて、実際に自分が書いたプログラムが動くことを実感してみてください。
プログラミング言語を学ぶフロー
プログラミング言語を学ぶのは、英語を学ぶのに似ています。英語は、文法を学んだり、文章を読んだり、聴いたり、書いたり、話したりしていくうちに、少しずつ覚えていくことができます。
プログラミング言語も同じで、文法を覚えて、入門書などに書かれているソースを読んで、それを真似してみたり、思いついたコードを書いて、どう動くか試していくうちに、少しずつ書きたいものが書けるようになっていきます。
英語との大きな違いは、プログラミング言語は文法がとても厳密だということです。英語であれば、文法はめちゃくちゃでも、単語を適当に並べていけば、相手がうまく解釈して会話が成立することがあります。しかしプログラムの場合は、文字を1文字打ち間違えれば、それだけでエラーになります。コンピュータはあまり融通が利かないのです。
そのためプログラミング言語を学ぶ際は、まず文法をしっかり覚える必要があります。
文法を覚えたら、後はそれを利用して、読み書きを繰り返します。最初のうちは「写経」と呼ばれる勉強手段も有効です。「写経」とは他の人が書いたサンプルソースをそのまま書き写して実行することです。いくつもソースを読み書きしていけば、何を書けばどういったことができるのか、なんとなく理解できるようになります。
入門用言語としてのJavaScript
本稿ではJavaScriptを使ってプログラミングに入門します。JavaScriptはWebブラウザ上で動作するプログラミング言語で、ブラウザとエディタ(メモ帳)さえあれば、どんな環境でも実行することができます。
プログラミング言語を学んでいると、ソフトウエアをインストールしたり、環境変数をいじったりといった、パソコンスキルが求められることがありますが、JavaScriptはブラウザの使い方さえ知っていればそれ以上の知識は求められません。
JavaScriptはファイル操作を行うための機能が制限されていたり、オブジェクト指向の実現方法が他のメジャーな言語とは違う方式を利用したりするなど、一風変わった仕様をしていますが、基礎的な書き方については、他の言語とそれほど大きく変わるものではありません。「プログラムってどんなものだろう」と興味を持った時に、取りあえずのつもりで触れてみるには良い言語です。
JavaScriptでhello world
何はともあれ、まずはプログラムを書いてみましょう。最初のプログラムとして、JavaScriptを使って「hello world」と表示する処理を書いてみます。第1回でも説明しましたが、「hello world」はプログラミングの門を叩いた者が最初に書くことになる伝統的なソースコードです。
まず、エディタを立ち上げます。エディタとは、文書を編集するためのソフトウエアのことです。Windowsならデフォルトでメモ帳が入っていますね。
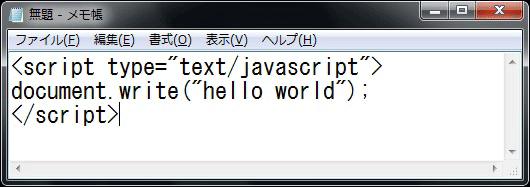
次にエディタに以下のようなコードを書きます。
|
| 図1:JavaScriptでhello world |
1行目と3行目の「
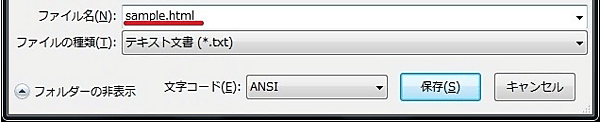
|
| 図2:sample.htmlという名前で保存 |
保存したHTMLファイルをダブルクリックすると、ブラウザが立ち上がると思います。IEの場合は、セキュリティ保護のバーが出るため、バーをクリックして「ブロックされているコンテンツを許可」を選択する必要があります。
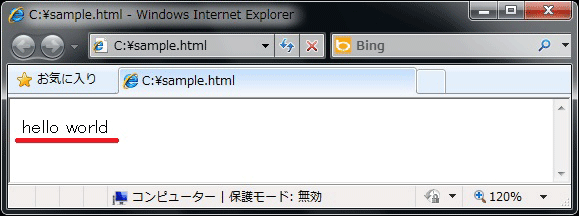
以下のようなページが表示されれば成功です。
|
| 図3:hello worldと表示されれば成功 |
hello worldと表示されるだけでは寂しいので、プログラムを使ってコンピュータに計算をさせてみましょう。試しに「11 + 1」の答えが表示される処理を書きます。
先ほどの例で、「document.write("hello world");」と書いていた場所を、「document.write(11 + 1);」と書き換え、もう一度ブラウザでsample.htmlを開いてみてください。すると画面に「11 + 1」の結果である「12」が表示されます。もちろん足し算だけでなく、「11 - 1」のような引き算をすることもできます。掛け算の場合は「3 * 2」のようにアスタリスクを、割り算の場合は「10 / 2」のようにスラッシュを使います。
これで簡単な四則演算を、プログラムに実行させることはできるようになりました。
- この記事のキーワード