攻撃とダメージの対応
前回はオオカミがうさぎを追いかけるようになるところまでを作った。今回はオオカミから攻撃されたうさぎがダメージを受けるまでの流れを説明しよう。また、前回は開始されたらオオカミはすぐにうさぎを追いかけてきたが、最初は眠っていてうさぎが動き出したら追いかけ始めるようにしてみる。
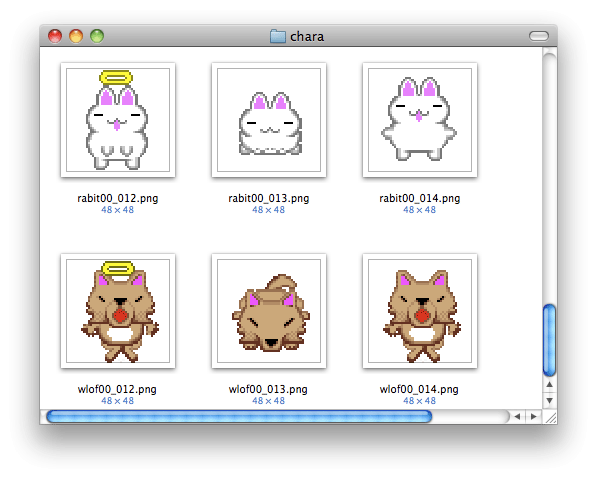
まずうさぎとオオカミの追加画像を用意する。左から「死亡」「眠り」「ダメージ」だ、これらは第4回の「デザインデータの作り方」でも説明したと思う。攻撃のパターンは各方向の移動パターンの1コマ目を使う。
|
|
| 図1:追加キャラ画像 |
それではまずキャラクターのクラスである、GamePieceView.h のキャラステータスにいくつか定義を追加する。今までは停止と移動だけだったが「死亡」以降のステータスを追加する。
//ステータス
typedef enum{
STATE_STAY =0, //停止
STATE_MOVEING =1, //移動
STATE_DEAD =2, //死亡
STATE_SLEEP =3, //眠り
STATE_DAMAGE =4, //ダメージ
STATE_ATTACKSTART =5, //攻撃開始
STATE_ATTACK =6, //攻撃
} PieceState;
また、移動方向を現すための MovAngleTypev にも「死亡」以降の定義を追加する。「正面」「左」「右」「後ろ」の番号が前回のサンプルから変更されている、これはこの定義を配列にある画像のインデックス値も兼ねるようにするためだ。
typedef enum{
MOVANGL_NON =-1,
MOVANGL_FRONT = 0, //正面
MOVANGL_LEFT = 3, //左
MOVANGL_RIGHT = 6, //右
MOVANGL_BACK = 9, //後ろ
MOVANGL_DEAD =12, //死亡
MOVANGL_SLEEP =13, //眠り
MOVANGL_DAMAGE =14, //ダメージ
} MovAngleType;
GamePieceView に以下のプロパティーを追加しておく。delayTimerはステータス切り替え時に必要な場合、動作の待ち時間を設定するためのもので、life はキャラクターのライフ値だ。これが0になれば「死亡」と判断する。
float delayTimer;
int life;
以下のデリゲートメソッドも追加しておく。攻撃可能かを判断して攻撃対象のオブジェクトを返すデリゲートメソッドと、キャラクターの死亡を通知するデリゲートメソッドだ。
@protocol GamePieceViewDelegate
~ 略 ~
-(GamePieceView*)gamePieceIsAttack:(GamePieceView*)piece;
-(void)gamePieceDead:(GamePieceView*)piece;
@end
それから前回のサンプルプログラムについて補足だが、キャラクター画像の更新処理を変更している。具体的には、これまでは画像の配列から取り出したUIImageを drawRect: の中で描画していたが、変更後はCALayerのコンテンツを更新する方法になっている。
-(void) update {
if( [imageArray count] ){
int anime=0;
//移動中
if( state==STATE_MOVEING ){
anime = animeIndex;
}
UIImage* image = [imageArray objectAtIndex:imageIndex+anime];
self.layer.contents = (id)image.CGImage;
}
}
キャラクターステータス変更仕様
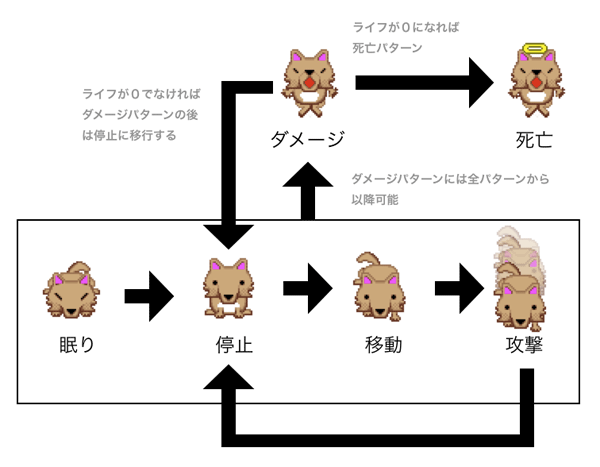
まずはキャラクターのステータスを変更する仕様をこのように決めておく事とする。動きの基本は「停止パターン」だ。何らかの動きをした後は停止パターンに戻ってくるように動かす。実際はオオカミはダメージを受けないのでダメージパターンには行かないし、うさぎも攻撃する事はないので攻撃パターンには行かないがそこはtypeプロパティーによって切り分ける。
|
|
| 図2:キャラクターパターン推移 |
今回変更するのは主にGamePieceViewクラスのタイマーにより呼び出される moveAction:と、stateプロパティーのアクセッサメソッド setState: だ。この2つのメソッドの中で現在のstateプロパティーとtypeプロパティーにより処理を切り分けるようにする。
- この記事のキーワード