Canvasとは?
Canvasとは、JavaScriptを使って動的に図を描くために策定された仕様です。これまで、動的に図を表示させる方法としては、Flashが代表的な選択肢でした。しかし、Canvasを使うことで、テキストエディタさえあれば、誰でも無料で動的に図を描くアプリケーションを作ることができるようになるのです。
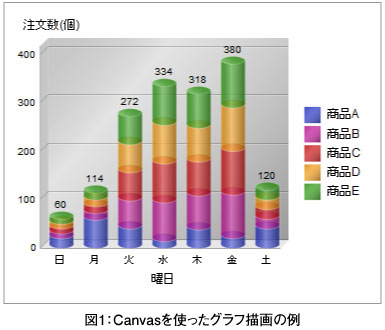
手前みそで恐縮ですが、図1は筆者がCanvasを使って作った棒グラフを描くJavaScriptライブラリのキャプチャ画像です。Canvasを使うことで、簡単な図だけではなく、かなり凝ったデザインも扱うことができることがおわかりいただけると思います。
しかし、Canvasは決してFlashの代替技術ではありません。まずは、Canvasの特徴を簡単にまとめてみましょう。Canvasの特徴としては、「JavaScriptを使って描画する」「文字は描けない」「アニメーション機能がない」の3つがあります。それぞれについて見ていきましょう。
では、1つ目の特徴「JavaScriptを使って描画する」から解説します。Canvasは、真白(実際には透明)なエリアにJavaScriptを使って描きます。このエリアとは、HTMLに記述されたcanvas要素を表します。
実際のコードは「
」となります。まさに、真白なキャンバスに筆を使って絵を描くという行為を、JavaScriptを通して実現するのです。JavaScriptを使うことが前提であることのメリットとして、状況に応じて動的な図を表現できることが挙げられます。たとえば、前述のグラフでも、誰がいつ見ても同じグラフを表示したいのであれば、GIFやJPEGの画像を用意すれば済む話です。しかし、訪問者によって異なる図を表示させたい場合や、ボタンを押すなどのアクションを通して異なる図を表示させたい場合は、JavaScriptを使って図を描くCanvasは、非常に有効な選択肢となります。
2つ目に「文字は描けない」という特徴があります。Canvasの仕様には文字を描く機能がありません。前述のグラフには文字が描かれていますが、これはCanvasの仕様に基づいて描かれれたものではありません。まずCanvasで図を描き、その上にDOMスクリプティングを使って、DIV要素を座標指定で表示しています。
最後に「アニメーション機能がない」について説明します。Canvasの仕様には、アニメーションのための機能が組み込まれていません。一度描いた図を左から右へ秒速5ピクセルで動かすといったことが、Canvasの仕様そのものには規定されていません。もしCanvasを使った図にアニメーションを加えたい場合は、JavaScriptを使って、1コマずつ図を描き直すといった操作が必要になります。
このように、Canvasにはいくつかの制限があり、何でもできるわけではありません。利用シーンに応じて、Canvasなのか、Flashなのかを使い分ける必要があるでしょう。
Canvasの生い立ち
2008年1月にW3CにおいてHTML 5の公開草案初版(First Public Working Draft)が公開され話題になりました。CanvasはHTML 5で新たに規定された仕様です。しかし、Canvasは、HTML5で新たに考え出されたものではありません。これは、Appleが策定した技術仕様で、当初、Mac OSでおなじみのDashboardで使われたものです。
HTML 5は策定中ということもあり、2008年4月時点で、HTML 5を完全に実装したWebブラウザはありません。しかし、Canvasに関してはSafari 1.3以降、Opera 9以降、Firefox 1.5以降ですでに実装されています。Internet Explorerには実装されていませんが、CanvasをエミュレートするJavaScriptライブラリを使うことで、あたかもCanvasが組み込まれているかのように図を描くことができます。ですのでCanvasは、すでに実用レベルに達していると言っても良いでしょう。
次に、実際にCavansを使ったJavaScriptアプリケーションをいくつか紹介していきます。
Webブラウザ表示領域内に子ウィンドウを表示するJavaScriptライブラリは数多くありますが、Mocha UIはそれをCanvasで実現しています。かなりきれいなデザインで子ウィンドウが表示されますが、画像を使うことなくCanvasで実現しています。
bevel.jsはCanvasを使った画像の縁取りを演出するJavaScriptライブラリです。画像に縁取りを与えたりシェード(影)を加えたりすることができます。
最後に筆者が作成したグラフ表示ライブラリです。円グラフ、棒グラフ、折れ線グラフ、レーダーチャートを表示することができます。
- この記事のキーワード