Rust側でCSVファイルの読み込み
Rust側でCSVファイルの読み込み
CSVファイルはバックエンド側の「Rust」で読み込みます。単純にテキストファイルを読み込むだけです。表データの各セルは、その読み込んだテキストデータの文字列から「,(カンマ)」で区切った範囲の文字列で表現しています。
まず、読み込んだCSVデータをターミナルに文字列を表示するのみにして、それからCSVデータをテーブル表に表示し、最後にCSVデータを棒グラフで表示します。このようなとき、Excelなら簡単に様々なグラフに表せるので本当に便利だと感じます。
Shift_JISからUTF-8にエンコード
CSVファイルを読み込んでWebページにCSVデータを表示する前に、まずターミナルにCSVデータを表示してみます。その際、気象庁のCSVファイルは「Shift_JIS」形式なので、サンプルコードの中で「encoding_rs」クレートを使って「UTF-8」形式にエンコードします。
次のサンプルコードを記述して「$ cargo-tauri dev」コマンドを実行すると、ターミナルにCSVデータが表示されます。
・「src-tauri」→「src」→「main.rs」ファイルのサンプルコード#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
// クレート
use std::fs;
use encoding_rs::SHIFT_JIS;
// TAURIコマンド「open_csv」関数
#[tauri::command]
fn open_csv(filename: &str) -> Vec {
let sjis = fs::read(filename).unwrap();
// Shift_JISをUTF-8に変換
let (res, _, _) = SHIFT_JIS.decode(&sjis);
let text = res.into_owned();
// CSVデータをcsv配列に
let lines: Vec<&str> = text.split('\n').collect();
let mut csv = Vec::new();
for line in lines {
if line.contains(',') {
csv.push(line.to_string());
println!("{:?}",line);
}
}
csv
}
// メイン関数
fn main() {
// CSVファイルの読み込み
open_csv("data.csv");
// open_csv関数の登録
tauri::Builder::default()
.invoke_handler(tauri::generate_handler![open_csv])
.run(tauri::generate_context!())
.expect("error while running tauri application");
} 【サンプルコードの解説】
「use」文で「std::fs」クレートと「encoding_rs」クレートを読み込みます。
TAURIコマンド「open_csv」関数で引数のfilenameのCSVデータを読み込んで取得して、戻り値で「csv」配列を返します。
Shift_JISエンコードのバイト列(Vec
text変数を1行ずつに分割(split)して「lines」配列に代入し、「,(カンマ)」を含む行だけcsv配列に代入します。
メイン関数でTAURIコマンド「open_csv」関数を登録します。
テーブル表を表示するJavaScriptのコーディング
テーブル表は「table」タグで「tr」タグの行に「td」タグのセルを挿入して、そこに数値などの文字列を表示します。「table」変数の「innerHTML」プロパティにtableタグ内のHTML文を代入します。
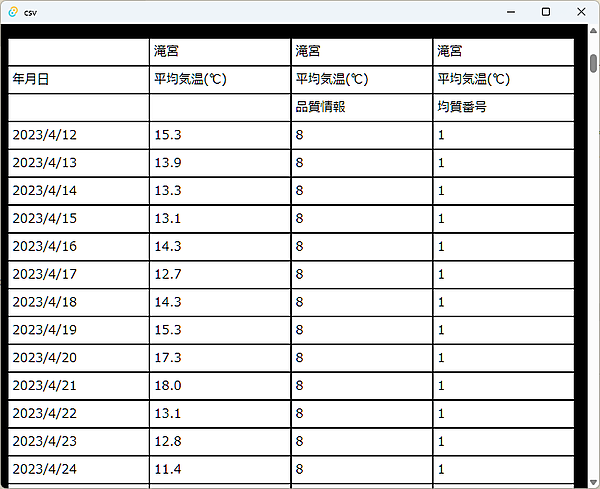
次のサンプルコードを記述して「$cargo-tauri dev」コマンドを実行したら、図6のように1年間の平均気温の文字列がテーブル表に表示されます。
・「src」→「main.js」ファイルのサンプルコードconst { invoke } = window.__TAURI__.tauri;
// tableタグ
let table;
// CSVデータをテーブル表に
async function csvTable(csv) {
// CSVファイルの読み込み
let data = await invoke("open_csv", { filename: csv });
// tableタグにテーブル表のセルを挿入
let html = "";
for (let d = 0; d < data.length; d++) {
let td = data[d].split(',');
html += "<tr>";
for (let t = 0; t < td.length; t++) {
html += "<td>"+td[t]+"</td>";
}
html += "</tr>";
}
table.innerHTML = html;
}
// HTMLのDOMを全て読み込んだ場合
window.addEventListener("DOMContentLoaded", () => {
// tableタグの取得
table = document.querySelector("table");
// "data.csv"ファイルの読み込み
csvTable("data.csv");
})【サンプルコードの解説】
「csvTable」関数でCSVファイルを読み込んで「data」変数に代入し、tableタグにtrタグとtdタグのHTML文をセットします。
index.htmlファイルのDOMが全て読み込まれたらindex.htmlファイルのtableタグを取得し、"data.csv"ファイルを読み込むようにcsvTable関数を呼び出しテーブル表を表示します。
グラフを表示するJavaScriptのコーディング
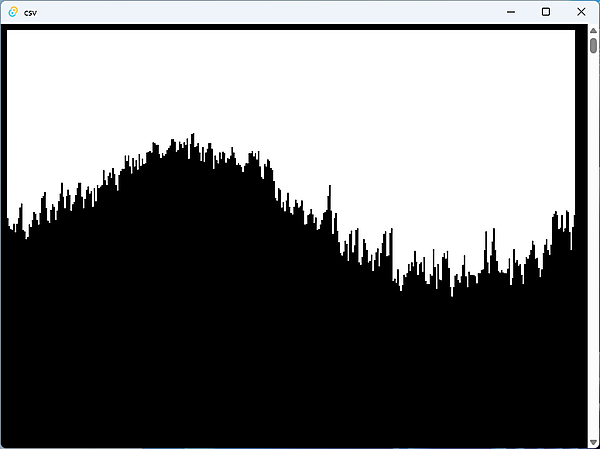
見た感じでは黒い棒グラフを「div」タグで描画しているように見えますが、実際は白いdivタグで黒色を消すように配置しています。できれば黒い棒グラフを配置した方がプログラムとしては分かりやすいのですが、より短いコードで済むようにしました。
次のサンプルコードを記述して「$cargo-tauri dev」コマンドを実行すると、図7のように1年間の平均気温の棒グラフが表示されます。
・「src」→「main.js」ファイルのサンプルコード(前略)
// articleタグ
let article;
// グラフの表示
async function csvGraph(csv) {
// CSVファイルの読み込み
let data = await invoke("open_csv", { filename: csv });
// divタグの挿入
let html = "";
for (let d = 0; d < data.length; d++) {
let height = 350-parseFloat(data[d].split(',')[1])*7;
html += '<div style="height:'+height+'px;"></div>';
}
article.innerHTML = html;
}
// HTMLのDOMを全て読み込んだ場合
window.addEventListener("DOMContentLoaded", () => {
table = document.querySelector("table");
csvTable("data.csv");
// articleタグの取得
article = document.querySelector("article");
// "data.csv"ファイルの読み込み
csvGraph("data.csv");
});【サンプルコードの解説】
「csvGraph」関数でCSVファイルを読み込んで「data」変数に代入し、divタグで棒グラフを白抜きにします。
index.htmlファイルのDOMが全て読み込まれたらindex.htmlからarticleタグを取得し、"data.csv"ファイルをcsvGraph関数で読み込んで棒グラフを表示します。
おわりに
今回は、気象庁のWebサイトから1つの地域の1年間の平均気温をダウンロードして、テーブル表に一覧表示したり、視覚的にグラフに表示したりしました。例えば気象庁のダウンロードページで、他の種類の気象データをダウンロードして解析してみても良いでしょう。
また、Shift_JISエンコードのCSVファイルをテキストエディタでUTF-8エンコードに変換して保存し、RustでCSVファイルを読み込むときにShift_JISをUTF-8に変換するコードを削除して改造するのも良いと思います。ぜひ、皆さんご自身で試してみてください。
- この記事のキーワード