既存のサイトをiPhone向けに調整
既存のサイトをiPhone向けに調整
まずは、既存のPC向けサイトをiPhone向けに調整するという方法です。CMSなどを使っておらず、ケータイ向けのスモールサイトもないという場合はこの方法が楽です。
iPhoneのSafariではそもそもPC向けのページをほとんどストレスなく閲覧できますので、Flashやそのほかのプラグインが使えないことを除けば技術的な障壁は少なく、主に効率的な情報デザインやユーザビリティを整理した見せ方によって実現します。
最適化とまではいわないものの、単純に情報を伝えたいだけのサイトであればこれで十分かもしれません。すでにこれらの観点からサイトデザインを行っているならば、iPhoneからのアクセスにも対応できているでしょう。
それでは、既存のPC向けサイトをiPhone向けに調整する方法を下記の手順で紹介します。
1.ページ内の見通しの良さを確保する
2.アクセスラインをはっきりさせる
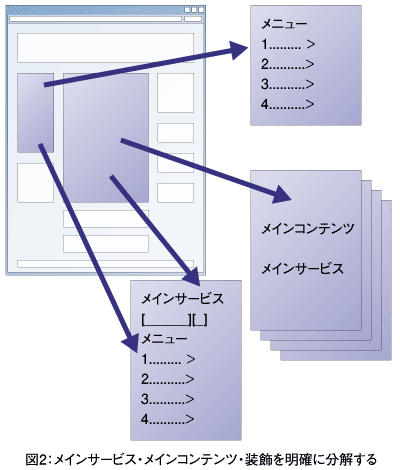
3.メニューとコンテンツを明確化する
まずは各ページの見通しの良さを確保します。「どこが本文か見当をつける」という意識上での作業を行いやすくします。逆に言えば「どこを本文(メインコンテンツ)として伝えたいのか」をしっかりと考え、それ以外の部分を簡略化するということです。
あれもこれもと欲張ることは、携帯端末からのアクセスのみならず、PCからのアクセスでもあまりいいことではありません。また、どうがんばってもiPhoneは携帯端末ですから、PCほど豊富なリソースはありません。内容にしろ画像にしろパーツにしろ、大きな負荷がかかるとアクセスそのものに支障をきたすことがあります。
アクセスラインをはっきりさせるには、「押せる部分は押せるとはっきりわかるようにする」ことです。指でのタッチはどうしても押し間違いがありますので、リンクに相当する部分にははっきりくっきりと大きく「押せる」ことがわかるデザインが必要になります。
「見通しの良さ」を考えるとページ内に置ける情報は限られてきますので、伝えたいことやサービスがいくつかある場合どうしてもメニューに頼らざるを得ません。メニューがわかりやすいことと、メニューにアクセスしたときに期待するコンテンツがあるということは「ユーザーの気持ちよさ」にとって重要です。
これらの対策はSEOやユーザビリティにも良い影響を与えますので、iPhone対応とは別にでもぜひ考えてみてほしいところです。
携帯向けサイトをiPhone向けに調整
携帯向けサイトがあれば、それをiPhone向けに装飾してそれっぽく見せるのは技術的には簡単ですが、それが快適かどうかは別問題です。
携帯向けサイトでは、固体識別番号を使ってユーザー認証を行うものがありますが、iPhoneでは利用できません。かわりに、PCと同じくログインとクッキーでの状態保持になります。また、衛星利用測位システム(GPS)から位置情報を採る方法もWebアプリケーション単体では行えませんので、位置情報を利用したい場合はネイティブアプリケーションを作らなければなりません。
また、携帯/インターネットゲートウェイホストによって判断できるのは、iPhoneから3Gの電話回線経由でアクセスした場合のみです。Wifiで接続された場合は通常のPCと同じく、UserAgentなどで判断するしかありません。
さらに、ケータイにあるようないわゆる「公式サイトのディレクトリ」もありませんし、QRコードのような一発アクセスの方法も標準では利用できませんので、既存のPCサイトと同様に検索サイトからの誘導が主なアクセスルートとなります。最適なのは、既存のPCサイトにiPhoneからのアクセスがあった場合に、iPhone向けのパスに飛ばすことです。
iPhoneのユーザーは「一発で見える・できる」という快適さに慣れています。既存の携帯サイトによくあるような、何でもつめこんだトップページでは、サイトの魅力も半減してしまいます。
サービスや情報は携帯向けに絞られて最適化されているので、ユーザーが真っ先にアクセスしたいサービス・情報の提供を第1の目的とし、思い切ってメインサービスに特化してしまい、残りのサービスはPCサイトで提供するのも良いかもしれません。
少し違うアプローチも提案しておきましょう。既存のケータイで提供されているサービスを元にWeb2.0的なAPIを作成し、JavaScriptからアクセスできるようにしてしまうことです。
ケータイでのサービス提供はどうしても全画面書き換えになりますが、iPhoneのSafariではJavaScript/CSSともにPCと同じなので、API化されたサービスを利用したページを簡単に作成できます。ケータイでは何度も画面を書き換えなければできなかったサービスも、より気持ちよく使うことができるようになるでしょう。
- この記事のキーワード