ユーザビリティは指標化して判断せよ!
ユーザビリティは指標化して判断せよ!
これまでの流れで、「自社もしくは自らの担当するWebサイト、Webアプリケーションもぜひユーザビリティ対策しなければ…」と思っていただけましたでしょうか。
今後Webサイトのユーザビリティの向上を目指していくにあたって疑問に思われるのは、「では、ユーザビリティの良い、悪いはいったい何を基準に判断すれば良いのだろう?」と言うことだろうと思います。
ユーザビリティを向上させていく過程の中で、次のような問題が起こることが想定されます。
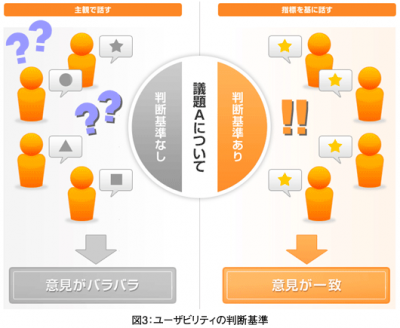
「使いやすさ」や「使い勝手のよさ」は、人によって感じ方が違います。そのため、同じプロジェクトメンバー内でも、「こうした方が使いやすい」「このままでは使いにくい」という意見が、ばらばらに出てきてしまう可能性もあります。
また、ユーザビリティの良い、悪いを判断するためには、もちろん専門的な知識やノウハウ、経験が必要であることは間違いないでしょう。一度確定させた画面設計でも、これで良いかどうか、最後まで迷いが生じることもあると思います。これでは、ユーザビリティについて正しい判断がされているだろうとはなかなか言える状況ではありません。
しかし、正確で明確なユーザビリティの判断基準を作成することにより、前述のような問題は解決され、さらに、ユーザビリティについてのノウハウ、経験値の向上に寄与されると想像できます。
「正確で明確なユーザビリティの判断基準の作成」する、それが「ユーザビリティの指標化」です。
ユーザビリティ指標化の第1歩
例えば、あなたがよく使う現金自動預払機(ATM)をいくつか思い出してみてください。ATMは必ずタッチスクリーンの入力端末を使用しており、引き出しの取引を行うときは、必ず「カードを入れる→取引を選ぶ→暗証番号を入れる→金額を入力する→確認を押す」というフローで取引が行われるはずです。
また、最初の取引選択画面はどうでしょうか。選択画面の取引内容は必ず一番上に引き出しと預け入れ、残高照会が並んでいるはずです。これはつまり、ATMはすでにユーザインターフェースやフローにおいて標準化されており、そこには各社のノウハウと、ユーザの経験値が見え隠れしてきます。
このような現象はWebの世界にもあり、インターネットの十数年の歴史の中で、使う側・使われる側のノウハウ・経験値から、標準的なWebサイトの「型」というものは固まってきています。
ユーザビリティ向上の第1歩は、この「Webサイトの標準的な型」にのっとることから始まるのであり、また、この「標準な型」は指標化する上で、もっとも適した素材となるのです。
次回は、まず「標準的な型」を押さえるための具体的な指標をチェックツールとともに、ユーザビリティの指標を使用したユーザビリティ評価手法について紹介していきます。
- この記事のキーワード